Nginx篇之路由匹配规则以及配置url转发

alias与root的区别
- root 实际访问文件路径会拼接URL中的路径
- alias 实际访问文件路径不会拼接URL中的路径
示例如下:
location ^~ /sta/ {
alias /usr/local/nginx/html/static/;
}
- 请求:http://test.com/sta/sta1.html
- 实际访问:/usr/local/nginx/html/static/sta1.html 文件
location ^~ /tea/ {
root /usr/local/nginx/html/;
}
- 请求:http://test.com/tea/tea1.html
- 实际访问:/usr/local/nginx/html/tea/tea1.html 文件
last 和 break关键字的区别
(1)last 和 break 当出现在location 之外时,两者的作用是一致的没有任何差异
(2)last 和 break 当出现在location 内部时:
- last 使用了last 指令,rewrite 后会跳出location 作用域,重新开始再走一次刚才的行为
- break 使用了break 指令,rewrite后不会跳出location 作用域,它的生命也在这个location中终结
permanent 和 redirect关键字的区别
- rewrite … permanent 永久性重定向,请求日志中的状态码为301
- rewrite … redirect 临时重定向,请求日志中的状态码为302
https://www.cnblogs.com/micro-chen/p/12179817.html
location匹配规则
1、语法
location可以把不同方式的请求,定位到不同的处理方式上.
location ~* /js/.*/\.js 以 = 开头,表示精确匹配;如只匹配根目录结尾的请求,后面不能带任何字符串。 以^~ 开头,表示uri以某个常规字符串开头,不是正则匹配 以~ 开头,表示区分大小写的正则匹配; 以~* 开头,表示不区分大小写的正则匹配 以/ 开头,通用匹配, 如果没有其它匹配,任何请求都会匹配到
location匹配规则:“先匹配普通,再匹配正则”,如果先匹配正则,那么会覆盖掉普通匹配。
2、用法说明
location正则写法:
1、# 精确匹配 / ,主机名后面不能带任何字符串
location = / {
[ configuration A ]
}

2、 所有的地址都以 / 开头,所以这条规则将最后匹配到默认请求中
#但是正则和最长字符串会优先匹配
location / {
[ configuration B]
}
例如:
location / { proxy_pass http://server_pools; } 注:这条规则只有其他不符合要求才能匹配到;将是最后匹配到的,匹配度最低,上面实现的功能是:比如网站是www.blog.com;后面什么都不输入的时候,其他的规则也不匹配的时候,最后交给负载均衡池的服务器
3、# 匹配任何以 /documents/ 开头的地址,匹配符合以后,还要继续往下搜索
注:只有后面的正则表达式没有匹配到时,这一条才会采用这一条
location /documents/ {
[ configuration C ]
}
例如:
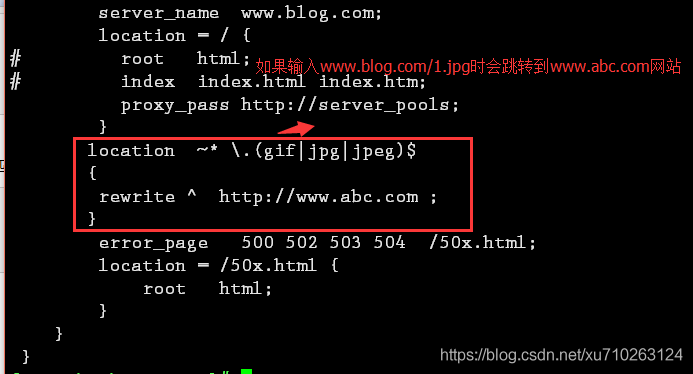
location /static/ { rewrite ^ http://www.abc.com ; } 解释:上面实现的功能:假设网站域名为www.blog.com;那么配置上面的功能是输入www.blog.com/static/时,不管static后面是什么页面(页面也可以不存在),那么最终会同样跳转到www.abc.com这个网站。
4.# 匹配任何以 /documents/ 开头的地址,匹配符合以后,还要继续往下搜索
注:只有后面的正则表达式没有匹配到时,这一条才会采用这一条
location ~ /documents/Abc {
[ configuration CC ]
}
5、# 匹配任何以 /images/ 开头的地址,匹配符合以后,停止往下搜索正则,采用这一条。
location ^~ /images/ {
[ configuration D ]
}
6、# 匹配所有以 gif,jpg或jpeg 结尾的请求
注:然而,所有请求 /images/ 下的图片会被 config D 处理,因为 ^~ 到达不了这一条正则
location ~* \.(gif|jpg|jpeg)$ {
[ configuration E ]
}

