微信开发者工具如何模拟调试扫描小程序二维码功能
本文主要介绍如何在微信开发者工具中模拟调试现场扫描小程序二维码功能场景。
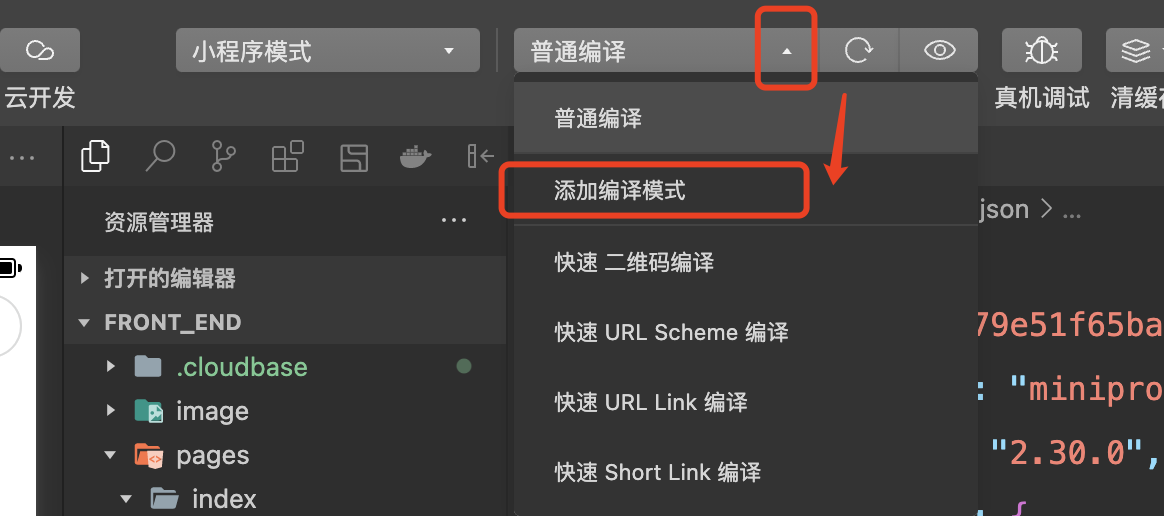
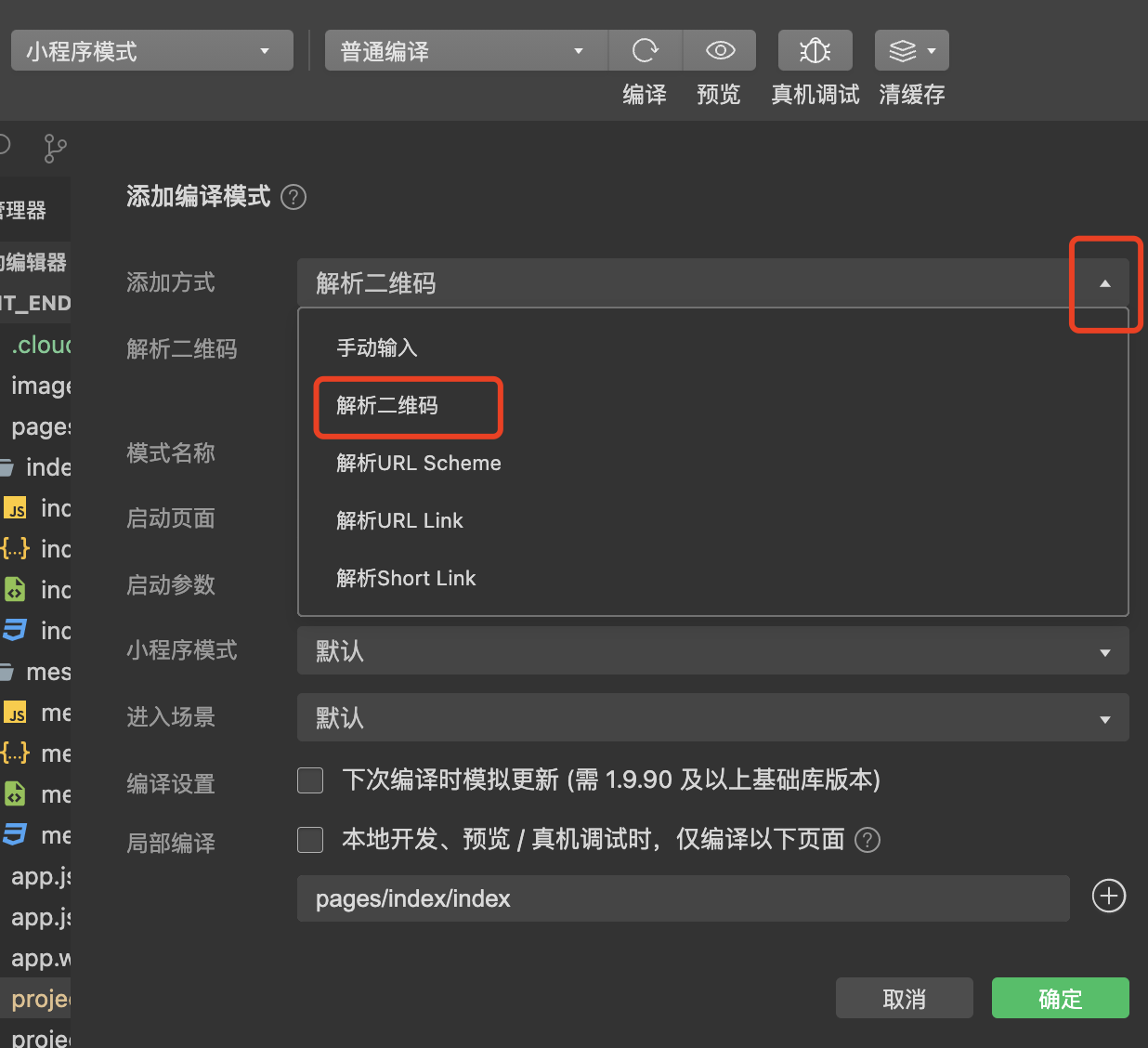
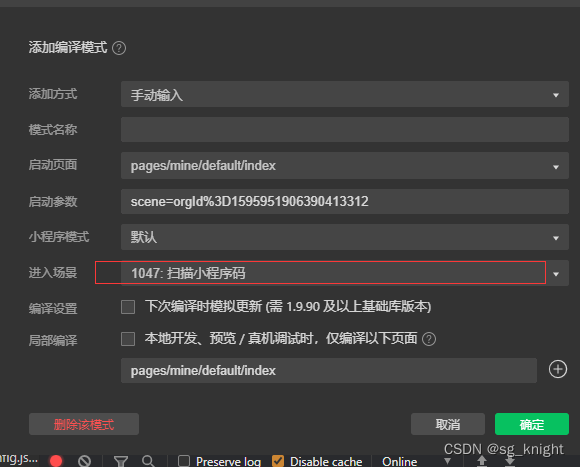
1、添加自定义编译模式
在微信开发者工具内如下图所示,添加编译模式:

