2-nginx-静态-防盗-跨域
小案例
需求如下
(1)有如下访问:
http://192.168.47.8:8081/server1/location1
访问的是:index_sr1_location1.html
http://192.168.47.8:8081/server1/location2
访问的是:index_sr1_location2.html
http://192.168.47.8:8082/server2/location1
访问的是:index_sr2_location1.html
http://192.168.47.8:8082/server2/location2
访问的是:index_sr2_location2.html
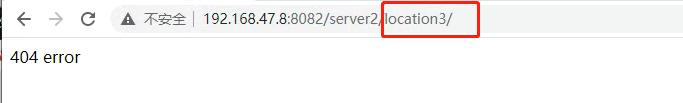
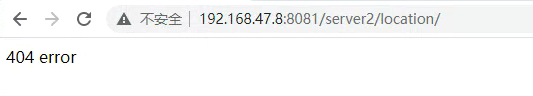
(2)如果访问的资源不存在,
返回自定义的404页面
(3)将/server1和/server2的配置使用不同的配置文件分割
将文件放到/home/www/conf.d目录下,然后使用include进行合并
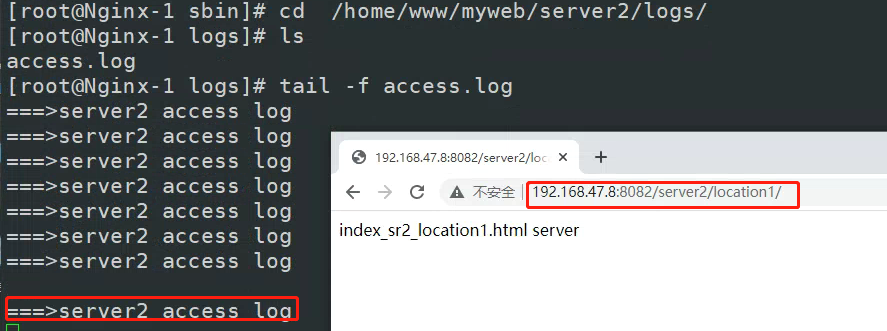
(4)为/server1和/server2各自创建一个访问日志文件
把原有的nginx.conf 配置文件备份
[root@Nginx-1 conf]# ls
fastcgi.conf koi-win scgi_params
fastcgi.conf.default mime.types scgi_params.default
fastcgi_params mime.types.default uwsgi_params
fastcgi_params.default nginx.conf uwsgi_params.default
koi-utf nginx.conf.default win-utf
[root@Nginx-1 conf]# pwd
/usr/local/nginx/conf
[root@Nginx-1 conf]# cp nginx.conf.default nginx.conf #通过模板生成新的配置文件
创建如下目录
[root@Nginx-1 sbin]# tree /home/www/
/home/www/
├── conf.d # 创建
│?? ├── server1.conf # 创建
│?? └── server2.conf# 创建
└── myweb# 创建
├── 404.html# 创建
├── server1# 创建
│?? ├── location1# 创建
│?? │?? └── index_sr1_location1.html# 创建
│?? ├── location2# 创建
│?? │?? └── index_sr1_location2.html# 创建
│?? └── logs# 创建
│?? └── access.log# 创建
└── server2# 创建
├── location1# 创建
│?? └── index_sr2_location1.html# 创建
├── location2# 创建
│?? └── index_sr2_location2.html# 创建
└── logs# 创建
└── access.log# 创建
10 directories, 9 files
[root@Nginx-1 sbin]#
配置主配置文件
/usr/local/nginx/conf/nginx.conf
##全局块 begin##
#配置允许运行Nginx工作进程的用户和用户组 www
user www;
#配置运行Nginx进程生成的worker进程数2
worker_processes 2;
#配置Nginx服务器运行对错误日志存放的路径 错误日志会存放在安装目录下的logs/error.log
error_log logs/error.log; //
#配置Nginx服务器允许时记录Nginx的master进程的PID文件路径和名称
pid logs/nginx.pid;
#配置Nginx服务是否以守护进程方法启动 默认不配置也是on
#daemon on;
##全局块 end##
##events块 begin##
events{
#设置Nginx网络连接序列化
accept_mutex on;
#设置Nginx的worker进程是否可以同时接收多个请求
multi_accept on;
#设置Nginx的worker进程最大的连接数
worker_connections 1024;
#设置Nginx使用的事件驱动模型
use epoll;
}
##events块 end##
##http块 start##
http{
#定义MIME-Type
include mime.types;
default_type application/octet-stream;
#配置允许使用sendfile方式运输 提升静态资源访问效率
sendfile on;
#配置连接超时时间
keepalive_timeout 65;
#配置请求处理日志格式
log_format server1 '===>server1 access log';
log_format server2 '===>server2 access log';
##server块 开始##
include /home/www/conf.d/*.conf; #下面的配置文件在这个路径下
##server块 结束##
}
##http块 end##
分别配置两个nginx页面配置文件
vim /home/www/conf.d/server1.conf
server {
listen 8081;
servername localhost;
access_log /home/www/myweb/server1/logs/access.log server1 ;
location /server1/location1{
root /home/www/myweb;
index index_sr1_location1.html
}
error_page 404 /404.html;
location = /404.html {
root /home/www/myweb;
index 404.html;
}
}
或者配置成这样
server{
#配置监听端口和主机名称
listen 8081;
server_name localhost;
#配置请求处理日志存放路径
access_log /home/www/myweb/server1/logs/access.log server1;
#配置错误页面
error_page 404 /404.html;
#配置处理/server1/location1请求的location
location /server1/location1{
root /home/www/myweb;
index index_sr1_location1.html;
}
#配置处理/server1/location2请求的location
location /server1/location2{
root /home/www/myweb;
index index_sr1_location2.html;
}
#配置错误页面转向
location = /404.html {
root /home/www/myweb;
index 404.html;
}
}
vim /home/www/conf.d/server2.conf
server{
#配置监听端口和主机名称
listen 8082;
server_name localhost;
#配置请求处理日志存放路径
access_log /home/www/myweb/server2/logs/access.log server2;
#配置错误页面,对404.html做了定向配置
error_page 404 /404.html;
#配置处理/server1/location1请求的location
location /server2/location1{
root /home/www/myweb;
index index_sr2_location1.html;
}
#配置处理/server2/location2请求的location
location /server2/location2{
root /home/www/myweb;
index index_sr2_location2.html;
}
#配置错误页面转向
location = /404.html {
root /home/www/myweb;
index 404.html;
}
}
写入网页内容
[root@Nginx-1 conf.d]# echo "index_sr2_location1.html server "> /home/www/myweb/server2/location1/index_sr2_location1.html
[root@Nginx-1 conf.d]# echo "index_sr2_location2.html server "> /home/www/myweb/server2/location2/index_sr2_location2.html
[root@Nginx-1 conf.d]# echo "index_sr1_location1.html server "> /home/www/myweb/server1/location1/index_sr1_location1.html
[root@Nginx-1 conf.d]# echo "index_sr1_location2.html server "> /home/www/myweb/server1/location2/index_sr1_location2.html
[root@Nginx-1 conf.d]# echo "404 error "> /home/www/myweb/404.html
测试nginx配置文件合规
[root@Nginx-1 sbin]# pwd
/usr/local/nginx/sbin
[root@Nginx-1 sbin]# ./nginx -t
nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /usr/local/nginx/conf/nginx.conf test is successful
[root@Nginx-1 sbin]#