7、匹配规则总结:
顺序匹配优先级:
(location =) > (location 完整路径) > (location ^~ 路径) > (location ,* 正则顺序) > (location 部分起始路径) > (/)
8、实际常见使用建议方法
#直接匹配网站根,通过域名访问网站首页比较频繁,使用这个会加速处理,官网如是说。#这里是直接转发给后端应用服务器了,也可以是一个静态首页 # 1、第一个必选规则 location = / { proxy_pass http://tomcat:8080/index } # 2、第二个必选规则是处理静态文件请求,这是nginx作为http服务器的强项# 有两种配置模式,目录匹配或后缀匹配,任选其一或搭配使用location ^~ /static/ { root /webroot/static/; } location ~* \.(gif|jpg|jpeg|png|css|js|ico)$ { root /webroot/res/; } # 3、第三个规则就是通用规则,用来转发动态请求到后端应用服务器#非静态文件请求就默认是动态请求, #自己根据实际把握毕竟目前的一些框架的流行,带.php,.jsp后缀的情况很少了 location / { proxy_pass http://tomcat:8080/ } http://tengine.taobao.org/book/chapter_02.html http://nginx.org/en/docs/http/ngx_http_rewrite_module.html
Nginx的url转发
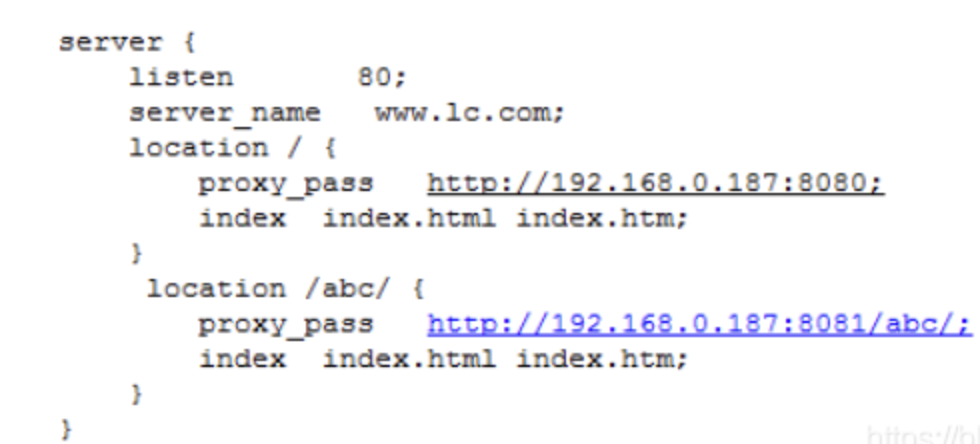
示例1:
比如要实现项目之间的无缝衔接,即就是在进行访问的时候,发起的请求被转发到另一个服务器去处理。

注:第一个location是第一个项目
第二个location是我要转发的路径
即我访问 www.lc.com/abc/** 之后的请求都会被准发到另一个服务器去处理。
当配置完成后,重新加载reload就可以生效了

注:
1.上面第一部分,是静态资源(html和图片)的转发.
2.上面第二部分,是api路径转发效果是: http://xxx.xxx.com/api/xxx --> http://localhost:7500/api/xxx. 转发的时候,包含了url的前缀.
3.上面第三部分,是backend路径的转发,效果是: http://xxx.xxx.com/backend/xxx --> http://localhost:8016/xxx. 转发不包含url前缀backend.
————————————————
版权声明:本文为CSDN博主「听说唐僧不吃肉」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/xu710263124/article/details/118902539
https://blog.csdn.net/xu710263124/article/details/118902539
https://www.cnblogs.com/54chensongxia/p/12938929.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号