前端---跨域请求理解及原理
跨域实现的过程大致如下:
ps: 后端经过核验,后端api接口设置开启允许跨域access-control-allow-orign=”*或某个ip,域名“ 开关后, 前端可以跨域请求接口。
不受浏览器版本控制
1 资源(例如图片)等允许非同源域名跨域访问。
2 ajax后端api请求默认不允许跨域,因为浏览器同源安全限制,之前低版本的浏览器 后端接口可以设置允许跨域 header信息中 设置Access-control-allow-origin ;
3 Script Error跨域 crossOrigin 解决
当加载自不同域的脚本中发生语法错误时,为避免信息泄露,语法错误的细节将不会报告,而是使用简单的"Script error."代替。
一般而言,页面的JS文件都是放在CDN的,和页面自身的URL产生了跨域问题,所以引起了"Script Error"。
解决办法
一般情况,如果出现 Script error 这样的错误,基本上可以确定是跨域问题。这时候,是不会有其他太多辅助信息的,但是解决思路无非如下:
跨源资源共享机制( CORS ):我们为 script 标签添加 crossOrigin 属性。
<script src="http://www.jshaman.com/test.js" crossorigin></script>
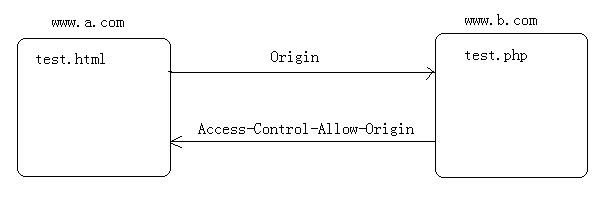
1 从 http://www.a.com/test.html 发起一个跨域请求,
请求的地址为: http://www.b.com/test.php
2 如果 服务器B返回一个如下的header
Access-Control-Allow-Origin: http://www.a.com
那么,这个来自 http://www.a.com/test.html 的跨域请求就会被通过。
在这个过程中, request 还会带上这个header:
Origin: http://www.a.com
3 图解
不过这里比较要命的是 Access-Control-Allow-Origin 的值可以是通配符 *
如果是 * 的话,就可以接收来自任意source origin的请求。
除了这个Header外,还可以通过一些其他的Header 来控制比如 Method, 时间等
出于安全考虑,跨域请求不能访问document.cookie 对象。
ps: https的链接,默认不允许跨域。
工作1-3年,基础知识,多看书。多跟着别人做项目,学习经验。 工作3-5年,新知识,高级知识,自己独立做项目,总结经验。尝试不同的语言。 工作5-8年,工作职位,要从设计,管理方面要求自己,可以尝试走管理路线(项目经理或cto)。 工作10年及以上, 自己做些项目,产品,尝试为创业做准备。 上大学和不上大学区别很大,上品牌大学和普通大学区别也很大,后天的努力最大。 ---无论它是在遥远的远方,还是在出发的地方、哪里有希望哪里就是我们的方向;终点、只不过是梦想起飞的地方。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号