Typora如何上传图片到gitee
Typora是一款非常好用的Markdown文本编辑器,深受广大程序员的青睐,那么在使用过程中,当我们插入图片的时候,其实是默认放在一个相对路径文件夹下的,这就导致,一旦我们移动文件,或者发送给别人,图片就失效了。
如何解决呢?Typora给我们提供了图片上传服务,就是我们可以将图片上传在网上,这样就方便许多,不管再换地方挪位置,始终都正常显示。
那么上传到什么地方呢,我个人还是喜欢上传到gitee码云平台,操作起来也比较简单。
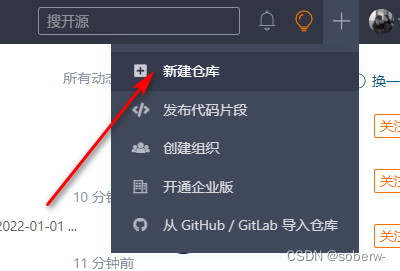
在gitee上新建仓库
没有账号的一定要先注册一下,这里不再演示:

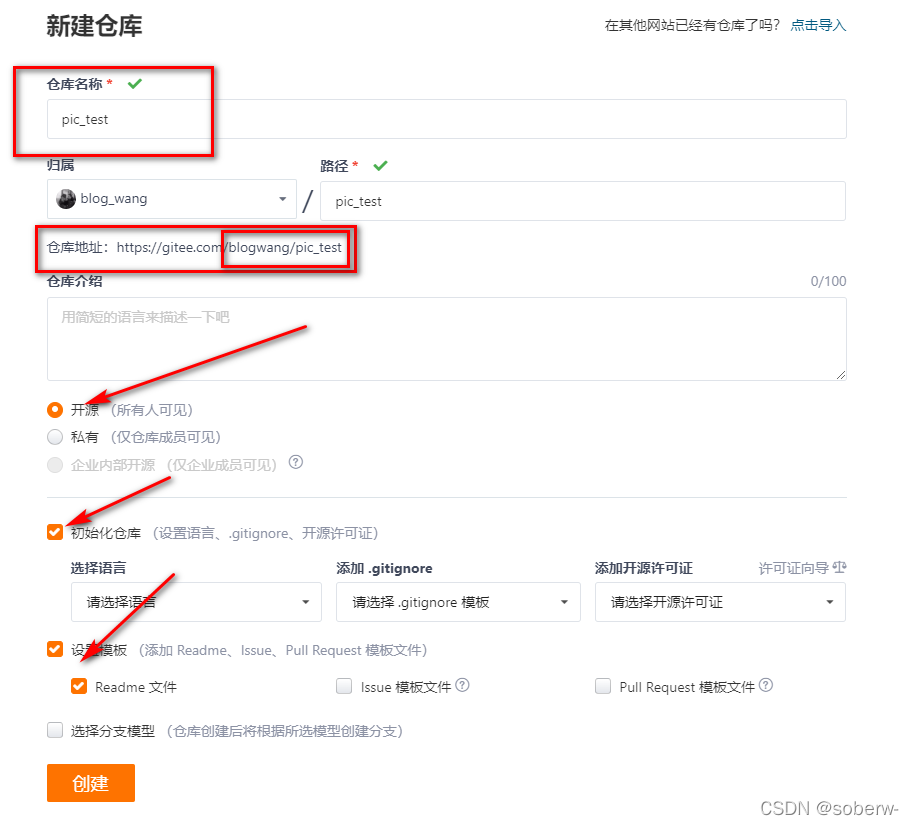
名称随便命名,记住一定要选择为public公开的,这样才能让别人连接到。然后最好初始化一下,注意,记下你的仓库地址,后面会用。

