hbuilder(js+html+css)开发的APP效果实例
预约系统by cg 本系统组成:后台(驾校端)与APP(学员端)两部分组成。 学员以入学报名时的手机号登录APP可进行预约学车。 驾校方可在后台设置排班学车计划。 此模块效果具体如下:
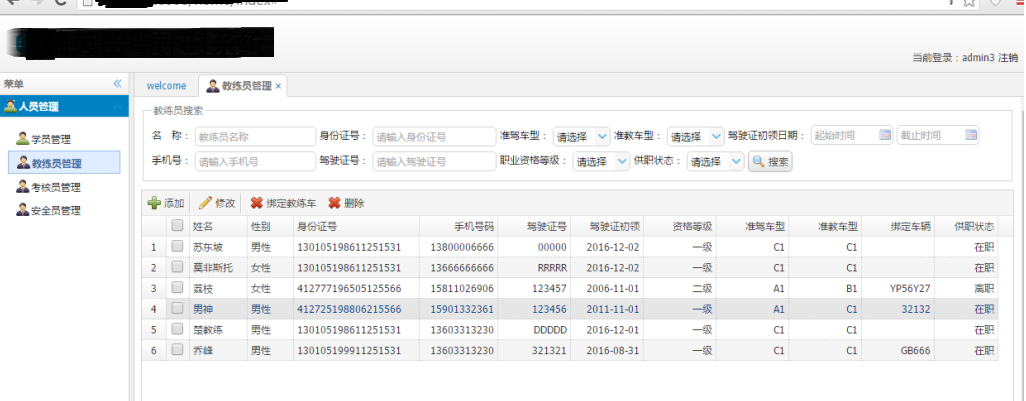
后台-教练管理模块首先添加教练:
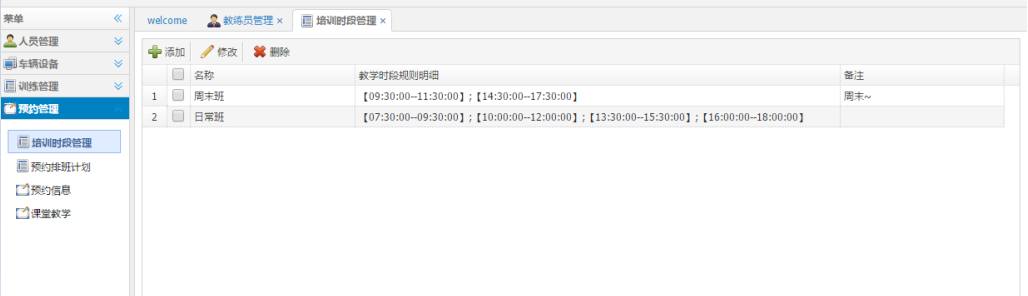
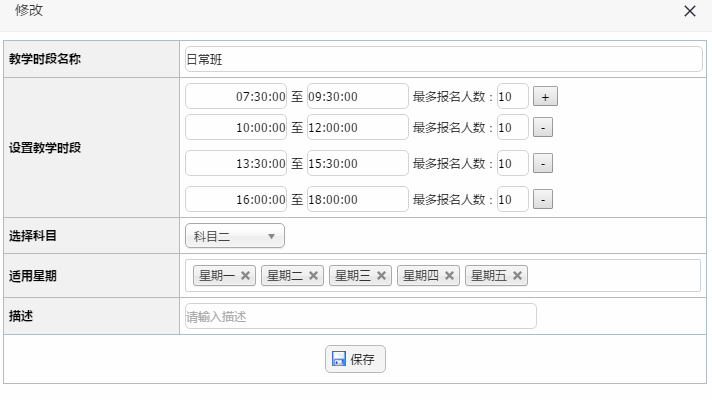