每访问一次 就有一条日志输出

Nginx配置成系统服务
(1) 在/usr/lib/systemd/system目录下添加nginx.service,内容如下:
vim /usr/lib/systemd/system/nginx.service
[Unit]
Description=nginx web service
Documentation=http://nginx.org/en/docs/
After=network.target
[Service]
Type=forking
PIDFile=/usr/local/nginx/logs/nginx.pid
ExecStartPre=/usr/local/nginx/sbin/nginx -t -c /usr/local/nginx/conf/nginx.conf
ExecStart=/usr/local/nginx/sbin/nginx
ExecReload=/usr/local/nginx/sbin/nginx -s reload
ExecStop=/usr/local/nginx/sbin/nginx -s stop
PrivateTmp=true
[Install]
WantedBy=default.target
(2)添加完成后如果权限有问题需要进行权限设置
chmod 755 /usr/lib/systemd/system/nginx.service
(3)使用系统命令来操作Nginx服务
启动: systemctl start nginx
停止: systemctl stop nginx
重启: systemctl restart nginx
重新加载配置文件: systemctl reload nginx
查看nginx状态: systemctl status nginx
开机启动: systemctl enable nginx
可以正常使用命令
[root@Nginx-1 ~]# systemctl start nginx
[root@Nginx-1 ~]# systemctl status nginx
● nginx.service - nginx web service
Loaded: loaded (/usr/lib/systemd/system/nginx.service; disabled; vendor preset: disabled)
Active: active (running) since 一 2022-06-20 15:46:06 CST; 5s ago
Docs: http://nginx.org/en/docs/
Process: 1199 ExecStart=/usr/local/nginx/sbin/nginx (code=exited, status=0/SUCCESS)
Process: 1198 ExecStartPre=/usr/local/nginx/sbin/nginx -t -c /usr/local/nginx/conf/nginx.conf (code=exited, status=0/SUCCESS)
Main PID: 1201 (nginx)
CGroup: /system.slice/nginx.service
├─1201 nginx: master process /usr/local/nginx/sbin/nginx
├─1202 nginx: worker process
└─1203 nginx: worker process
6月 20 15:46:06 Nginx-1 systemd[1]: Starting nginx web service...
6月 20 15:46:06 Nginx-1 nginx[1198]: nginx: the configuration file /...k
6月 20 15:46:06 Nginx-1 nginx[1198]: nginx: configuration file /usr/...l
6月 20 15:46:06 Nginx-1 systemd[1]: Failed to parse PID from file /u...t
6月 20 15:46:06 Nginx-1 systemd[1]: Started nginx web service.
Hint: Some lines were ellipsized, use -l to show in full.
Nginx命令配置到系统环境
[root@Nginx-1 ~]# /usr/local/nginx/sbin/nginx -V
nginx version: nginx/1.16.1
built by gcc 4.8.5 20150623 (Red Hat 4.8.5-44) (GCC)
configure arguments:
[root@Nginx-1 ~]# nginx -v
-bash: nginx: 未找到命令
[root@Nginx-1 ~]#
(1)修改/etc/profile文件
vim /etc/profile
在最后一行添加
export PATH=$PATH:/usr/local/nginx/sbin
(2)使之立即生效
source /etc/profile
(3)执行nginx命令
[root@Nginx-1 ~]# vim /etc/profile
[root@Nginx-1 ~]# source /etc/profile
[root@Nginx-1 ~]# nginx -v
nginx version: nginx/1.16.1
[root@Nginx-1 ~]#
Nginx静态资源部署
Nginx静态资源概述
我们请求的内容就分为两种类型,一类是静态资源、一类是动态资源。
静态资源即指在服务器端真实存在并且能直接拿来展示的一些文件,比如常见的html页面、css文件、js文件、图 片、视频等资源;
动态资源即指在服务器端真实存在但是要想获取需要经过一定的业务逻辑处理,根据不同的条件展示在页面不同 这 一部分内容,比如说报表数据展示、根据当前登录用户展示相关具体数据等资源;
Nginx处理静态资源的内容,我们需要考虑下面这几个问题:
(1)静态资源的配置指令
(2)静态资源的配置优化
(3)静态资源的压缩配置指令
(4)静态资源的缓存处理
(5)静态资源的访问控制,包括跨域问题和防盗链问题
Nginx静态资源的配置指令
一下指令 通过nginx访问静态资源的时候会用到,但不是nginx为配置静态资源的而设置的专用指令。
listen指令
listen:用来配置监听端口。
| 语法 | listen address[:port] [default_server]...; listen port [default_server]...; |
|---|---|
| 默认值 | listen *:80 | *:8000 |
| 位置 | server |
listen的设置比较灵活,我们通过几个例子来把常用的设置方式熟悉下:
listen 127.0.0.1:8000; // listen localhost:8000 监听指定的IP和端口
listen 127.0.0.1; 监听指定IP的所有端口
listen 8000; 监听指定端口上的连接
listen *:8000; 监听指定端口上的连接
default_server属性是标识符,用来将此虚拟主机设置成默认主机。所谓的默认主机指的是如果没有匹配到对应的address:port,则会默认执行的。如果不指定默认使用的是第一个server。
vim /usr/local/nginx/conf/nginx.conf
复制一份新的配置文件 端口改为8080
server{
listen 8080;
server_name 127.0.0.1;
location /{
root html;
index index.html;
}
}
重新启动服务

我们访问的是http://192.168.47.8:8080
但是我们设置的是http://127.0.0.1:8080 确可以访问到页面
default_server是默认标识符 如果其它没有匹配成功的话 或者没有任何指定的话 会匹配第一个server响应用户请求,
当我们访问http://192.168.47.8:8080 资源没有匹配到 就匹配到了配置文件里面唯一的server http://127.0.0.1:8080
我们验证在加一个server
server {
listen 8080;
server_name _;
default_type text/plain;
return 444 'not found server';
}
# 增加如上内容
server{
listen 8080;
server_name 127.0.0.1;
location /{
root html;
index index.html;
}
}
匹配到的就是上面server的界面

我们调换一下两个server的位置
server{
listen 8080;
server_name 127.0.0.1;
location /{
root html;
index index.html;
}
}
# 增加如下内容
server {
listen 8080;
server_name _;
default_type text/plain;
return 444 'not found server';
}
匹配到的就是上面server的界面

增加default_server
server{
listen 8080;
server_name 127.0.0.1;
location /{
root html;
index index.html;
}
}
# 增加如下内容
server {
listen 8080 default_server; #这里增加default_server
server_name _;
default_type text/plain;
return 444 'not found server';
}
#每次修改完配置文件都需要重新检测 加载
[root@Nginx-1 conf]# nginx -t
[root@Nginx-1 conf]# nginx -s reload
增加完default_server 默认就会访问有default_server的界面 不受位置限定
再次访问的时候

server_name指令
server_name:用来设置虚拟主机服务名称。
127.0.0.1 、 localhost 、域名[www.baidu.com | www.jd.com]
| 语法 | server_name name ...; name可以提供多个中间用空格分隔 |
|---|---|
| 默认值 | server_name ""; |
| 位置 | server |
关于server_name的配置方式有三种,分别是:
精确匹配
通配符匹配
正则表达式匹配
配置方式一:精确匹配
如:
重新生成新的配置文件
server {
listen 80;
server_name www.itblue.cn www.panlin.cn; #只修改这里
...
}
centos:/etc/hosts
因为域名是要收取一定的费用,所以我们可以使用修改hosts文件来制作一些虚拟域名来使用。需要修改 /etc/hosts文件来添加
vim /etc/hosts
127.0.0.1 www.itblue.cn
127.0.0.1 www.panlin.cn
[root@Nginx-1 conf]# vim nginx.conf
[root@Nginx-1 conf]# nginx -t
nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /usr/local/nginx/conf/nginx.conf test is successful
[root@Nginx-1 conf]# nginx -s reload

需要在虚拟机内的浏览器访问 宿主机无法解析域名

配置方式二:使用通配符配置
server_name中支持通配符"*",但需要注意的是通配符不能出现在域名的中间,只能出现在首段或尾段,如:
server {
listen 80;
server_name *.itbule.cn www.panlin.*;
# www.itbule.cn abc.itbule.cn www.panlin.cn www.panlin.com
...
}
vim /etc/hosts
127.0.0.1 www.itblue.cn
127.0.0.1 www.panlin.cn
127.0.0.1 abc.itbule.cn
127.0.0.1 www.panlin.cc

下面的配置就会报错 nginx -t 无法通过
server {
listen 80;
server_name www.*.cn www.panlin.c*
...
}
配置三:使用正则表达式配置
server_name中可以使用正则表达式,并且使用~作为正则表达式字符串的开始标记。
常见的正则表达式
| 代码 | 说明 |
|---|---|
| ^ | 匹配搜索字符串开始位置 |
| $ | 匹配搜索字符串结束位置 |
| . | 匹配除换行符\n之外的任何单个字符 |
| \ | 转义字符,将下一个字符标记为特殊字符 |
| [xyz] | 字符集,与任意一个指定字符匹配 |
| [a-z] | 字符范围,匹配指定范围内的任何字符 |
| \w | 与以下任意字符匹配 A-Z a-z 0-9 和下划线,等效于[A-Za-z0-9_] |
| \d | 数字字符匹配,等效于[0-9] |
| 正好匹配n次 | |
| 至少匹配n次 | |
| 匹配至少n次至多m次 | |
| * | 零次或多次,等效于 |
| + | 一次或多次,等效于 |
| ? | 零次或一次,等效于 |
配置如下:
server {
listen 8080 default_server; #这里增加default_server
server_name _;
default_type text/plain;
return 444 'not found server';
}
server {
listen 80;
server_name ~^www\.\w+\.cn$;
location / {
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
vim /etc/hosts
127.0.0.1 www.itblue.cn
127.0.0.1 www.panlin.cn
127.0.0.1 abc.itbule.cn
127.0.0.1 www.panlin.cc


可以匹配到.cn .cc的hosts文件里面有但是匹配不到 最后页面跑到了 default_server界面

server{
listen 80;
#匹配www.开头 .com结尾 中间一到多个字符串 (\w+) \w 匹配任意字符或数字 +是一次或多次
server_name ~^www\.(\w+)\.cn$; # \w+ 加上括号 括号表达式 后面的$1就是取得这个值 1表示第一个括号匹配到的字符
default_type text/plain; #默认是以二进制流的方式获取 刷新后会以附件的形式获取 添加此行后页面获取
return 200 $1 $2 ..; # 多个括号可以这样获取
多个括号可以匹配多个值
}
注意 ~后面不能加空格,括号可以取值
server {
listen 80;
#server_name localhost;
#server_name *.itbule.cn www.panlin.*;
#server_name www.*.cn www.panlin.c*
server_name ~^www\.(\w+)\.cn$; #添加括号匹配
location / {
default_type text/plain; #以页面形式展示
return 200 '====access===>$1';
#root html; #注释
#index index.html index.htm; #注释
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}