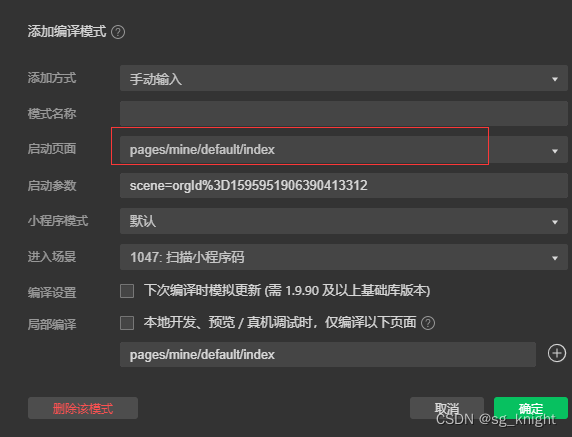
2、启动页面设置
2.1 扫一个已经存在的小程序 二维码

2.2 在启动页选项中填入扫描小程序二维码后要跳转到的页面地址:

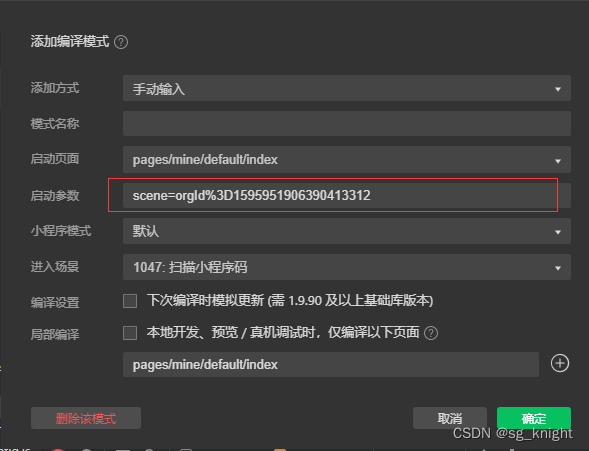
3、启动参数设置
在启动参数选项中,输入需要传入跳转页面的参数。参数是键值对格式:key为固定值scene,等号=后边的是参数值。

注意:启动参数是经过encodeURIComponent编码的(因为在调用接口的时候,这些值也是会被encode处理,在接收的页面处理中,统一用decoce恢复),scene参数写的 &符号,会被转码成对应的十六进制ASCII:%26,=符号,会被转码成对应的十六进制ASCII:%3D
例如本次希望传入的参数为:
scene=orgId=1527922711127527424
实际应按如下输入:
scene=orgId%3D1527922711127527424
4、选择进入场景
在进入场景选项中,选择1047:扫描小程序码。

5、测试
这样设置完毕后,每次重新编译程序后,都会自动进入扫描小程序码后跳转的页面,同时自动传入设置的启动参数。
————————————————
版权声明:本文为CSDN博主「sg_knight」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/sg_knight/article/details/125573760






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2019-11-23 ProceedingJoinPoint获取实现类接口上的注解
2015-11-23 target
2014-11-23 家长如何检查孩子的家庭作业
2014-11-23 三个关于“契约精神”的故事(转)
2014-11-23 Beat It