微信小程序开发之formId使用(模板消息)、mp(模板消息)
基于微信小程序的模板消息:
基于微信的通知渠道,我们为开发者提供了可以高效触达用户的模板消息能力,以便实现服务的闭环并提供更佳的体验。
模板推送位置:服务通知
模板下发条件:用户本人在微信体系内与页面有交互行为后触发,详见下发条件说明
模板跳转能力:点击查看详情仅能跳转下发模板的该帐号的各个页
使用案例
场景描述:前台获取 formId 送至后台,由后台实现模板消息的发送。(此处由于 formId 只能由用户触发表单提交操作产生,故前台需要将每次产生的formId发送至后台,由后台保存并在适当时候调用微信接口向用户发送模板消息)
//example.wxml <form bindsubmit="submit" report-submit='true' > <button form-type="submit" type="default" size="mini">提交</button> </form> //example.js submit: function (e) { console.log(e.detail.formId); }
注意:因为我们是在开发者工具中测试,所以得到的formId值为the formId is a mock one。在真机中我们可以得到一个具体的值,利用该值结合其他参数就可以发送模板消息啦,所以测试真实场景务必在真机中测试
微信目前的限制是在如下两种情况下小程序才能够正常的使用模板消息:
在小程序内使用了微信支付接口,
在小程序里用户点击了表单,而且该表单的report-submit属性值为true时。
index.wxml
<navigator class="navs" url="{{urls}}"> 中国 </navigator>
index.js
Page({ data: { urls:'/pages/lanbo/lanbo?title=我是Index里面的title数据' } })
要跳转的页面lanbo页面
lanbo.wxml
<text>pages/lanbo/lanbo.wxml</text>
lanbo.js
Page({ data: { }, onLoad: function (options) { this.setData({ title:options.title }); console.log(this.data.title); } })
跳转页面之后请在调试模式下中的console下查看数据。
https://blog.csdn.net/qq_38125123/article/details/74941492
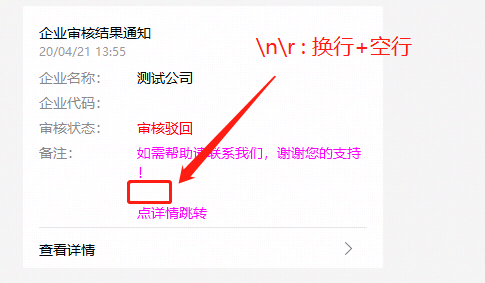
{ "data": [ { "name": "first", "value": "您的企业信息不符合要求未通过审核。", }, { "name": "keyword1", "value": "测试公司" }, { "name": "keyword3", "value": "审核驳回", "color": "#FF0000", }, { "name": "remark", "value": "如需帮助请联系我们,谢谢您的支持!\n\r点详情跳转", "color": "#FF00FF" } ] }

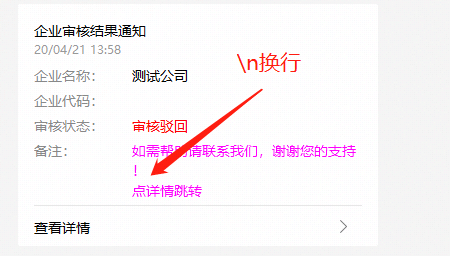
{ "data": [ { "name": "first", "value": "您的企业信息不符合要求未通过审核。", }, { "name": "keyword1", "value": "测试公司" }, { "name": "keyword3", "value": "审核驳回", "color": "#FF0000", }, { "name": "remark", "value": "如需帮助请联系我们,谢谢您的支持!\n点详情跳转", "color": "#FF00FF" } ] }

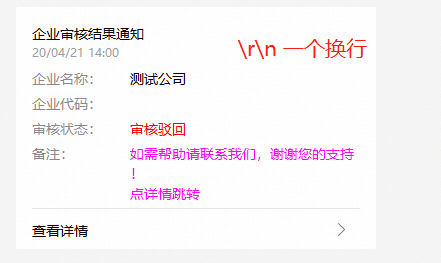
{ "data": [ { "name": "first", "value": "您的企业信息不符合要求未通过审核。", }, { "name": "keyword1", "value": "测试公司" }, { "name": "keyword3", "value": "审核驳回", "color": "#FF0000", }, { "name": "remark", "value": "如需帮助请联系我们,谢谢您的支持!\r点详情跳转", "color": "#FF00FF" } ] }

{ "data": [ { "name": "first", "value": "您的企业信息不符合要求未通过审核。", }, { "name": "keyword1", "value": "测试公司" }, { "name": "keyword3", "value": "审核驳回", "color": "#FF0000", }, { "name": "remark", "value": "如需帮助请联系我们,谢谢您的支持!\r\n点详情跳转", "color": "#FF00FF" } ] }










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2017-04-12 Feign挡板和Mock
2016-04-12 进程和线程关系
2016-04-12 ReentrantLock可重入锁的使用场景及API的使用场景
2016-04-12 可重入锁(good)
2016-04-12 AbstractQueuedSynchronizer的介绍和原理分析(转)
2016-04-12 Java注解全面解析(转)
2016-04-12 SpringMVC与Mybatis框架整合遇到的坑(转)