匹配执行顺序
由于server_name指令支持通配符和正则表达式,因此在包含多个虚拟主机的配置文件中,可能会出现一个名称被多个虚拟主机的server_name匹配成功,当遇到这种情况,当前的请求交给谁来处理呢?
重新构建 nginx.conf
添加如下内容
server{
listen 80;
server_name ~^www\.\w+\.cn$;
default_type text/plain;
return 200 'regex_success'; #匹配通配符 返回这个内容
}
server{
listen 80;
server_name www.panlin.*;
default_type text/plain;
return 200 'wildcard_after_success'; #匹配尾部通配符名返回这个内容
}
server{
listen 80;
server_name *.panlin.cn;
default_type text/plain;
return 200 'wildcard_before_success'; #匹配头部通配符匹配 返回这个内容
}
server{
listen 80;
server_name www.panlin.cn;
default_type text/plain;
return 200 'exact_success'; #匹配完整域名返回这个内容
}
server{
listen 80 default_server;
server_name _;
default_type text/plain;
return 444 'default_server not found server'; #都匹配不到返回默认首页
}
测试过程 浏览器输入www.panlin.cn 查看匹配到的是那个 注释掉后再次加载配置文件 浏览器重启输入www.panlin.cn匹配
匹配顺序:
exact_success #匹配完整域名
wildcard_before_success #匹配头部通配符
wildcard_after_success #匹配尾部通配符
regex_success #匹配正则表达式
default_server not found server!! # 匹配不到走默认界面
No1:准确匹配server_name
No2:通配符在开始时匹配server_name成功
No3:通配符在结束时匹配server_name成功
No4:正则表达式匹配server_name成功
No5:被默认的default_server处理,如果没有指定默认找第一个server
location指令
server{
listen 80;
server_name localhost;
location / {
}
location /abc{
}
...
}
location:用来设置请求的URI
| 语法 | location [ = | ~ | ~* | ^~ |@ ] uri |
|---|---|
| 默认值 | — |
| 位置 | server,location |
uri变量是待匹配的请求字符串,可以不包含正则表达式,也可以包含正则表达式,那么nginx服务器在搜索匹配location的时候,是先使用不包含正则表达式进行匹配,找到一个匹配度最高的一个,然后在通过包含正则表达式的进行匹配,如果能匹配到直接访问,匹配不到,就使用刚才匹配度最高的那个location来处理请求。
属性介绍:
不带符号,要求必须以指定模式开始
匹配URL开头
/
server {
listen 80;
server_name 127.0.0.1;
location /abc{ # /abc
default_type text/plain; #以文本格式输出
return 200 "access success";
}
}
#以下访问都是正确的 http://192.168.200.133/abc 只要是/abc开头的 后面跟什么都可以访问成功
http://192.168.47.8/abc
http://192.168.47.8/abc?p1=TOM
http://192.168.47.8/abc/
http://192.168.47.8/abcdef
= : 用于不包含正则表达式的uri前,必须与指定的模式精确匹配
** URL精确匹配**
=/
server {
listen 80;
server_name 127.0.0.1;
location =/abc{ #=/abc
default_type text/plain;
return 200 "access success";
}
}
#精确匹配 可以匹配到
http://192.168.200.133/abc
http://192.168.200.133/abc?p1=TOM ?后面不参与location匹配 所以这个可以访问成功
#一下都匹配不到
http://192.168.47.8/abc/
http://192.168.47.8/abcdef
- 匹配正则表达式
- : 用于表示当前uri中包含了正则表达式,并且区分大小写
~*: 用于表示当前uri中包含了正则表达式,并且不区分大小写
换句话说,如果uri包含了正则表达式,需要用上述两个符合来标识
server {
listen 80;
server_name 127.0.0.1;
location ~^/abc\w${ # ~^ 匹配开始 /abc \w 任意字符数字 $匹配结束
default_type text/plain;
return 200 "access success";
}
}
#http://192.168.47.8/abc/ 访问不成功 最少匹配4个字符 abc就三个
#http://192.168.47.8/abc 不成功
#http://192.168.47.8/abc_ 访问成功
#http://192.168.47.8/abcde 访问成功 共匹配4个字符
#http://192.168.47.8/Abc_ 访问不成功 区分大小写
server {
listen 80;
server_name 127.0.0.1;
location ~*^/abc\w${ #加上一个* 就可以大小写都匹配 #http://192.168.47.8/Abc_ 访问成功
default_type text/plain;
return 200 "access success";
}
}
^~: 用于不包含正则表达式的uri前,功能和不加符号的一致,唯一不同的是,如果模式匹配,那么就停止搜索其他模式了。
server {
listen 80;
server_name 127.0.0.1;
location /abcd{
default_type text/plain;
return 200 "abcd access success";
}
}
server {
listen 80;
server_name 127.0.0.1;
location ~*^/abcd\w${
default_type text/plain;
return 200 "access success";
}
}
#访问http://192.168.47.8/abcd/ 返回的是 access success
# 先匹配abcd 在匹配正则表达式 正则表达式匹配完成 返回的是正则表达式的内容
server {
listen 80;
server_name 127.0.0.1;
location ^~/abcd{ #添加 ^~ 加上该符号以后 匹配到abcd就不会再往回匹配其它location 没有加的话会匹配下面的正则location
default_type text/plain;
return 200 "abcd access success";
}
}
server {
listen 80;
server_name 127.0.0.1;
location ~*^/abcd\w${
default_type text/plain;
return 200 "access success";
}
}
#访问http://192.168.47.8/abcd/ 返回的是 abcd access success
# 添加 ^~ 加上该符号以后 匹配到abcd就不会再往回匹配其它location 没有加的话会匹配下面的正则location
设置请求资源的目录root / alias
root:设置请求的根目录
| 语法 | root path; |
|---|---|
| 默认值 | root html; |
| 位置 | http、server、location |
path为Nginx服务器接收到请求以后查找资源的根目录路径。
alias:用来更改location的URI
| 语法 | alias path; |
|---|---|
| 默认值 | — |
| 位置 | location |
path为修改后的根路径。
以上两个指令都可以来指定访问资源的路径,那么这两者之间的区别是什么?
举例说明:
(1)在/usr/local/nginx/html目录下创建一个 images目录,并在目录下放入一张图片mv.png图片
nginx.conf 增加如下location
location /images {
root /usr/local/nginx/html;
#root html; #上面和下面这种配置都可以
}
访问图片的路径为:
http://192.168.200.133/images/mv.png
(2)如果把root改为alias 访问不成功
location /images {
alias /usr/local/nginx/html;
# alias html;;
}
再次访问上述地址,页面会出现404的错误,查看错误日志会发现是因为地址不对,所以验证了:
root的处理结果是: root路径+location路径
/usr/local/nginx/html/images/mv.png
root就是安装路径 /usr/local/nginx/
location路径 html/images/mv.png
改为alias后 无法访问查看日志
查看tail -f /usr/local/nginx/logs/error.log
提示 /usr/local/nginx/html/mv.png faild
alias的处理结果是:使用alias路径替换location路径
alias 路径是
/usr/local/nginx/html/
需要在alias后面路径改为
location /images {
alias /usr/local/nginx/html/images;
# alias html/images;
}
可以访问成功
(3)如果location路径是以/结尾,则alias也必须是以/结尾,root没有要求
将上述配置修改为
location /images/ {
alias /usr/local/nginx/html/images;
}
访问http://192.168.47.8/images/mv.png
访问就会出问题,查看错误日志还是路径不对,所以需要把alias后面加上 /
location /images/ {
alias /usr/local/nginx/html/images/;
}
小结:
root的处理结果是: root路径+location路径
alias的处理结果是:使用alias路径替换location路径
alias是一个目录别名的定义,root则是最上层目录的含义。
如果location路径是以/结尾,则alias也必须是以/结尾,root没有要求
index指令
index:设置网站的默认首页 可以配置图片
| 语法 | index file ...; |
|---|---|
| 默认值 | index index.html; |
| 位置 | http、server、location |
index后面可以跟多个设置,如果访问的时候没有指定具体访问的资源,则会依次进行查找,找到第一个为止。
举例说明:
location / {
root /usr/local/nginx/html;
index index.html index.htm;
}
访问该location的时候,可以通过 http://ip:port/,地址后面如果不添加任何内容,则默认依次访问index.html和index.htm,找到第一个来进行返回
location /images/ {
alias /usr/local/nginx/html/images/;
index mv.png;
}
#访问http://192.168.47.8/images/ 可以直接看到图片
error_page指令
error_page:设置网站的错误页面
code 后端响应前端的状态码
| 语法 | error_page code ... [=[response]] uri; |
|---|---|
| 默认值 | — |
| 位置 | http、server、location...... |
当出现对应的响应code后,如何来处理。
常用配置模式
举例说明:
(1)可以指定具体跳转的地址
server {
error_page 404 http://www.baidu.com;
#访问的页面不在直接跳转到百度页面
}
(2)可以指定重定向地址
server{
error_page 404 /50x.html; #跳转到指定错误页面
error_page 500 502 503 504 /50x.html;
location =/50x.html{
root html;
}
}
(3)使用location的@符合完成错误信息展示
server{
error_page 404 @jump_to_error; #当出现404码 跳转到jump_to_error
#下面定义jump_to_error
location @jump_to_error {
default_type text/plain; #以页面形式展示
return 404 'Not Found Page...'; #返回Not Found Page...
}
}
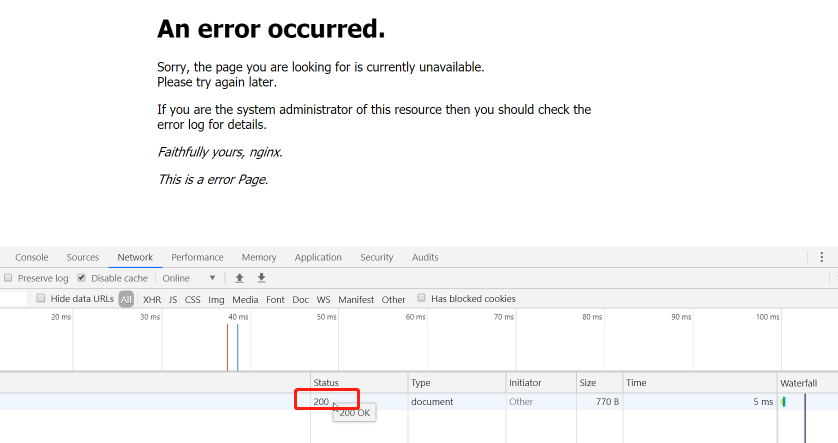
可选项=[response]的作用是用来将相应前端返回码(错误404)代码更改为另外一个
server{
error_page 404 =200 /50x.html; #404后面需要加空格,200前面不能加空格
location =/50x.html{
root html;
}
}
#这样的话,当返回404找不到对应的资源的时候,在浏览器上可以看到,最终返回的状态码是200,这块需要注意下,编写error_page后面的内容,404后面需要加空格,200前面不能加空格