生成gitee私人令牌
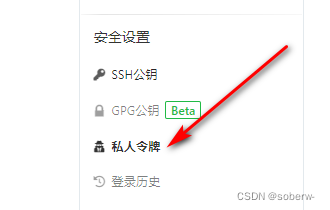
打开设置,找到私人令牌> 生成新令牌

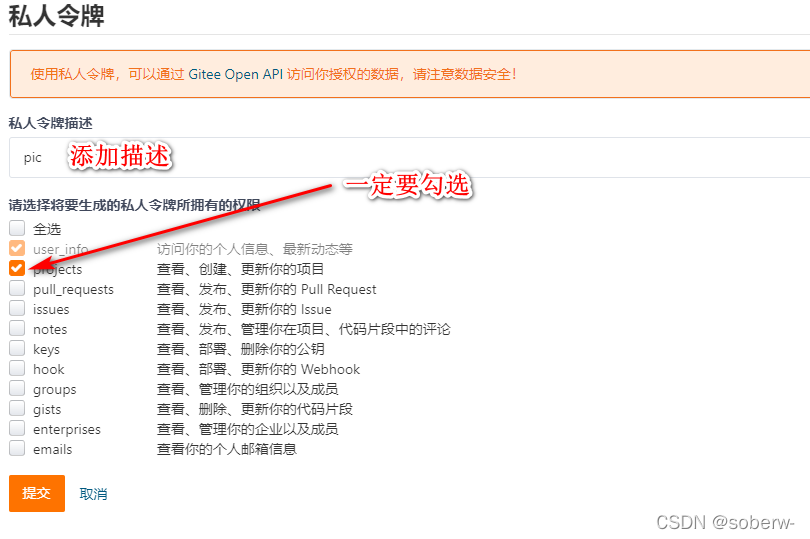
注意这里projects一定要勾选,允许更新,我刚开始忘记勾选了,导致上传不成功。

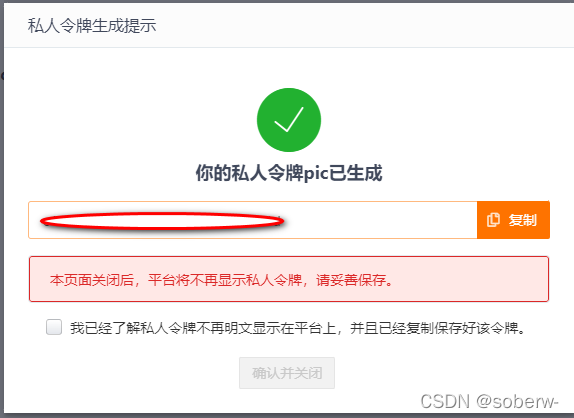
生成后,一定要保存一下,一会有大用处,此令牌只生成一次,忘记了就得重新生成了,很麻烦

到此,gitee相关配置结束。
配置Typora
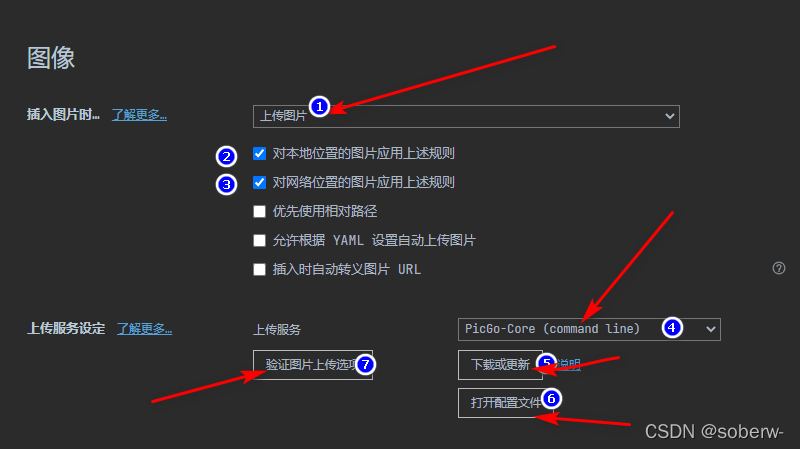
打开Typora,找到 文件 > 偏好设置 > 图像:

这里用到的上传服务是picgo-core如果你的电脑没有,需要下载一下,点击下载或更新下载。
注意
这里先别急着第六步,需要你的电脑安装有
node.js,关于如何安装,这里不再赘述,推荐一个安装教程点击这里超级详细。
安装插件
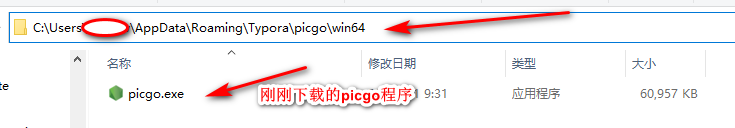
打开你的电脑里Typora的文件路径,如果你的Typora是默认安装的,应该和我的一样:

在此目录下打开cmd窗口
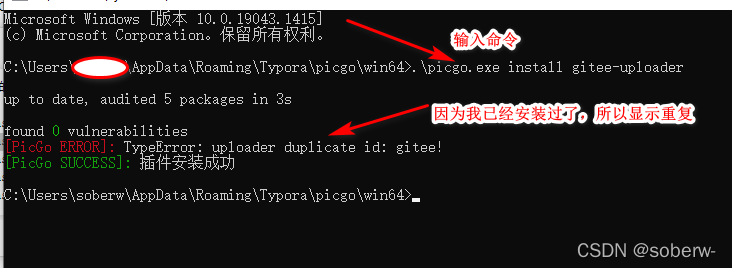
输入命令:
.\picgo.exe install gitee-uploader

若node.js配置完好,就能安装成功
修改配置文件
回到Typora,接着刚才步骤来:
执行第六步,点击打开配置文件
输入以下命令,刚刚让你保存的路径地址以及令牌就填在这里:
{
"picBed": {
"uploader": "gitee",
"gitee": {
"repo": "XXX/XXX", //你的 "用户名/仓库名"
"token": "XXX", //你的私人令牌
"path": "xxx/", //存放在仓库的位置
"customUrl": "",
"branch": "master"
}
},
"picgoPlugins": {
"picgo-plugin-gitee-uploader": true
},
"picgo-plugin-gitee-uploader": {
"lastSync": "2021-02-15 09:27:37"
}
}
保存后退出。
验证
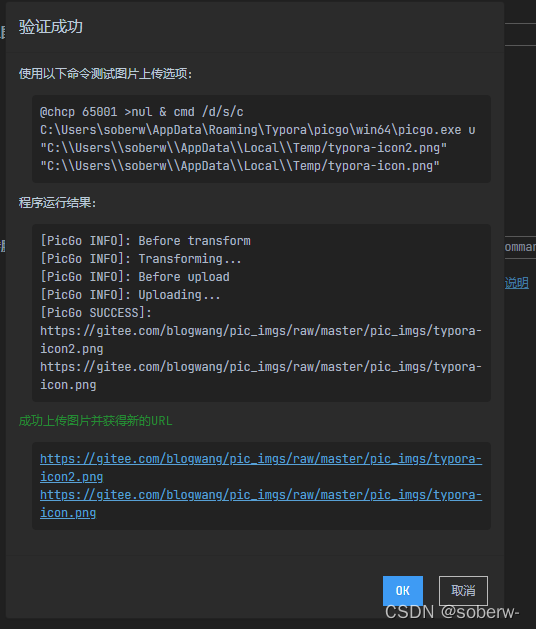
最后验证一下是否成功了,点击验证图片上传

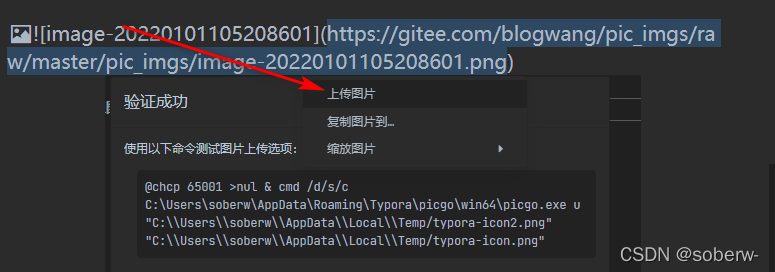
显示这,说明配置成功,以后就可以上传了:

如果文章对你有帮助,还请三连支持一下!!!




