24.9.12——小学期开发实记
今天做了什么:
今天复刻了团队成员之前实现的”选择“功能。继续将已画好的界面添加上这个功能。
遇到什么问题:
一开始添加数据信息后,一直报错:
解决方案是什么:
如下图:
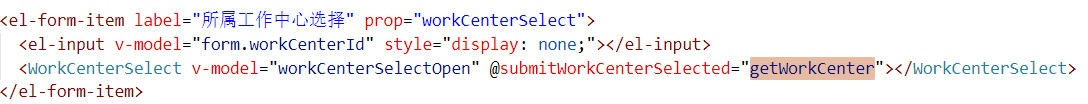
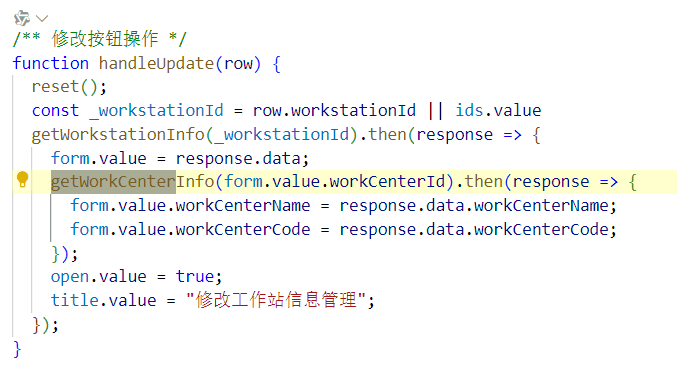
图一:
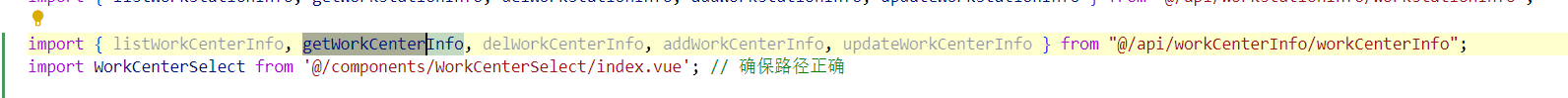
图二:
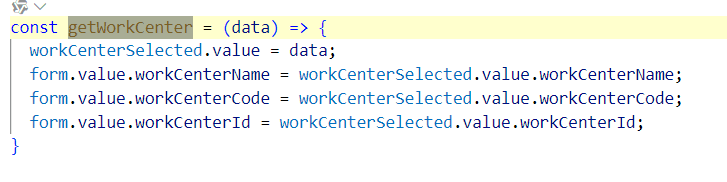
图三:
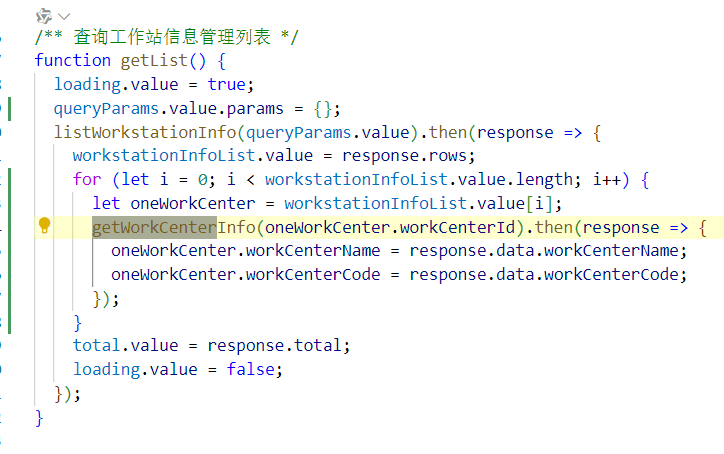
图四:
图五:
图一三是该页面自己定义的函数:getWorkCenter,图二四五是调用了函数getWorkCenterInfo,一开始我把他们当成一个了,这个时候自然报错。
详解:
- Vue 组件中定义的常量函数只能在模板或其他方法中使用,不能在
response中使用。 response中的函数是在组件外部定义的,无法访问组件内部的常量函数。- 试图调用一个未定义的函数会抛出
TypeError错误。

