在线考试系统-数据模块完善及BUG修复
今日完成任务
今日完成了数据中心的班级数据、个人数据模块,使用的layui的table模块,列和行都是动态的。
1.选择特定的时间段,可以查看学生参加的考试信息。以及看学生的近阶段的学习情况。
2.选择特定的时间段和班级,对比各个班级的数据情况。
3.整体过一遍系统,修复一些BUG。
系统截图

.
核心源码
where[field.name] = field.value;
});
call_ajax('data_people',where,where);
return false;
});
function call_ajax(url,params,where){
$.ajax({
type: "post",
url: url,
data: params,
beforeSend: function () {
layer.load(1, {shade: [0.8, '#999'],time: 3000});
},
success: function (data) {
layer.closeAll('loading');
obj = JSON.parse(data);
if(obj.code == 0){
layer.msg(obj.msg);
return false;
}
if(obj.code == 1){
var table_cols = [
{field: 'username', title: '学生', rowspan: 2,width:90,align:'center'},
];
$.each(obj.cols,function (index, item) {
table_cols_item = {title: item.title,align:'center',colspan:item.colspan};
table_cols.push(table_cols_item);
});
var filed_cols = [];
$.each(obj.field,function (index, item) {
field_cols_item = {field:item.field,title: item.title,align:'center',width:105};
filed_cols.push(field_cols_item);
});
/**
* 表格重新渲染
*/
table.render({
elem: '#people_data',
cols: [
table_cols, filed_cols
],
done: function (res, curr, count) {
$('th').css({'background-color': '#5792c6', 'color': '#fff','font-weight':'bold'})
},
url:'get_data_people'
,page: false
,where: where
});
var myChart = echarts.init(document.getElementById('people_zhexian'));
option_chengji = {
title : {
text : "学习成绩折线图",
x: 'center' //标题居中
},
tooltip : {
trigger: 'axis'
},
legend: {
data:['学生成绩'],
x:'left'
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis : [
{
type : 'category',
data : obj.ks_name
}
],
yAxis : [
{
type : 'value',
axisLabel : {
formatter: '{value}'
}
}
],
series : [
{
name:'学生成绩',
type:'line',
color:'#20a8d8',
barGap: '10%',
barWidth : 13,
barCategoryGap : '25%',
data:obj.ks_value
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option_chengji);
}
},
error: function(data) {
layer.msg(data);
}
});
}
public static function getDataClass($params){
$class_str = explode(', ',$params['class_str']);
$str = '';
foreach ($class_str as $k=>$v){
$str.="'{$v}',";
}
$str = rtrim($str,',');
$start_time = $params['start_time'];
$end_time = $params['end_time'];
$sql = "SELECT cpi.paper_id,cpi.class_id,ci.class_name,ci.class_teacher,pb.paper_title,
cpi.zg_f,cpi.jg_l,cpi.tj_l,cpi.paper_time
from class_paper_info cpi
inner join class_info ci on ci.id = cpi.class_id
inner join paper_basic pb on pb.id = cpi.paper_id
WHERE ci.class_name in ({$str}) and cpi.paper_time >= '{$start_time}' ";
if($end_time){
$sql.=" and cpi.paper_time <= '{$end_time}' ";
}
//echo $sql;die;
$class_data = self::objectToArray(DB::select($sql));
//dd( $class_data);
$paper_data = array_column($class_data,'paper_id','paper_id');
$limit_data = [];
//dd($class_data);
foreach ($paper_data as $k=>$v){
foreach ($class_data as $k1=>$v1){
if($v == $v1['paper_id']){
$limit['class_th'.$v1['class_id']] = $v1['class_teacher'];
$limit['paper_name'] = $v1['paper_title'];
$limit['zg'.$v1['class_id']] = $v1['zg_f'];
$limit['tj'.$v1['class_id']] = $v1['tj_l'].'%';
$limit['time'.$v1['class_id']] = $v1['paper_time'];
$limit['jg'.$v1['class_id']] = $v1['jg_l'] > 75 ? '<font style="color: green;font-weight: bold">'.$v1["jg_l"].'%</font>' : '<font style="color: red;font-weight: bold">'.$v1["jg_l"].'%</font>';
}
}
//dd($limit);
$limit_data[] = $limit;
$limit = [];
}
//dd($limit);
$list['code'] = 0;
$list['count'] = count($class_data);
$list['msg'] = '切换成功';
$list['data'] = $limit_data;
return $list;
}
遇到问题
lauyi的table插件使用不是很熟练,尤其是2维度和三维的,数据组装费了好大的事。
今天在整体看系统的时候,发现系统的BUG还是比较大的。静下来 慢慢 修复
解决问题
有时间看文档会模棱两可,这个时候一定要实践,或者找网上的列子 直接运行就可以了。
实践出真知
今天算是把系统的BUG修复了一遍,总体成就还是有的
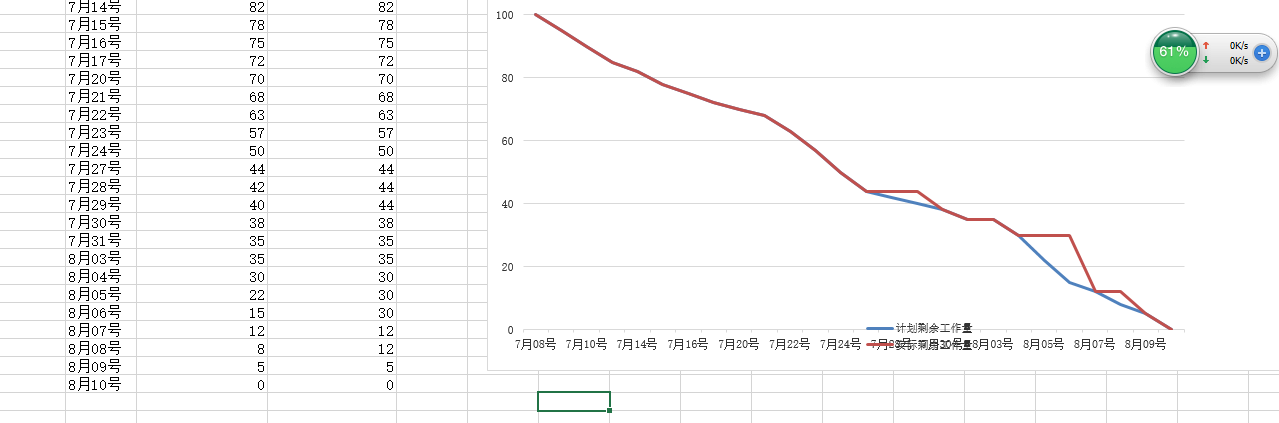
项目的燃尽图




 浙公网安备 33010602011771号
浙公网安备 33010602011771号