静态资源优化配置语法
Nginx对静态资源如何进行优化配置。这里从三个属性配置进行优化:
sendfile on;
tcp_nopush on;
tcp_nodeplay on;
(1)sendfile,用来开启高效的文件传输模式。
| 语法 | sendfile on |off; |
|---|---|
| 默认值 | sendfile off; |
| 位置 | http、server、location... |
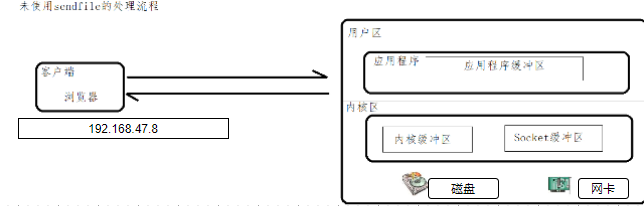
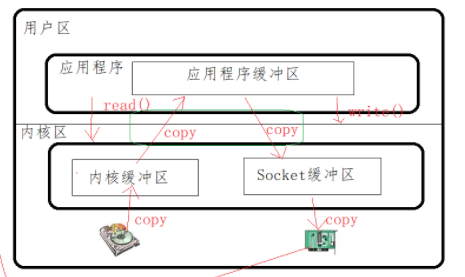
请求静态资源的过程:客户端通过网络接口向服务端发送请求,操作系统将这些客户端的请求传递给服务器端应用程序,服务器端应用程序会处理这些请求,请求处理完成以后,操作系统还需要将处理得到的结果通过网络适配器传递回去。
重新生成配置文件
如:
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html;
}
}
在html目录下有一个welcome.html页面,访问地址
http://192.168.200.133/welcome.html


- 顾客访问 192.168.47.8
- 应用程序响应顾客访问
- 但是页面程序在磁盘上 应用程序无法直接读取磁盘信息 通过应用程序访问系统内核把磁盘上的信息copy到内核缓冲器 copy1
- copy成功后 把内核缓冲区的页面文件copy到应用程序缓冲区 copy2
- 应用程序通过网卡把页面信息发送给顾客 需要把网页信息copy给网卡socket copy3
未使用sendfile 经过三次copy
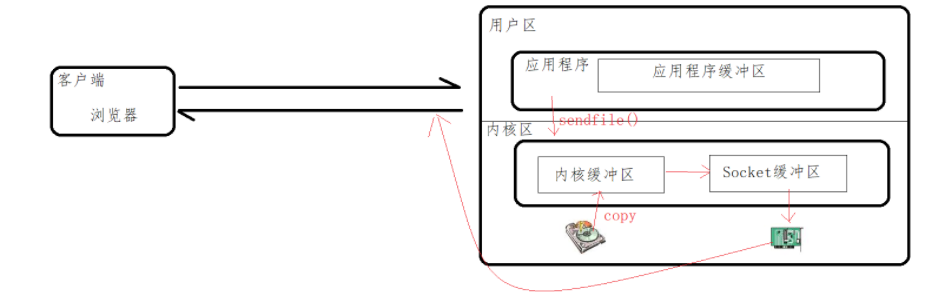
使用sedfile

sendfile()是操作系统底层函数 当调用sedfile() sedfile会指定在哪里读文件 同时把文件交给哪个socket
内核缓存区->sendfile-->socket--->客户
省了两次copy 和内核态与用户态的切换
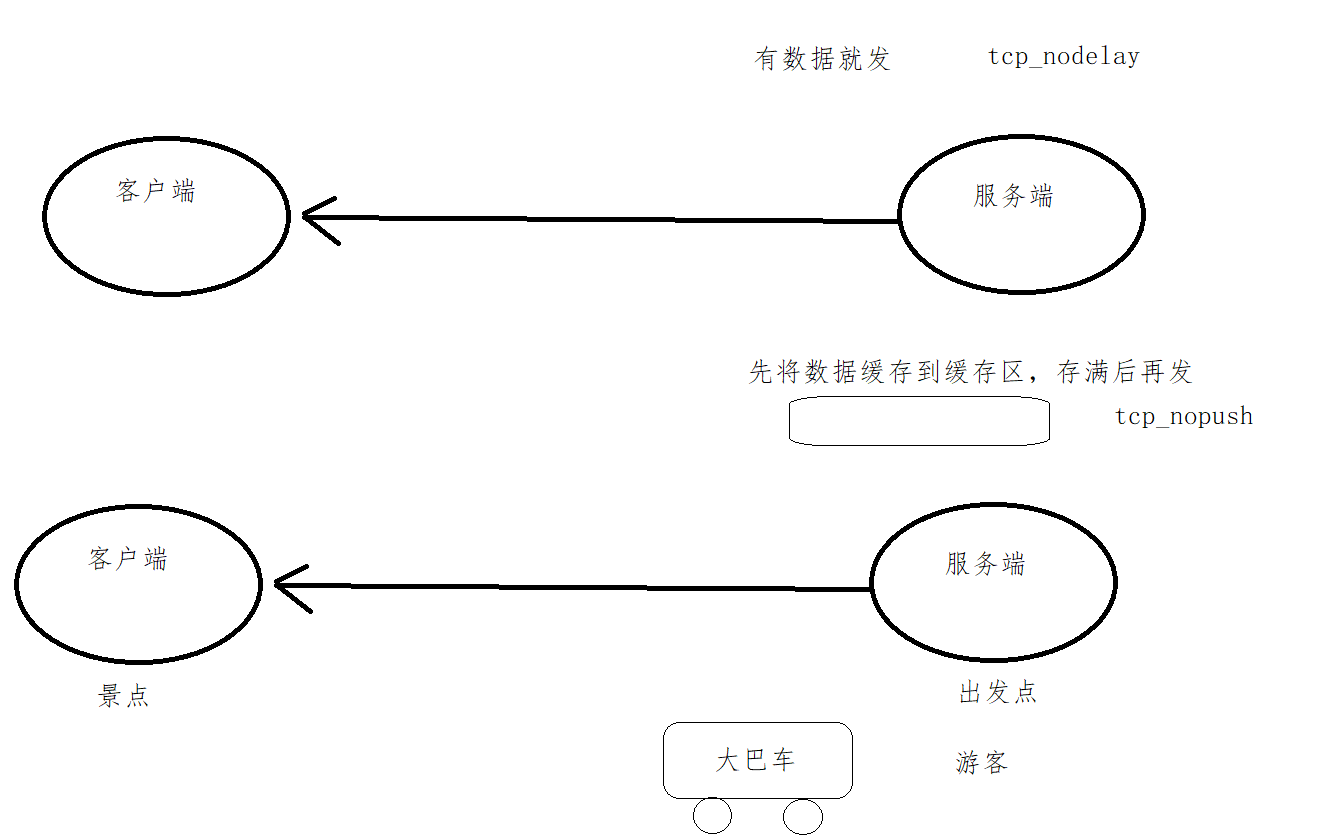
(2)tcp_nopush:该指令必须在sendfile打开的状态下才会生效,主要是用来提升网络包的传输'效率'
| 语法 | tcp_nopush on|off; |
|---|---|
| 默认值 | tcp_nopush off; |
| 位置 | http、server、location |
(3)tcp_nodelay:该指令必须在keep-alive连接开启的情况下才生效,来提高网络包传输的'实时性'
| 语法 | tcp_nodelay on|off; |
|---|---|
| 默认值 | tcp_nodelay on; |
| 位置 | http、server、location |
图上面 实时性强 传输效率低 tcp_nopush
下面图 传输效率高 实时性差一些 tcp_nodelay

