前端--- 闭包的理解总结
一 概念区分
当看到function函数里面嵌套function函数 就是闭包。
二 应用场景
1 先说正常的不同的function函数之间可以调用函数本身 例如
function a(){ let name='sw'; console.log(name); } function b(){ a(); } 2个函数是平级定义,但是无法访问函数内部的变量name。
2 闭包就是,当想访问函数内部的变量时或想把函数内部的变量抛到外面 ,就需要用闭包的写法(一些函数里面接收函数function参数并在内部执行)。
三 特别注意
1 闭包虽然写法,是在主函数function内部定义闭包function函数,但是执行调用的时候还是在外面调用 (必须把闭包return 才能调用执行)。
例如: function a(){ let name='sw'; return function b(){ return name; } } let result=a(); console.log(result.b());
----拿到了函数内部的变量name结果 ' sw'.
2 闭包由于执行调用都是在外面单独进行,所以类似平级定义的2个function a ,b
故闭包里面如果使用this. 访问变量都是调用的函数外部的变量, 函数里面的变量调用不需要通过this 来调用。
或者把外层函数 let that=this 赋值,然后通过that 访问外层作用域私有变量。
3 闭包引用变量后会把变量存储在内存中,直到使用完毕。所以注意及时清理,避免消耗内存。
4 如果把父函数当做对象使用,把闭包当做公用方法,把内部变量当做私有属性,此时不要随便改变父函数内部变量的值/直接使用。
四 具体说明
1 函数套函数主函数a , 里面的函数b是闭包 ,可以访问主函数中的变量 2 访问函数内部的变量 (虽然 闭包函数在主函数里面,但是闭包函数执行效果的时候 ,必须return出去 ,在外部执行 也就是说 在内部定义,但实际还是一个外部函数!!!)
3 一个函数想访问另外一个函数的内部变量,就是用闭包 。 但是闭包没有this对象, 可以用主函数的 var that= this ,闭包里面还可以调用主函数 a() 因为闭包就是一个外部函数 比如分开调用的时候 就是 a() , b() ,可以互相调用的! 4 闭包里面使用变量会在内存中,记得释放 否则影响性能
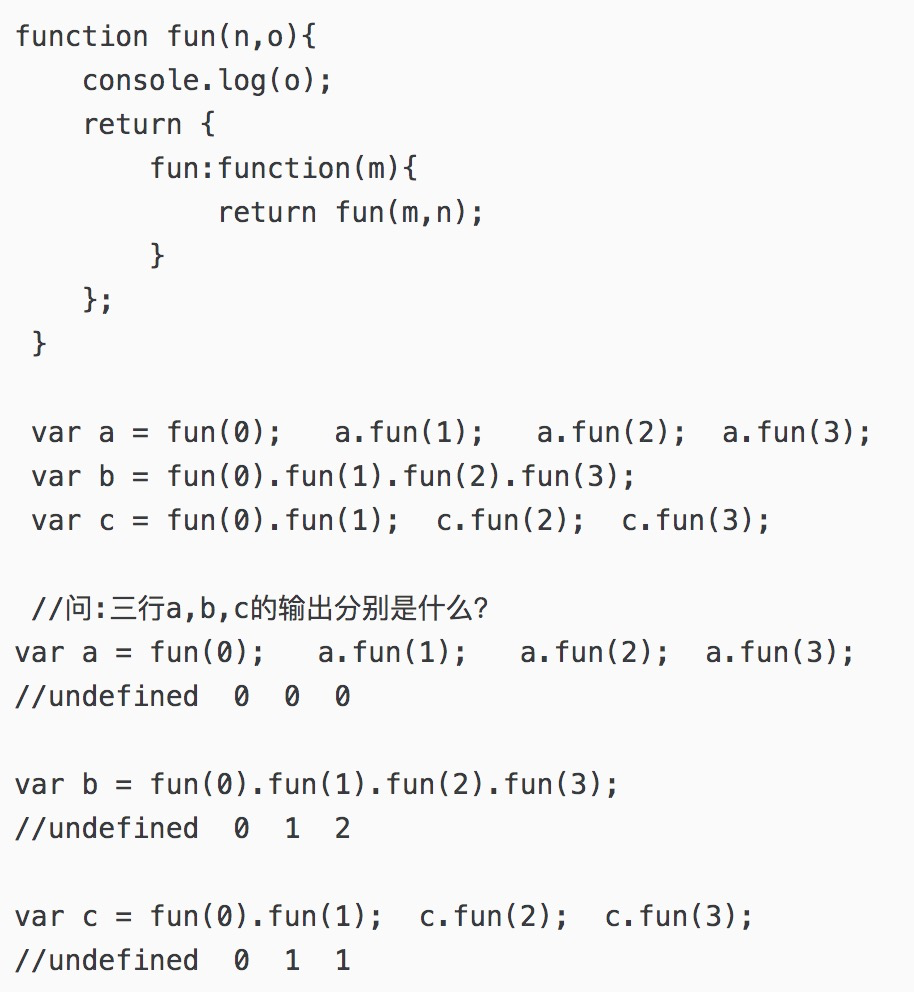
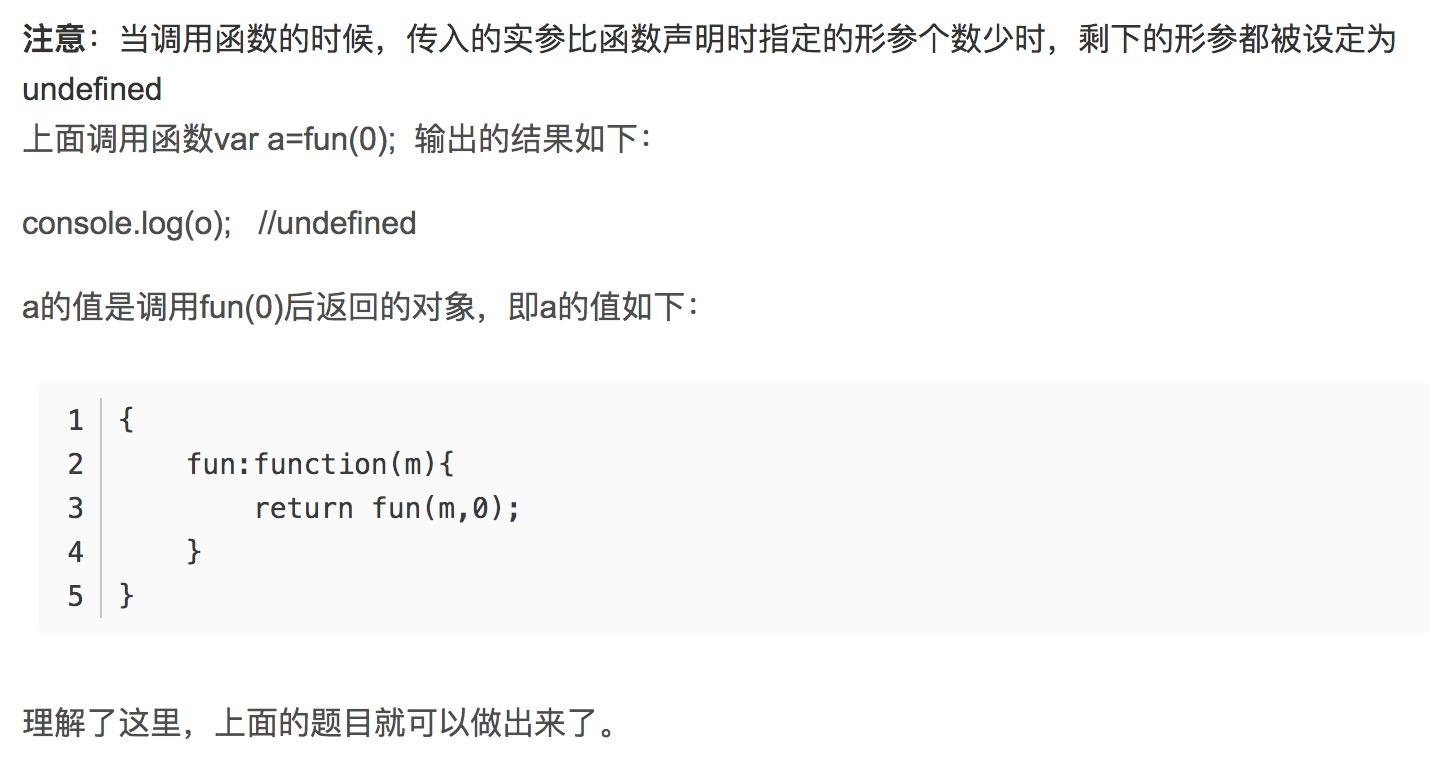
五 经典例子


工作1-3年,基础知识,多看书。多跟着别人做项目,学习经验。 工作3-5年,新知识,高级知识,自己独立做项目,总结经验。尝试不同的语言。 工作5-8年,工作职位,要从设计,管理方面要求自己,可以尝试走管理路线(项目经理或cto)。 工作10年及以上, 自己做些项目,产品,尝试为创业做准备。 上大学和不上大学区别很大,上品牌大学和普通大学区别也很大,后天的努力最大。 ---无论它是在遥远的远方,还是在出发的地方、哪里有希望哪里就是我们的方向;终点、只不过是梦想起飞的地方。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号