struts2 UI标签 和 主题
四、Struts2的UI标签和主题
1、Struts2中UI标签的优势
自动的数据回显和错误提示功能
自带的简单样式和排版
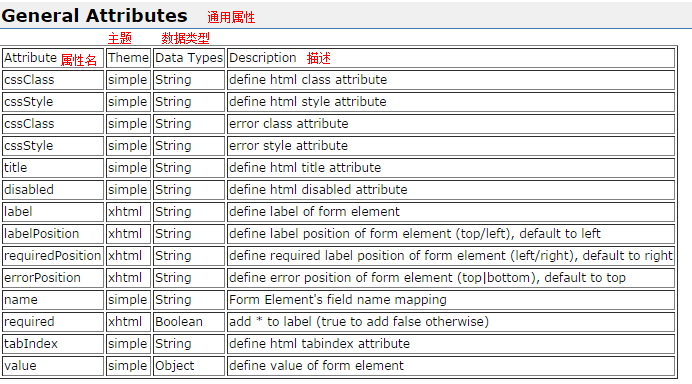
2、表单标签的通用属性
说明:UI标签中value的取值一般都是字符串。
2.1、UI标签的通用属性

2.2、关于checkboxlist的使用:

1 /** 2 * s:checkboxlist标签的使用 3 * @author zhy 4 * 5 */ 6 public class Demo6Action extends ActionSupport { 7 8 //初始化表单用的爱好列表 9 private String[] hobbyarr = new String[]{"吃饭","睡觉","写代码"}; 10 11 //用户提交表单时的数据封装到此属性中 12 private String hobby; 13 14 public String save(){ 15 System.out.println(hobby); 16 return null; 17 } 18 19 public String[] getHobbyarr() { 20 return hobbyarr; 21 } 22 23 public void setHobbyarr(String[] hobbyarr) { 24 this.hobbyarr = hobbyarr; 25 } 26 27 public String getHobby() { 28 return hobby; 29 } 30 31 public void setHobby(String hobby) { 32 this.hobby = hobby; 33 } 34 35 36 37 38 39 }

1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> 2 <%@ taglib uri="/struts-tags" prefix="s" %> 3 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 4 <html> 5 <head> 6 <title>checkboxlist标签的使用</title> 7 </head> 8 <body> 9 <s:form action="save"> 10 <%--checkboxlist:是在表单中生成一些复选框。list的取值是一个OGNL表达式 --%> 11 <s:checkboxlist name="hobby" list="hobbyarr"></s:checkboxlist> 12 <s:submit value="提交"/> 13 </s:form> 14 <%-- <s:debug/> --%> 15 </body> 16 </html>
2.3、UI标签的小案例以及模型驱动的分析

1 package com.itheima.web.action; 2 3 import com.itheima.domain.Customer; 4 import com.opensymphony.xwork2.ActionSupport; 5 import com.opensymphony.xwork2.ModelDriven; 6 /** 7 * 表单的一个小例子 8 * @author zhy 9 * 10 */ 11 public class Demo7Action extends ActionSupport implements ModelDriven<Customer> { 12 13 //定义一个模型,注意,必须自己实例化 14 private Customer customer = new Customer(); 15 16 public Customer getModel() { 17 return customer; 18 } 19 20 public String save(){ 21 System.out.println(customer); 22 return null; 23 } 24 25 public Customer getCustomer() { 26 return customer; 27 } 28 29 public void setCustomer(Customer customer) { 30 this.customer = customer; 31 } 32 33 34 35 36 37 38 39 40 41 }

1 public class Customer implements Serializable{ 2 3 private String name; 4 private String password; 5 private boolean married; 6 private String hobby; 7 private String city; 8 private String description; 9 private String gender; 10 public String getName() { 11 return name; 12 } 13 public void setName(String name) { 14 this.name = name; 15 } 16 public String getPassword() { 17 return password; 18 } 19 public void setPassword(String password) { 20 this.password = password; 21 } 22 public boolean isMarried() { 23 return married; 24 } 25 public void setMarried(boolean married) { 26 this.married = married; 27 } 28 public String getHobby() { 29 return hobby; 30 } 31 public void setHobby(String hobby) { 32 this.hobby = hobby; 33 } 34 public String getCity() { 35 return city; 36 } 37 public void setCity(String city) { 38 this.city = city; 39 } 40 public String getDescription() { 41 return description; 42 } 43 public void setDescription(String description) { 44 this.description = description; 45 } 46 public String getGender() { 47 return gender; 48 } 49 public void setGender(String gender) { 50 this.gender = gender; 51 } 52 @Override 53 public String toString() { 54 return "Customer [name=" + name + ", password=" + password 55 + ", married=" + married + ", hobby=" + hobby + ", city=" 56 + city + ", description=" + description + ", gender=" + gender 57 + "]"; 58 } 59 60 61 }

<s:form action="saveCustomer"> <s:textfield name="name" label="用户名" /> <s:password name="password" label="密码" /> <s:checkbox name="married" label="已婚" value="true" /> <s:checkboxlist name="hobby" list="{'摄影','旅行','足球'}" label="爱好" /> <s:select name="city" label="故乡" list="#{'BJ':'北京','SH':'上海','SZ':'苏州'}" headerKey="" headerValue="---请选择---"/> <s:textarea name="description" label="个人介绍" rows="5" cols="25" /> <s:radio name="gender" list="#{'male':'男','female':'女'}" label="性别" value="'male'" /><%--value是一个OGNL表达式 --%> <s:submit value="提交" theme="simple"/><s:reset value="重置" theme="simple" /> </s:form>
3、UI标签的模板(主题)
3.1、struts2中默认主题
默认主题的名称是XHTML,都是在struts的默认属性文件中定义着:default.properties
3.2、更改默认主题
a、更改表单某个元素的默认主题:使用的是表单元素的theme属性。
s:submit value="提交" theme="simple"/><s:reset value="重置" theme="simple" />
b、更改表单所有主题:使用的是form标签的theme属性。

1 <s:form action="saveCustomer" theme="simple"> 2 <s:textfield name="name" label="用户名" /> 3 <s:password name="password" label="密码" /> 4 <s:checkbox name="married" label="已婚" value="true" /> 5 <s:checkboxlist name="hobby" list="{'摄影','旅行','足球'}" label="爱好" /> 6 <s:select name="city" label="故乡" list="#{'BJ':'北京','SH':'上海','SZ':'苏州'}" headerKey="" headerValue="---请选择---"/> 7 <s:textarea name="description" label="个人介绍" rows="5" cols="25" /> 8 <s:radio name="gender" list="#{'male':'男','female':'女'}" label="性别" value="'male'" /><%--value是一个OGNL表达式 --%> 9 <s:submit value="提交" theme="simple"/><s:reset value="重置" theme="simple" /> 10 </s:form>
c、更改全站所有表单主题:是在struts.xml配置文件中,覆盖原有主题的设置。
<constant name="struts.ui.theme" value="simple" />