后台-排班管理模块培训时段设置下一步在预约管理中设置培训时段
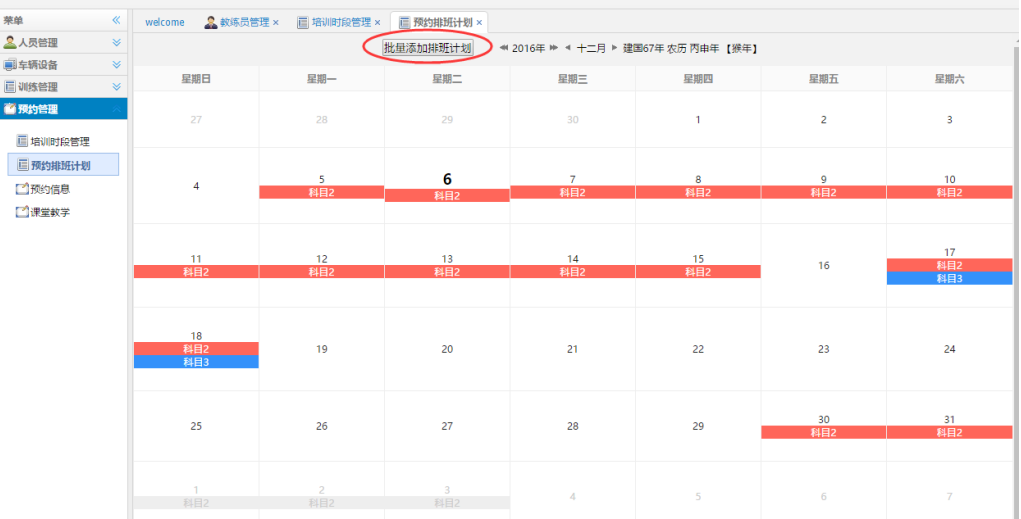
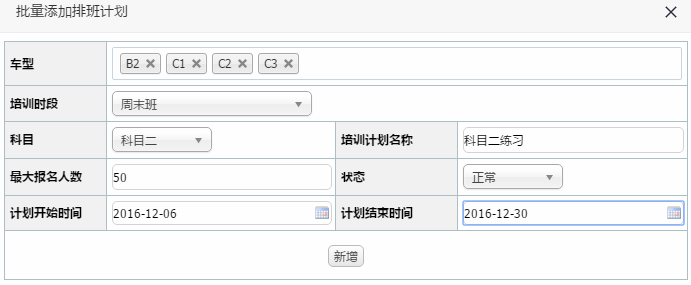
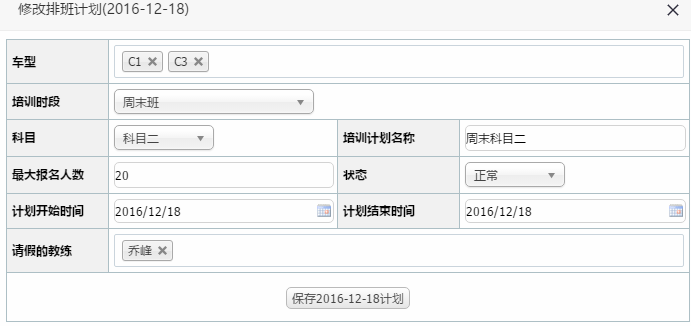
排班计划设置设置好时段规则后,下一步设置预约排版计划:可以进行批量排班。 也可以点击某一天进行单独的个性化设置:比如有教练请假。
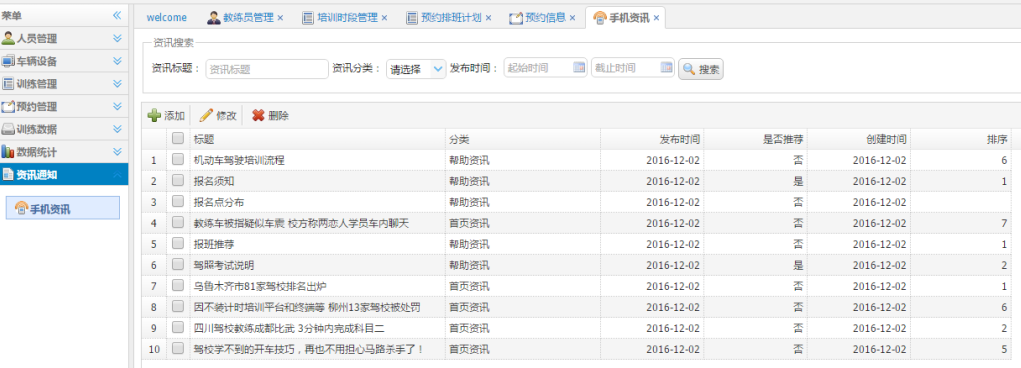