经过刚才的分析,"tcp_nopush"和”tcp_nodelay“看起来是"互斥的",那么为什么要将这两个值都打开,这个大家需要知道的是在linux2.5.9以后的版本中两者是可以兼容的,三个指令都开启的好处是,sendfile可以开启高效的文件传输模式,
tcp_nopush开启可以确保在发送到客户端之前数据包已经充分“填满”, 这大大减少了网络开销,并加快了文件发送的速度。
然后,当它到达最后一个可能因为没有“填满”而暂停的数据包时,Nginx会忽略tcp_nopush参数, 然后,tcp_nodelay强制套接字发送数据。
由此可知,TCP_NOPUSH可以与TCP_NODELAY一起设置,它比单独配置TCP_NODELAY具有更强的性能。所以我们可以使用如下配置来优化Nginx静态资源的处理
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
tcp_nopush on; #
tcp_nodelay on; #
keepalive_timeout 65;
}
Nginx静态资源压缩实战
经过上述内容的优化,我们再次思考一个问题,假如在满足上述优化的前提下,我们传送一个1M的数据和一个10M的数据那个效率高?,答案显而易见,传输内容小,速度就会快。那么问题又来了,同样的内容,如果把大小降下来,我们脑袋里面要蹦出一个词就是"压缩",接下来,我们来学习Nginx的静态资源压缩模块。
在Nginx的配置文件中可以通过配置gzip来对静态资源进行压缩,相关的指令可以配置在http块、server块和location块中,Nginx可以通过
ngx_http_gzip_module模块
ngx_http_gzip_static_module模块
ngx_http_gunzip_module模块
对这些指令进行解析和处理。
接下来我们从以下内容进行学习
(1)Gzip各模块支持的配置指令
(2)Gzip压缩功能的配置
(3)Gzip和sendfile的冲突解决
(4)浏览器不支持Gzip的解决方案
Gzip模块配置指令
接下来所学习的指令都来自ngx_http_gzip_module模块,该模块会在nginx安装的时候内置到nginx的安装环境中,也就是说我们可以直接使用这些指令。
- gzip指令:该指令用于开启或者关闭gzip功能
| 语法 | gzip on|off; |
|---|---|
| 默认值 | gzip off; |
| 位置 | http、server、location... |
注意只有该指令为打开状态,下面的指令才有效果
http{
gzip on;
}
- gzip_types指令:该指令可以根据响应页的MIME类型选择性地开启Gzip压缩功能
| 语法 | gzip_types mime-type ...; |
|---|---|
| 默认值 | gzip_types text/html; |
| 位置 | http、server、location |
所选择的值可以从mime.types文件中进行查找,也可以使用"*"代表所有。
http{
gzip_types application/javascript;
}
- gzip_comp_level指令:该指令用于设置Gzip压缩程度,级别从1-9,1表示要是程度最低,要是效率最高,9刚好相反,压缩程度最高,但是效率最低最费时间。
| 语法 | gzip_comp_level level; |
|---|---|
| 默认值 | gzip_comp_level 1; |
| 位置 | http、server、location |
http{
gzip on;
gzip_comp_level 6;
}
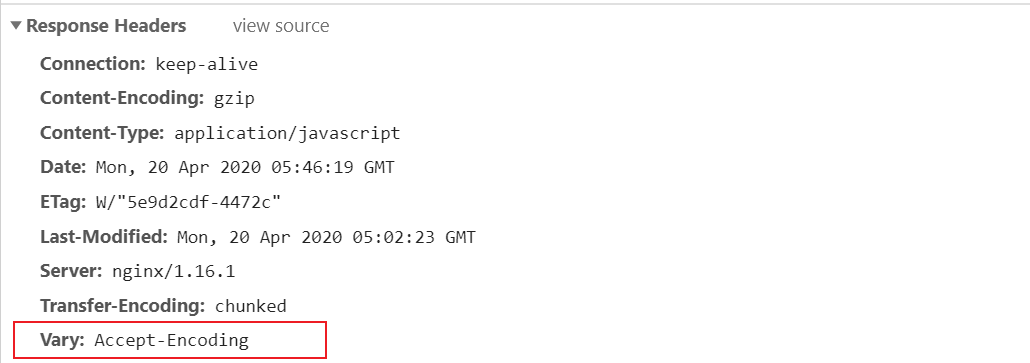
- gzip_vary指令:该指令用于设置使用Gzip进行压缩发送是否携带“Vary:Accept-Encoding”头域的响应头部。主要是告诉接收方,所发送的数据经过了Gzip压缩处理
| 语法 | gzip_vary on|off; |
|---|---|
| 默认值 | gzip_vary off; |
| 位置 | http、server、location |

- gzip_buffers指令:该指令用于处理请求压缩的缓冲区数量和大小。
| 语法 | gzip_buffers number size; |
|---|---|
| 默认值 | gzip_buffers 32 4k|16 8k; |
| 位置 | http、server、location |
其中number:指定Nginx服务器向系统申请缓存空间个数,size指的是每个缓存空间的大小。主要实现的是申请number个每个大小为size的内存空间。这个值的设定一般会和服务器的操作系统有关,所以建议此项不设置,使用默认值即可。
gzip_buffers 4 16K; #缓存空间大小
- gzip_disable指令:针对不同种类客户端发起的请求,可以选择性地开启和关闭Gzip功能。
| 语法 | gzip_disable regex ...; |
|---|---|
| 默认值 | — |
| 位置 | http、server、location |
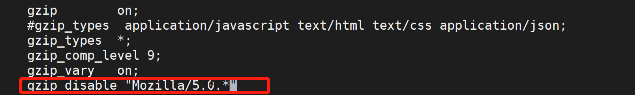
regex:根据客户端的浏览器标志(user-agent)来设置,支持使用正则表达式。指定的浏览器标志不使用Gzip.该指令一般是用来排除一些明显不支持Gzip的低版本浏览器。

gzip_disable "MSIE [1-6]\.";

- gzip_http_version指令:针对不同的HTTP协议版本,可以选择性地开启和关闭Gzip功能。
| 语法 | gzip_http_version 1.0|1.1; |
|---|---|
| 默认值 | gzip_http_version 1.1; |
| 位置 | http、server、location |
该指令是指定使用Gzip的HTTP最低版本,该指令一般采用默认值即可。
- gzip_min_length指令:该指令针对传输数据的大小,可以选择性地开启和关闭Gzip功能 gzip压缩的最小长度
| 语法 | gzip_min_length length; |
|---|---|
| 默认值 | gzip_min_length 20; |
| 位置 | http、server、location |
nignx计量大小的单位:bytes[字节] / kb[千字节] / M[兆]
例如: 1024 / 10k|K / 10m|M
Gzip压缩功能对大数据的压缩效果明显,但是如果要压缩的数据比较小的化,可能出现越压缩数据量越大的情况,因此我们需要根据响应内容的大小来决定是否使用Gzip功能,响应页面的大小可以通过头信息中的Content-Length来获取。但是如何使用了Chunk编码动态压缩,该指令将被忽略。建议设置为1K或以上。

