cookie是指web浏览器存储的少量数据,该数据会在每次请求一个相关的URL时自动传到服务器中(转)
基本概念:cookie是指web浏览器存储的少量数据,该数据会在每次请求一个相关的URL时自动传到服务器中。
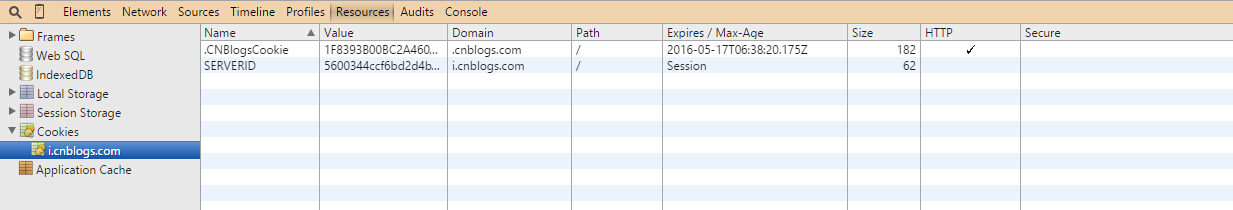
以博客园为例,我们看看cookie有哪些属性:

1、Name:cookie的名称;
2、Value:cookie名称对应的值;
3、Domain:设置cookie作用域。默认是当前web服务器的主机名。设置该属性可使大型网站子域之间共享cookie,不过只能设置为当前服务器的域。
举个栗子:order.example.com域下的服务器想读取catalog/example.com域下设置的cookie,则将domain设为.example.com。
既然讲到了cookie作用域,就多说一点,cookie作用域是通过文档源和文档路径来确定的,默认作用域和创建它的页面有关,对该页面及该页面同目录或子目录的其他页面可见。
4、Path:设置cookie作用域。来自同一个服务器的页面,只要其URL以指定的路径前缀开始,都可以共享cookie。(注意该属性不能用作访问控制机制)
举个栗子:http://www.test.com/catalog/widgets/index.html页面创建了一个cookie,如果path属性设置为/catalog,那么该cookie对于http://www.test.com/catalog/order.html可见;如果path属性设置为/,那么该cookie对于http://www.test.com的服务器上的页面都可见。
5、Expires/Max-Age:控制cookie的有效期。cookie默认的有效期只能持续在web浏览器的会话期间,一旦用户关闭浏览器,cookie保存的数据就消失了,可以通过设置该属性来延长cookie有效期,浏览器会将cookie数据存储在一个文件中,到了有效期才会删除它。
6、Size:cookie大小。每个cookie保存的数据(名字和值的总量)不能超过4KB。
7、HTTP
8、Secure:表明cookie值以何种形式通过网络传递的布尔值。cookie默认以不安全的形式传递(即默认值为 false),一旦被标识为安全的,那就不能自动传递,只有浏览器和服务器通过HTTPS或其他安全协议连接时才传递。
了解基础知识后,我们来实践一下,对cookie进行读写。
将过期时间设为1天的示例:
function setCookie(key, val, options) {
options = options || {};
var expires = options.expires;
if (typeof (expires) === "number") {
expires = new Date();
expires.setTime(expires.getTime() + options.expires);
}
document.cookie =
key + "=" + escape(val)
+ (expires ? ";expires=" + expires.toGMTString() : "")
+ (options.path ? ";path=" + options.path : ";path=/")
+ (options.domain ? "; domain=" + options.domain : "");
};
setCookie('name','yun',{expires:1*24*60*60*1000});
获取cookie值的示例:
function getCookie(key) {
var a, reg = new RegExp("(^| )" + key + "=([^;]*)(;|$)");
if (a = document.cookie.match(reg)) {
return unescape(a[2]);
} else {
return "";
}
};
console.log(getCookie('name'));
参考资料:
1、Flanagan, D. javascript权威指南[M]. 北京:机械工业出版社, 2012. 586-592
http://www.cnblogs.com/lovelyun/p/5401248.html




 浙公网安备 33010602011771号
浙公网安备 33010602011771号