用vue.js实现购物车功能
购物车是电商必备的功能,可以让用户一次性购买多个商品,常见的购物车实现方式有如下几种:
1. 用户更新购物车里的商品后,页面自动刷新。
2. 使用局部刷新功能,服务器端返回整个购物车的页面html
3. 服务器端返回JSON格式,使用模板引擎+dom操作更新页面
最近新学习了vue.js,一个轻量级的mvvm(Model-View-ViewModel),vue.js是数据驱动无须操作dom,它提供特殊的html语言,把dom和数据绑定在一起,一旦修改了数据,dom将会自动更新更新。
关于vue.js的学习,请参考《Vue.js——60分钟快速入门》这篇文章或者去官网 https://cn.vuejs.org/ 学习。
下面就是用vue.js实现购物车。
第一步 定义view:
<div class="cart-box-body"> <template v-if="goods_list.length"> <table class="cart-table" style="width:100%;"> <thead> <tr> <th>商品名称</th> <th>单价</th> <th>购买数量</th> <th>合计</th> <th>操作</th> </tr> </thead> <tbody> <tr v-for="(goods,index) in goods_list"> <td>{{ goods.name }}</td> <td>{{ goods.price }}</td> <td><input type="text" size="5" :value="goods.num" /></td> <td>{{ goods.price * goods.num}}</td> <td> <a href="javascript:;">删除</a> </td> </tr> </tbody> </table> <div> 共{{ count }}件商品 购物车总金额:¥{{total}}元 </div> </template> <template v-else> <div>购物车为空</div> </template> </div>
商品的总价栏位 使用自动计算,{{ goods.price * goods.num}}
view里使用了template语法,如果购物车里有商品则显示商品信息,否则就显示“购物车为空”,语法比较简单,大家看一下就明白了。
第二步 定义model:
var model = { goods_list: [{name : "测试商品1",num : 1, price : 10.0}, {name : "测试商品2",num : 2, price : 20.0}, {name : "测试商品3",num : 3, price : 30.0}, {name: "测试商品4", num: 4, price: 40.0 } ] };
第三步 将view和model绑定一起,初始化Vue对象
new Vue({ el: ".cart-box-body", data : model });
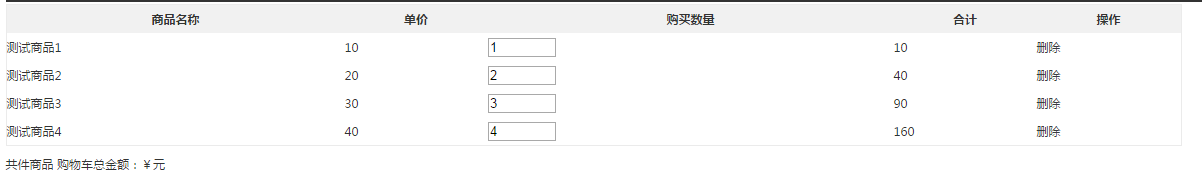
效果见下图:

计算属性:
有同学该提出疑问了,view我们用了count和total这2个变量,可model里没有这2个变量啊,效果也是空的啊,别急别急,这2个值咱要用vue自动计算功能。
修改下初始化Vue代码部分
new Vue({ el: ".cart-box-body", data : model, computed:{ count : function(){ var num = 0; for(var i in this.goods_list){ num += parseInt(this.goods_list[i].num); } return num; }, total : function(){ var total = 0; for(var i in this.goods_list){ total += this.goods_list[i].price * this.goods_list[i].num; } return total; } } });
看到红色加粗部分的代码了没,这就是自动计算商品总件数和总金额的函数,其中this对象指的就是data对象。
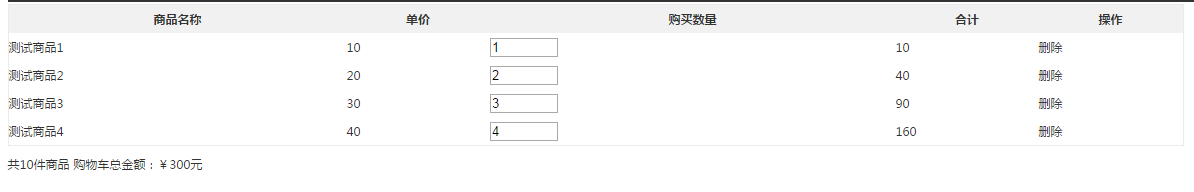
再看一下效果图,是不是发现商品总件数和总金额就显示出来了?

绑定事件
购物车里用户会修改商品数量、移除商品等操作,这里我们就增加修改数量和删除事件。
第一步 修改view,增加事件绑定:
<tr v-for="(goods,index) in goods_list"> <td>{{ goods.name }}</td> <td>{{ goods.price }}</td> <td><input type="text" size="5" :value="goods.num" v-on:blur="changeNumber(goods,$event)" /></td> <td>{{ goods.price * goods.num}}</td> <td> <a href="javascript:;" v-on:click="remove(goods)">删除</a> </td> </tr>
这里绑定事件用了v-on:事件名的方式,当然也可以用简写即“@事件名”,比如@click、@blur等等,不过Razor模版会把@事件识别为变量,所以这里还是用全名。
“changeNumber(goods,$event)”,我们要获取input的值也就是原生dom对象,所以需要传递event,不过要用特殊变量$event。
第二步 Vue初始化增加methods属性:
methods: { changeNumber: function (goods, event) { var obj = $(event.target); goods.num = parseInt(obj.val()); }, remove: function (goods) { model.goods_list.splice($.inArray(2, model.goods_list), 1); } }
至此我们的购物车基本功能就完成了,如果在购物车页面添加商品到购物车里只需要往model.goods_list里增加对象即可。
再配合Ajax调用后台程序持久化购物车里的商品信息就OK了,这部分代码就不贴上来了,大家可以自行实现。