-
gzip_proxied指令:该指令设置是否对服务端返回的结果进行Gzip压缩。
作为反向代理 接收服务端的返回数据 是否进行压缩
| 语法 | gzip_proxied off|expired|no-cache| no-store|private|no_last_modified|no_etag|auth|any; |
|---|---|
| 默认值 | gzip_proxied off; |
| 位置 | http、server、location |
off - 关闭Nginx服务器对后台服务器返回结果的Gzip压缩
expired - 启用压缩,如果header头中包含 "Expires" 头信息
no-cache - 启用压缩,如果header头中包含 "Cache-Control:no-cache" 头信息
no-store - 启用压缩,如果header头中包含 "Cache-Control:no-store" 头信息
private - 启用压缩,如果header头中包含 "Cache-Control:private" 头信息
no_last_modified - 启用压缩,如果header头中不包含 "Last-Modified" 头信息
no_etag - 启用压缩 ,如果header头中不包含 "ETag" 头信息
auth - 启用压缩 , 如果header头中包含 "Authorization" 头信息
any - 无条件启用压缩
Gzip压缩功能的实例配置
gzip on; #开启gzip功能
gzip_types *; #压缩源文件类型,根据具体的访问资源类型设定
gzip_comp_level 6; #gzip压缩级别
gzip_min_length 1024; #进行压缩响应页面的最小长度,content-length
gzip_buffers 4 16K; #缓存空间大小 建议默认
gzip_http_version 1.1; #指定压缩响应所需要的最低HTTP请求版本 建议默认
gzip_vary on; #往头信息中添加压缩标识 告诉客户端接收的信息是经过压缩的
gzip_disable "MSIE [1-6]\."; #对IE6以下的版本都不进行压缩
gzip_proxied off; #nginx作为反向代理压缩服务端返回数据的条件
这些配置在很多地方可能都会用到,所以我们可以将这些内容抽取到一个配置文件中,然后通过include指令把配置文件再次加载到nginx.conf配置文件中,方法使用。
nginx_gzip.conf
gzip on;
gzip_types *;
gzip_comp_level 6;
gzip_min_length 1024;
gzip_buffers 4 16K;
gzip_http_version 1.1;
gzip_vary on;
gzip_disable "MSIE [1-6]\.";
gzip_proxied off;
nginx.conf
include nginx_gzip.conf
Gzip和sendfile共存问题
前面在讲解sendfile的时候,提到过,开启sendfile以后,在读取磁盘上的静态资源文件的时候,可以减少拷贝的次数,可以不经过用户进程将静态文件通过网络设备发送出去,但是Gzip要想对资源压缩,是需要经过用户进程进行操作的。所以如何解决两个设置的共存问题。
可以使用ngx_http_gzip_static_module模块的gzip_static指令来解决。
当顾客访问的是压缩资源的时候 会直接返回给客户端同名的.gz压缩文件
gzip_static指令
gzip_static: 检查与访问资源同名的.gz文件时,response中以gzip相关的header返回.gz文件的内容。
| 语法 | gzip_static on | off | always; |
|---|---|
| 默认值 | gzip_static off; |
| 位置 | http、server、location |
添加上述命令后,会报一个错误,unknown directive "gzip_static"主要的原因是Nginx默认是没有添加ngx_http_gzip_static_module模块。需要重新编译
添加模块到Nginx的实现步骤
(1)查询当前Nginx的配置参数 并保存参数
nginx -V
(2)将nginx安装目录下sbin目录中的nginx二进制文件进行更名
cd /usr/local/nginx/sbin
mv nginx nginxold
(3) 进入Nginx的安装目录
cd /root/nginx/core/nginx-1.16.1
(4)执行make clean清空之前编译的内容
make clean
(5)使用configure来配置参数
./configure --with-http_gzip_static_module
(6)使用make命令进行编译
make
(7) 将objs目录下的nginx二进制执行文件移动到nginx安装目录下的sbin目录中
mv objs/nginx /usr/local/nginx/sbin
(8)执行更新命令
make upgrade
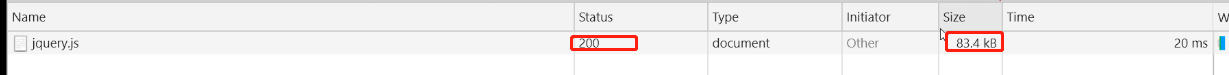
gzip_static测试使用
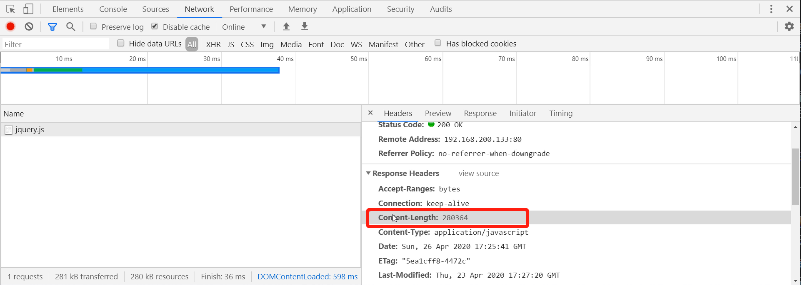
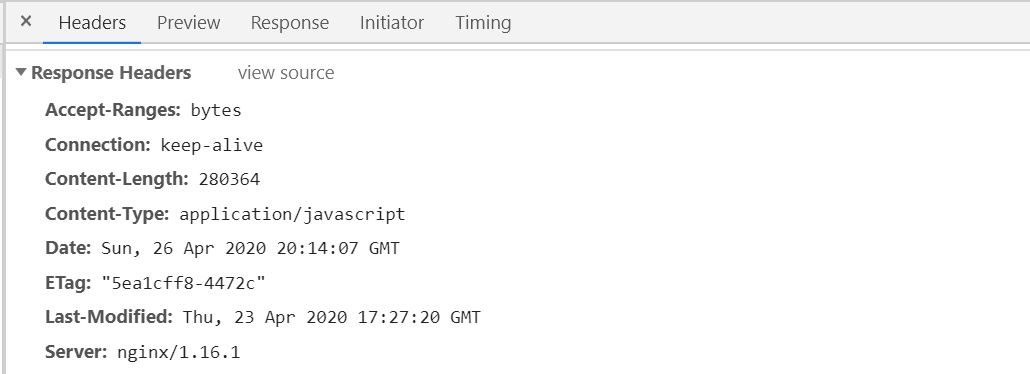
(1)直接访问http://192.168.200.133/jquery.js

(2)使用gzip命令进行压缩
cd /usr/local/nginx/html
gzip jquery.js
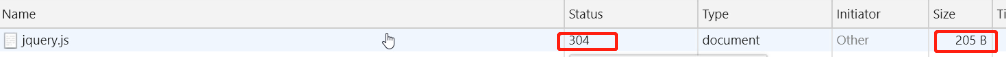
(3)再次访问http://192.168.200.133/jquery.js

静态资源的缓存处理
什么是缓存
缓存(cache),原始意义是指访问速度比一般随机存取存储器(RAM)快的一种高速存储器,通常它不像系统主存那样使用DRAM技术,而使用昂贵但较快速的SRAM技术。缓存的设置是所有现代计算机系统发挥高性能的重要因素之一。
什么是web缓存
Web缓存是指一个Web资源(如html页面,图片,js,数据等)存在于Web服务器和客户端(浏览器)之间的副本。缓存会根据进来的请求保存输出内容的副本;当下一个请求来到的时候,如果是相同的URL,缓存会根据缓存机制决定是直接使用副本响应访问请求,还是向源服务器再次发送请求。比较常见的就是浏览器会缓存访问过网站的网页,当再次访问这个URL地址的时候,如果网页没有更新,就不会再次下载网页,而是直接使用本地缓存的网页。只有当网站明确标识资源已经更新,浏览器才会再次下载网页
web缓存的种类
客户端缓存
浏览器缓存
服务端缓存
Nginx / Redis / Memcached等
浏览器缓存
是为了节约网络的资源加速浏览,浏览器在用户磁盘上对最近请求过的文档进行存储,当访问者再次请求这个页面时,浏览器就可以从本地磁盘显示文档,这样就可以加速页面的阅览. nginx配置的是浏览器缓存
为什么要用浏览器缓存
成本最低的一种缓存实现
减少网络带宽消耗
降低服务器压力
减少网络延迟,加快页面打开速度
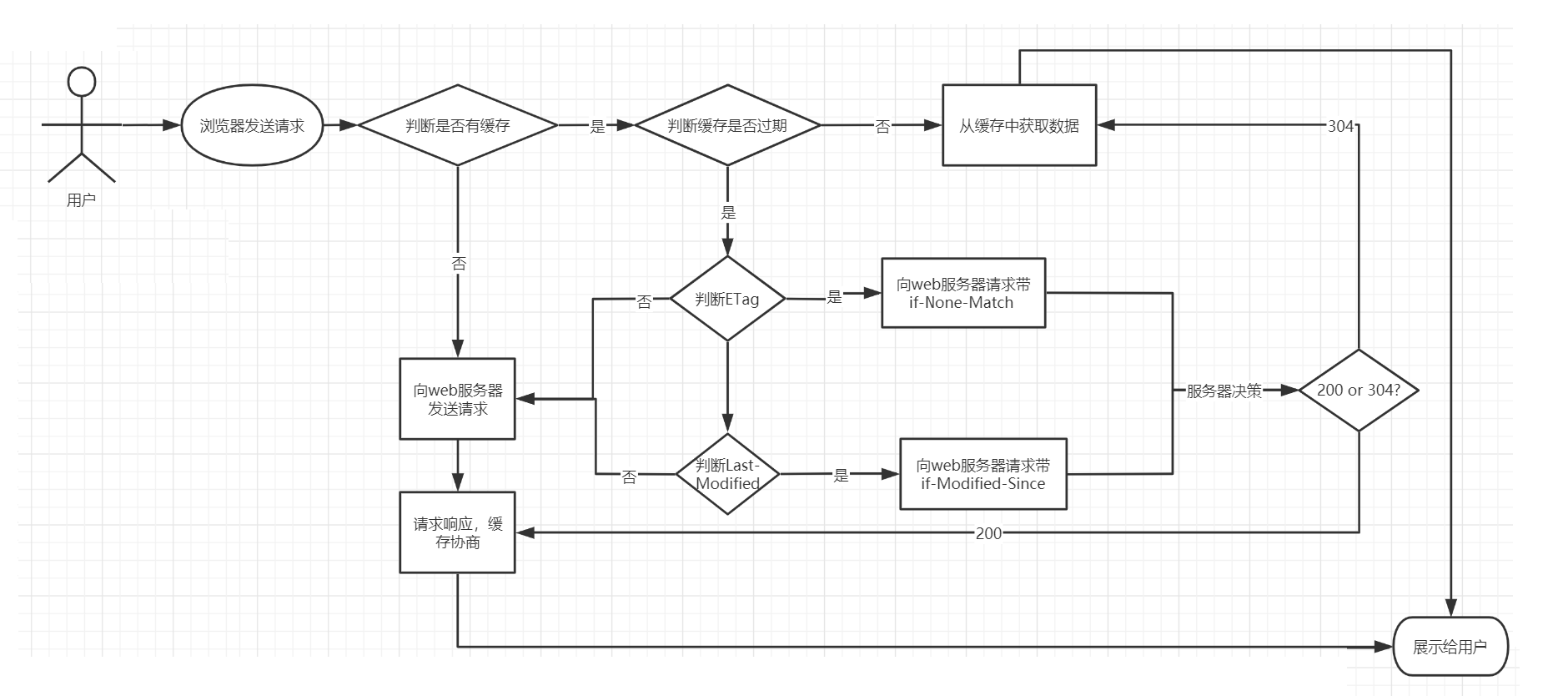
浏览器缓存的执行流程
HTTP协议中和页面缓存相关的字段,我们先来认识下:
| header | 说明 |
|---|---|
| Expires | 缓存过期的日期和时间 |
| Cache-Control | 设置和缓存相关的配置信息 使用什么样的缓存 如何缓存等等 |
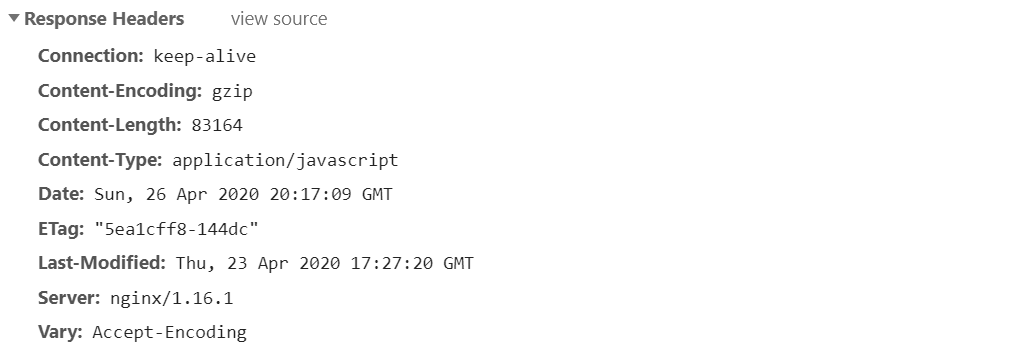
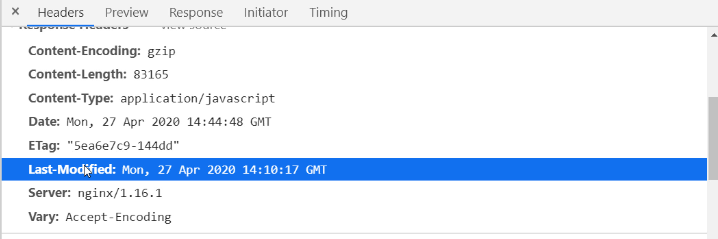
| Last-Modified | 请求资源最后修改时间 服务端的时间 |
| ETag | 请求变量的实体标签的当前值,比如文件的MD5值 hash值等 确保多次访问的值是相同且唯一的 |
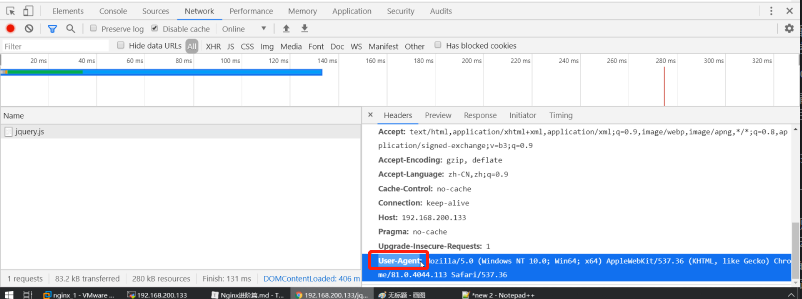
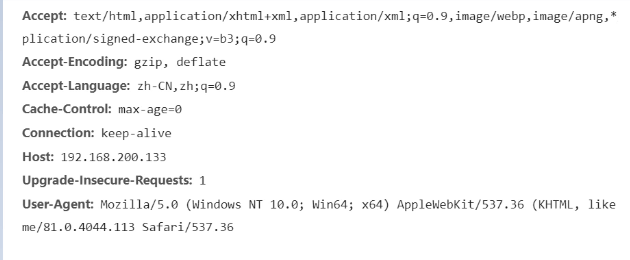
浏览器访问头部信息中有体现