每一天都可以分别设置科目二和科目三的计划。 另外还可以添加资讯。 后台-资讯管理模块资讯模块分为首页资讯与帮助资讯两中分类。首页资讯显示在学员端手机APP的首页中,帮助类资讯显示在帮助栏目内。
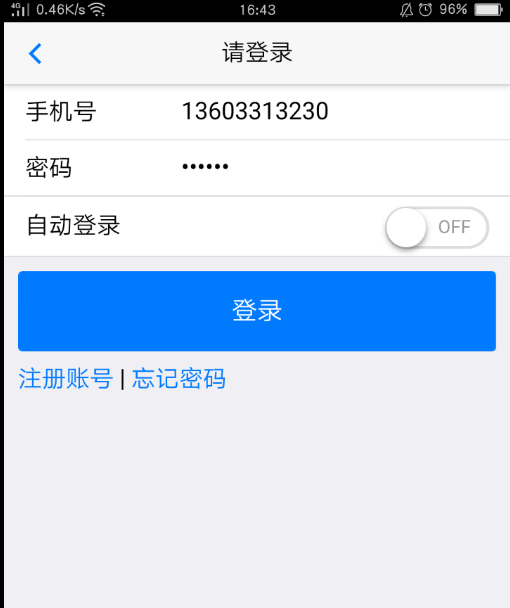
APP-学员登录,下面以js+html+css开发的apk(当然也可以同时发布成IOS的ipa) 使用手机号登录,目前测试帐号为13603313230 密码为123456
登录后,在后台添加的首页资讯会显示在首页。
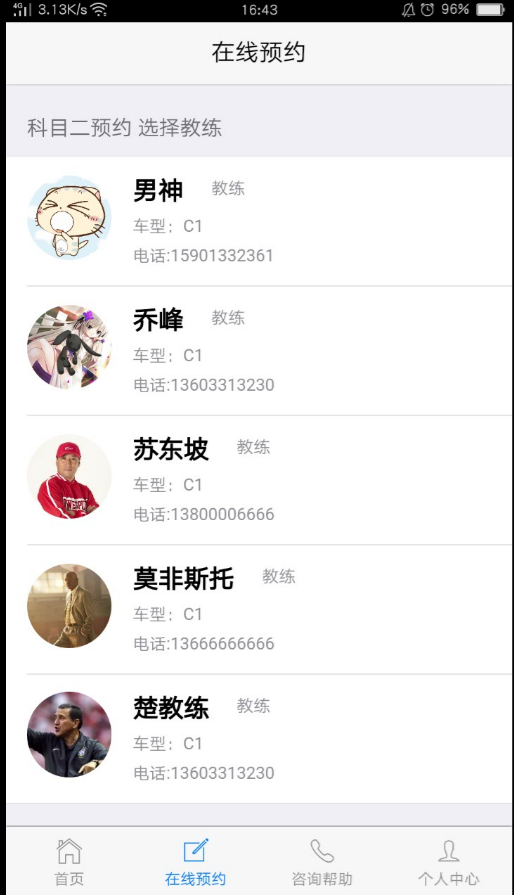
