DevExpress之TreeList控件
第一篇文章,首先还是先来简单介绍下DevExpress组件。
DevExpress概述
DevExpress:DevExpress 是一个软件公司,全称是 Developer Express,主要从事编程控件/组件的开发。
DevExpress 也特指此公司出品的控件集合或某系列控件或其中某控件。
DevExpress 开发的数据库控件有很强的实力,不仅功能丰富,应用简便,而且界面华丽,更可方便定制。对于编程人员来说是个不错的选择。它的菜单栏控件更具代表,完全可以替代开发环境提供的基本控件,而让您编写的程序或软件更显专业化。它还提供完善的帮助系统,资料详尽,可以快速入手。有些高级控件更是零代码的,非常易于使用。
TreeList控件
今天讲讲该组组件之 TreeList控件的用法。
先来看效果图:
一列格式
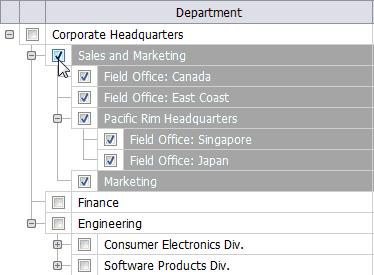
多选格式
1.1. 数据绑定方法
aspxtreelist支持标准的网络层次的数据来源一样, xmldatasource和sitemapdatasource 。所有需要做的就是转让所需的数据源到aspxtreelist的DataSource属性,或指定其datasourceid。
1.1.1. 有约束力的数据(全部绑定)
数据量较少的情况下使用。
aspxtreelist可以很容易地填入数据通过有约束力的,以任何标准来衡量,数据源类型,包括: sqldatasource,objectdatasource,xmldatasource,accessdatasource,sitemapdatasource。也可以约束aspxtreelist任何对象,代表的树状结构,或手动创建一个树的代码。
1.1.1.1. sqldatasource
只需将数据绑定即可:
1.1.1.2. objectdatasource
如绑定xml数据:请参考实例:
实例代码请看:DXPDemo/ASPxTreeList/Default.aspx
1.1.1.3. accessdatasource
1.1.1.4. sitemapdatasource
1.1.2. 虚拟的数据
数据量较大的情况下使用。
该aspxtreelist可以在虚拟模式。此模式时,可以处理大型数据集。在虚拟模式,树根据是需要(实时)创建的。在这种情况下,子节点的创建和初始化在他们的父节点展开时实现的。
在此模式下, aspxtreelist不会自动创建列。数据列需要手动创建。
1.1.2.1. 创建一个节点对象
使用内部aspxtreelist.virtualmodecreatechildren事件处理程序,应该建立一个列表, 相当于对应子节点所拥有的经处理的节点。这个列表应分配给该事件参数的treelistvirtualmodecreatechildreneventargs.children属性。
关键实现代码如下:
1.2. 节点获取焦点事件
aspxtreelist提供了节点得到焦点功能。默认情况下,此功能是禁用的。要启用它,设置treelistsettingsbehavior.allowfocusednode属性为True。
<SettingsBehavior AllowFocusedNode="true"
/>
1.2.1. 客户端API
处理节点焦点转移,使用处理客户端aspxclienttreelist.focusednodechanged事件。节点正在获取(得到)焦点,使用客户端aspxclienttreelist.getfocusednodekey方法。移动节点的焦点,使用方法aspxclienttreelist.setfocusednodekey。
1.2.2. 多选(复选框)
设置settingsselection.enabled的属性为true可以在节点前面显示复选框。可以选中或取消选中这些复选框来选择或取消相应的节点。
要选择所有节点,即全选,设置settingsselection.allowselectall的属性为True。
当选择某节点后,需将其子节点同时选中,需设置SettingsSelection.Recursive为True。
1.3. 分页
要实现数据分页,需要设置settingspager.mode的属性值为showpager 。
<SettingsPager Mode="ShowPager"
/>
treeList.SettingsPager.Position可控制分页按钮在页面的显示位置。
PagerPosition.Top:按钮显示在页面上方;
PagerPosition.Bottom:按钮显示在页面下方;
PagerPosition.TopAndBottom:按钮同时显示在页面上,下方。
实例代码请看:DXPDemo/ASPxTreeList/ Pager.aspx
1.4. 数据操作
要操作数据,需要增加命令列(Command column)到控件列中,并且指定哪些命令可被用户使用。
下面是服务器端可操作数据的方法。
StartEdit():开启该控件编辑模式。
UpdateEdit():保存修改并且置该控件为浏览模式。
CancelEdit():放弃修改并且置该控件为浏览模式。
StartEditNewNode ():开启该控件编辑模式,并允许创建一个新的节点及其值。完成时,点击更新按钮。这将创建一个新节点与指定的价值观并且附加到相应的位置。
DeleteNode():删除当前节点。
命令栏(Command column)提供了一套命令,允许最终用户切换aspxtreelist编辑模式,更新数据,删除节点等。一个命令代表一个命令按钮。
· 有以下5个命令按钮(也可以创建用户自定义命令按钮):
·
New (NewButton)
·
Edit (EditButton)
·
Delete (DeleteButton)
·
Update (UpdateButton)
· Cancel (CancelButton)
1.4.1. 新增
设置TreeListCommandColumn的NewButton的Visible为True。
1.4.2. 修改
设置TreeListCommandColumn的EditButton的Visible为True。
1.4.3. 删除
设置TreeListCommandColumn的DeleteButton的Visible为True。
本文源码:/Files/sobne/DXPDemo_treelist.rar 源码中还有ASPxHtmlEditor的例子哟