(1)用户首次通过浏览器发送请求到服务端获取数据,客户端是没有对应的缓存,所以需要发送request请求来获取数据;
(2)服务端接收到请求后,获取服务端的数据及服务端缓存的允许后,返回200的成功状态码并且在响应头上附上对应资源以及缓存信息;
(3)当用户再次访问相同资源的时候,客户端会在浏览器的缓存目录中查找是否存在响应的缓存文件
(4)如果没有找到对应的缓存文件,则走(2)步
(5)如果有缓存文件,接下来对缓存文件是否过期进行判断,过期的判断标准是(Expires),
(6)如果没有过期,则直接从本地缓存中返回数据进行展示
(7)如果Expires过期,接下来需要判断缓存文件是否发生过变化
(8)判断的标准有两个,一个是ETag(Entity Tag),一个是Last-Modified
(9)判断结果是未发生变化,则服务端返回304,直接从缓存文件中获取数据
(10)如果判断是发生了变化,重新从服务端获取数据,并根据缓存协商(服务端所设置的是否需要进行缓存数据的设置)来进行数据缓存。
强缓存 用户直接访问缓存数据 数据不会走到服务端
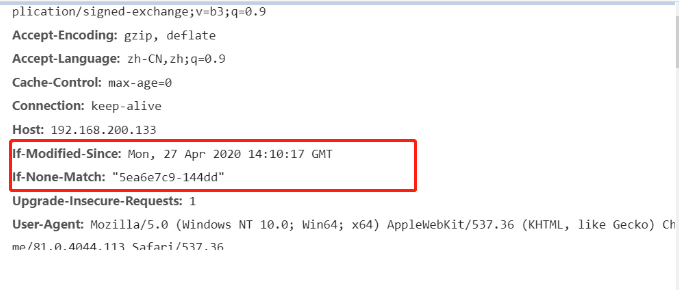
弱缓存 用户访问会到达服务器 用户访问到达缓存后 判断 etag liast modified 判断缓存中的 if-none-match
if-modified-since 判断缓数据是否修改 没有修改则缓存响应客户 是弱缓存 返回的码是304
强缓存与弱缓存
第一次访问


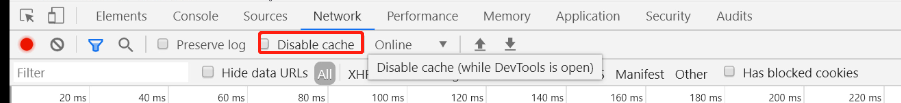
第二次访问 需要浏览器缓存勾选掉 若缓存 返回码是304



强缓存 没有数据大小

浏览器缓存相关指令
Nginx需要进行缓存相关设置,就需要用到如下的指令
expires指令
expires:该指令用来控制页面缓存的作用。可以通过该指令控制HTTP应答中的“Expires"和”Cache-Control"
| 语法 | expires [modified] time expires epoch|max|off; |
|---|---|
| 默认值 | expires off; |
| 位置 | http、server、location |
time:可以整数也可以是负数,指定过期时间,如果是负数,Cache-Control则为no-cache 不管缓存过没过期 都需要发信息到服务端去确认缓存有效性 也就是走的弱缓存
,如果为整数或0,则Cache-Control的值为max-age=time; 浏览器不支持max-age 则使用expires 的值
epoch: 指定Expires的值为'1 January,1970,00:00:01 GMT'(1970-01-01 00:00:00),Cache-Control的值no-cache
max:指定Expires的值为'31 December2037 23:59:59GMT' (2037-12-31 23:59:59) ,Cache-Control的值为10年
off:默认不缓存。
增加location设置
location ~ .*\.(html|css|js|png)${ #这几种资源都走缓存
expires 1000; # 缓存1000s -1000 显示的no-cache 设置为max 头部信息显示的是10年
}
再次刷新访问浏览器 会看到头部信息有 cache-control explires 信息
add_header指令
add_header指令是用来添加指定的响应头和响应值。
| 语法 | add_header name value [always]; |
|---|---|
| 默认值 | — |
| 位置 | http、server、location... |
Cache-Control作为响应头信息,可以设置如下值:
缓存响应指令:
Cache-control: must-revalidate
Cache-control: no-cache
Cache-control: no-store
Cache-control: no-transform
Cache-control: public
Cache-control: private
Cache-control: proxy-revalidate
Cache-Control: max-age=<seconds>
Cache-control: s-maxage=<seconds>
| 指令 | 说明 |
|---|---|
| must-revalidate | 可缓存但必须再向源服务器进行确认 |
| no-cache | 缓存前必须确认其有效性 弱缓存 |
| no-store | 不缓存请求或响应的任何内容 每次都是服务器响应 |
| no-transform | 代理不可更改媒体类型 |
| public | 可向任意方提供响应的缓存 |
| private | 仅向特定用户返回响应 |
| proxy-revalidate | 要求中间缓存服务器对缓存的响应有效性再进行确认 |
| max-age=<秒> | 响应最大Age值 |
| s-maxage=<秒> | 公共缓存服务器响应的最大Age值 |
max-age=[秒]:
location ~ .*\.(html|css|js|png)${ #这几种资源都走缓存
expires 1000; # 缓存1000s -1000 显示的no-cache 设置为max 头部信息显示的是10年
add_header Cache-Control no-store;
}
Nginx的跨域问题解决
这块内容,我们主要从以下方面进行解决:
什么情况下会出现跨域问题?
实例演示跨域问题
具体的解决方案是什么?
同源策略
浏览器的同源策略:是一种约定,是浏览器最核心也是最基本的安全功能,如果浏览器少了同源策略,则浏览器的正常功能可能都会受到影响。
同源: 协议、域名(IP)、端口 全部相同即为同源
http://192.168.200.131/user/1
https://192.168.200.131/user/1
不 协议不同
http://192.168.200.131/user/1
http://192.168.200.132/user/1
不 ip不同
http://192.168.200.131/user/1
http://192.168.200.131:8080/user/1
不 端口不同
http://www.nginx.com/user/1
http://www.nginx.org/user/1
不 域名不同
http://192.168.200.131/user/1
http://192.168.200.131:8080/user/1
不 端口不同
http://www.nginx.org:80/user/1
http://www.nginx.org/user/1
满足
跨域问题
简单描述下:
有两台服务器分别为A,B,如果 从服务器A的页面发送异步请求到服务器B获取数据,如果服务器A和服务器B不满足同源策略,则就会出现跨域问题。
跨域问题的案例演示
出现跨域问题会有什么效果?,接下来通过一个需求来给大家演示下:
A 主机 http://192.168.47.8:80/a.html
B主机 http://192.168.47.8:8080/getUser
从A的页面发送异步请求调用B服务器
B服务器返回一个application/json 数据 内容为{"id":1,"name":"TOM","age":18}
(1)nginx的html目录下新建一个a.html
<html>
<head>
<meta charset="utf-8">
<title>跨域问题演示</title>
<script src="jquery.js"></script>
<script>
$(function(){
$("#btn").click(function(){
$.get('http://192.168.47.8:8080/getUser',function(data){
alert(JSON.stringify(data));
});
});
});
</script>
</head>
<body>
<input type="button" value="获取数据" id="btn"/>
</body>
</html>
(2)在nginx.conf配置如下内容
server{
listen 8080;
server_name localhost;
location /getUser{
default_type application/json;
return 200 '{"id":1,"name":"TOM","age":18}';
}
}
server{
listen 80;
server_name localhost;
location /{
root html;
index index.html;
}
}
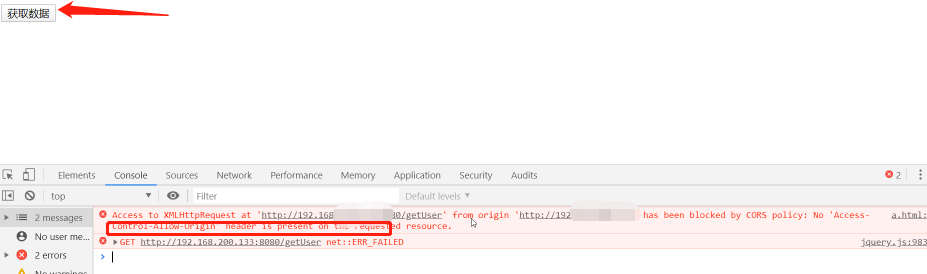
(3)通过浏览器访问测试
A 主机 http://192.168.47.8:80/a.html