在在线预约中,会根据当前学员的所学进度科目,车型,自动筛选出对应的教练。
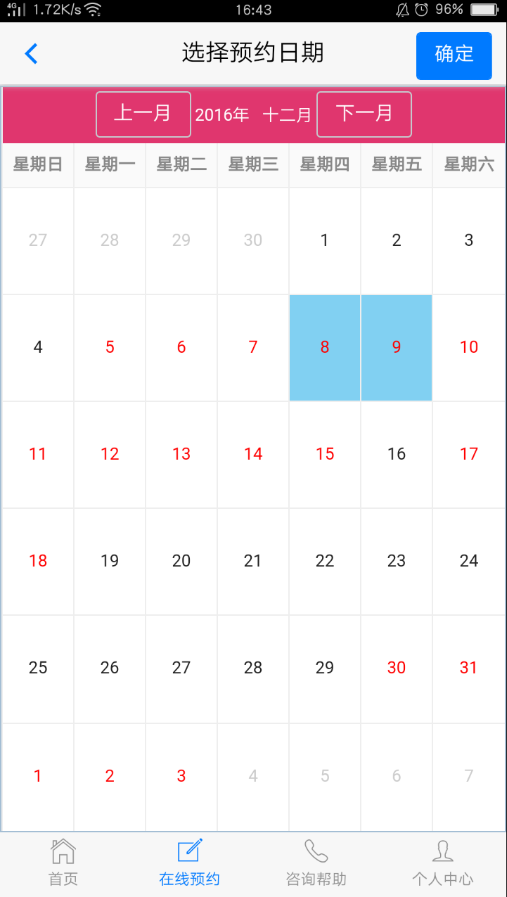
选择对应的教练进行预约进入日期选择
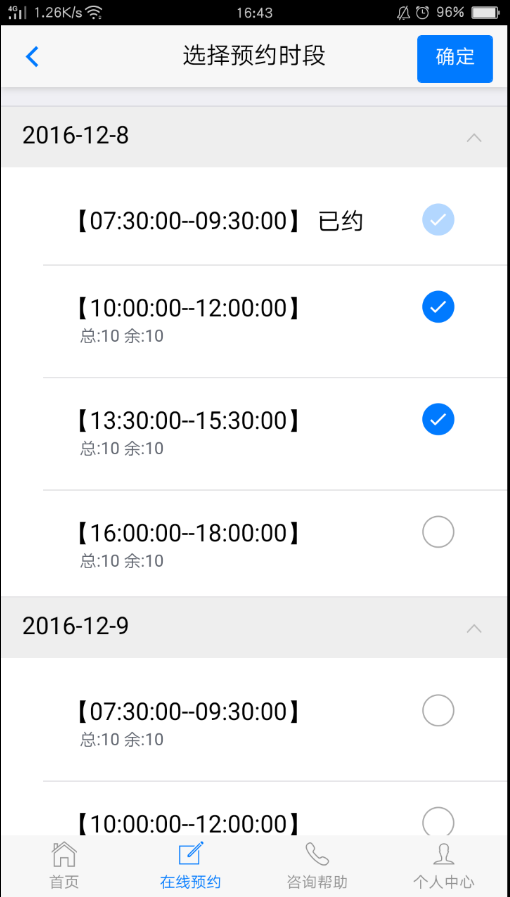
此处日期可以多选,但最多选4个,红色的日期是可以预约的,其中如果教练请假的情况已经排除了。 选择好日期后点击右上角的确定按钮进入时段的选择。
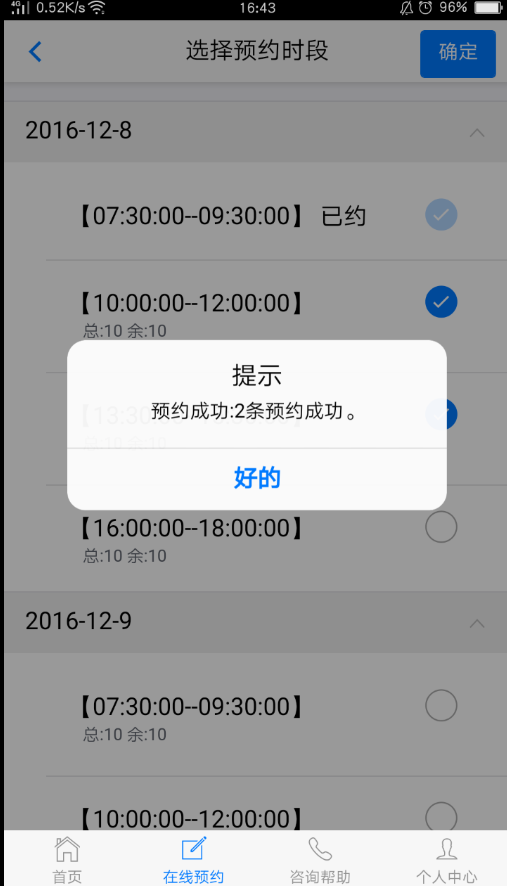