B主机 http://192.168.47.8:8080/getUser


点击获取数据报错 console下显示报错信息
解决方案
使用add_header指令,该指令可以用来添加一些头信息
| 语法 | add_header name value... |
|---|---|
| 默认值 | — |
| 位置 | http、server、location |
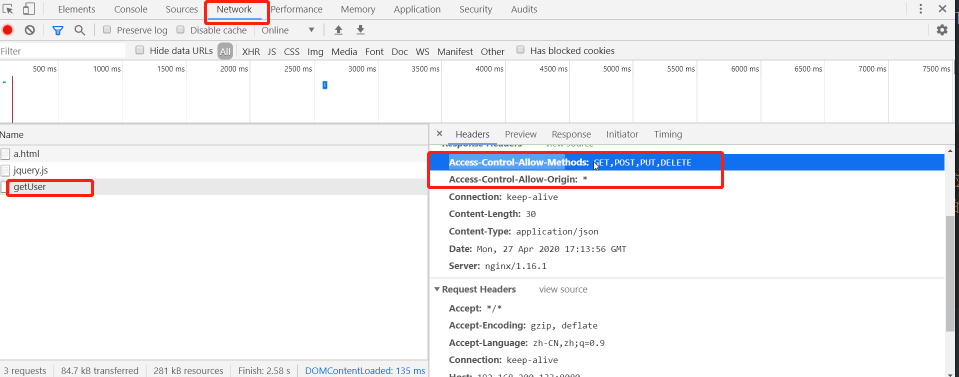
此处用来解决跨域问题,需要添加两个头信息,一个是Access-Control-Allow-Origin,Access-Control-Allow-Methods
Access-Control-Allow-Origin: 直译过来是允许跨域访问的源地址信息,可以配置多个(多个用逗号分隔),也可以使用*代表所有源
Access-Control-Allow-Methods:直译过来是允许跨域访问的请求方式,值可以为 GET POST PUT DELETE...,可以全部设置,也可以根据需要设置,多个用逗号分隔
具体配置方式
location /getUser{ #在需要跳转的server的location添加如下内容
add_header Access-Control-Allow-Origin *; #允许所有主机跨域访问 并响应给对应服务器
add_header Access-Control-Allow-Methods GET,POST,PUT,DELETE; #允许的请求方式
default_type application/json;
return 200 '{"id":1,"name":"TOM","age":18}';
}

静态资源防盗链
什么是资源盗链
资源盗链指的是此内容不在自己服务器上,而是通过技术手段,绕过别人的限制将别人的内容放到自己页面上最终展示给用户。以此来盗取大网站的空间和流量。简而言之就是用别人的东西成就自己的网站。
Nginx防盗链的实现原理:
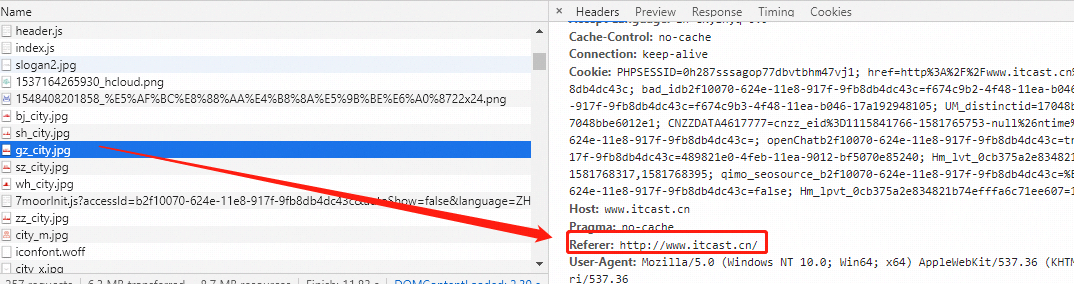
了解防盗链的原理之前,我们得先学习一个HTTP的头信息Referer,当浏览器向web服务器发送请求的时候,一般都会带上Referer,来告诉浏览器该网页是从哪个页面链接过来的。

后台服务器可以根据获取到的这个Referer信息来判断是否为自己信任的网站地址,如果是则放行继续访问,如果不是则可以返回403(服务端拒绝访问)的状态信息。
HTTP Referer是Header的一部分,当浏览器向Web服务器发送请求的时候,一般会带上Referer,告诉服务器我是从哪个页面链接过来的,服务器借此可以获得一些信息用于处理,
防止未经允许的网站盗链图片、文件等。因此HTTP Referer头信息是可以通过程序来伪装生成的,所以通过Referer信息防盗链并非100%可靠,但是,它能够限制大部分的盗链情况。
Nginx防盗链的具体实现:
valid_referers:nginx会通就过查看referer 自动和valid_referers后面的内容进行匹配,如果匹配到了就将$invalid_referer变量置0, 同时可以访问成功 如果没有匹配到,则将$invalid_referer变量置为1,拒绝访问 匹配的过程中不区分大小写。
| 语法 | valid_referers none|blocked|server_names|string... |
|---|---|
| 默认值 | — |
| 位置 | server、location |
none: 如果Header中的Referer为空,允许访问 Header中的Referer为空是直接访问
blocked:在Header中的Referer不为空,但是该值被防火墙或代理进行伪装过,如不带"http://" 、"https://"等协议头的资源允许访问。
server_names:指定具体的域名或者IP
string: 可以支持正则表达式和*的字符串。如果是正则表达式,需要以~开头表示,例如
location ~*\.(png|jpg|gif){
valid_referers none blocked www.baidu.com 192.168.47.8 *.example.com example.* www.example.org ~\.google\.;
if ($invalid_referer){ #判断值为1 $invalid_referer
return 403;
}
root /usr/local/nginx/html;
}
-
首先当我们输入我要打开的网址的时候,因为是直接输入的没有referer
所以匹配了valid_referers 后面的none或者是blocked 所以invalid_referer值为0 所以不进行跳转.
-
当我们是从这个网站里面的链接跳到该网站首页的时候 因为referer的值是肯定包含srever_names 所以匹配了server_names所以不进行跳转.
-
当我从搜素引擎进去的时候因为referer字段类似于www.baidu.com.hk/search
开始进行匹配 发现没有一个匹配,则此时会设置invalid_referer值为1 if语句成功执行,进行了跳转. 达到功能
遇到的问题:图片有很多,该如何批量进行防盗链?
针对目录进行防盗链
配置如下:
把需要防盗的内容都放到images目录下 对 整个目录做防盗
location /images {
valid_referers none blocked www.baidu.com 192.168.200.222 *.example.com example.* www.example.org ~\.google\.;
if ($invalid_referer){
return 403;
}
root /usr/local/nginx/html;
}
这样我们可以对一个目录下的所有资源进行翻到了操作。
遇到的问题:Referer的限制比较粗,比如随意加一个Referer,上面的方式是无法进行限制的。那么这个问题改如何解决?
此处我们需要用到Nginx的第三方模块ngx_http_accesskey_module,第三方模块如何实现盗链,如果在Nginx中使用第三方模块的功能。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号