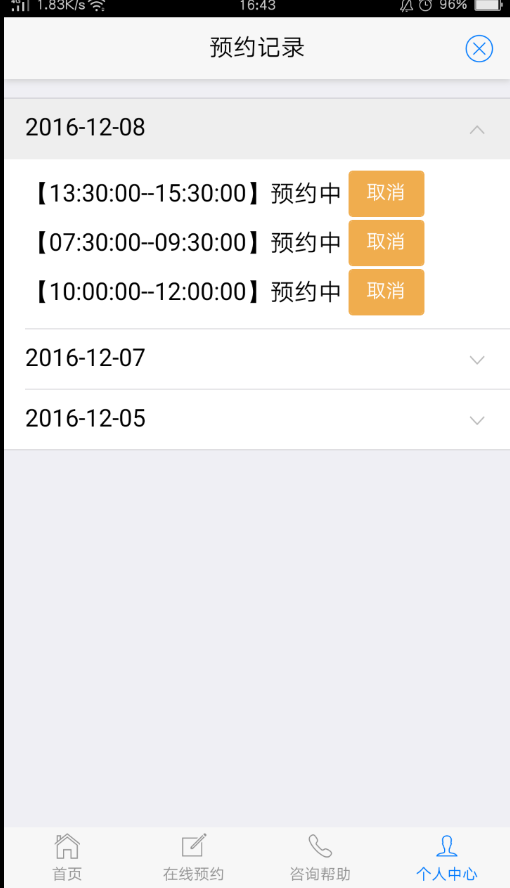
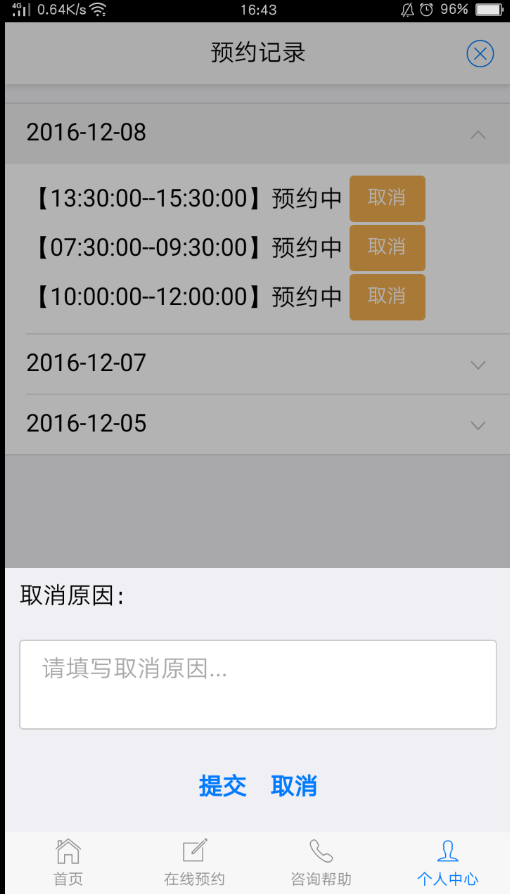
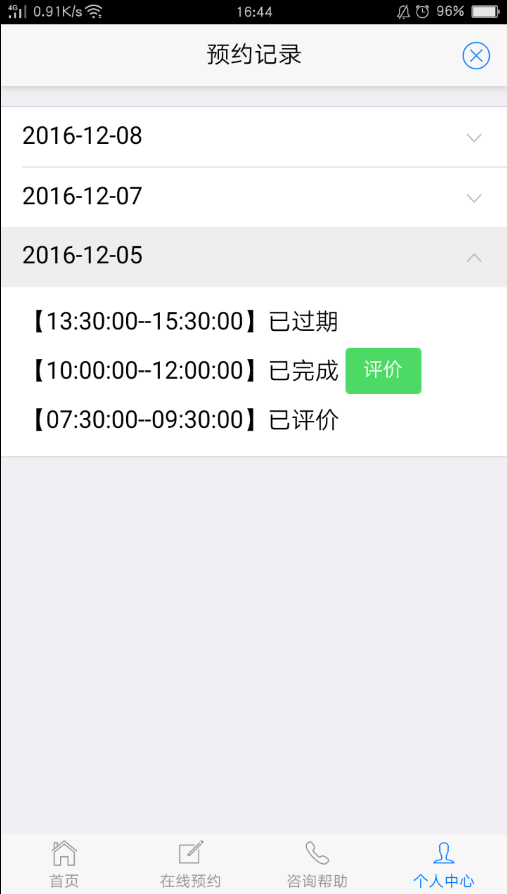
这里分别选择时段进行预约。在预约记录中可以取消预约,但过期的不可以取消。取消时要填写取消原因。
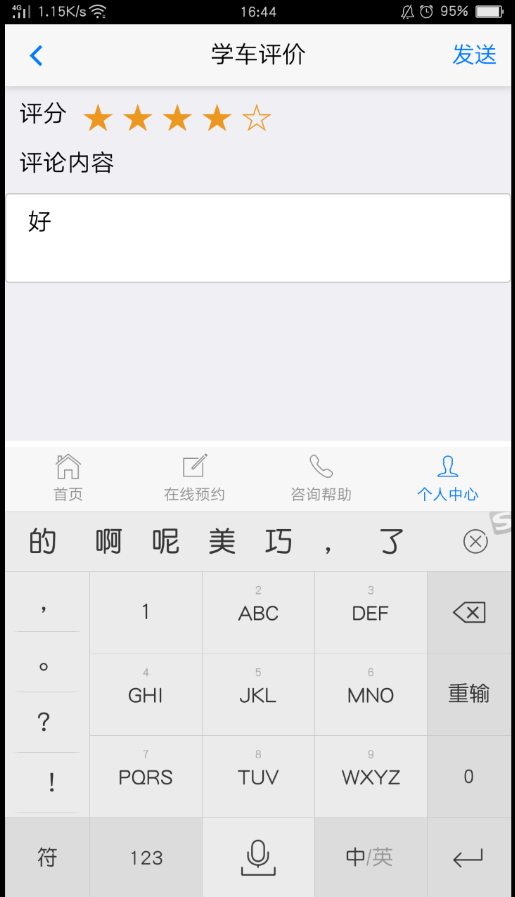
完成训练的可以进行评价。
个人中心与咨询帮助,后台添加的帮助咨询在此栏目显示。
 |
QQ:83199235