Python Django初始配置
创建一个Django项目
安装Django:pip install django==2.2.4(最好挂上梯子)
django2.2.4匹配的python版本约为3.5~3.9,我使用的版本为3.7.9,发现最新版3.12不能正常开发
先输入D:切换到D盘,再cd到存放项目的地方。
创建新项目:django-admin startproject webserver(创建了一个名为webserver的新项目)
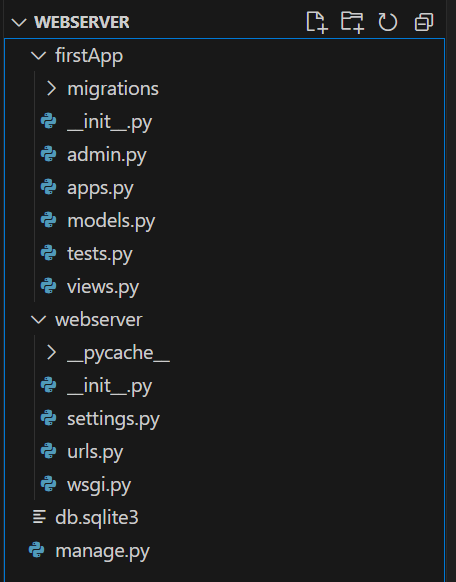
用VSCode打开这个文件夹,如图所示:

manage.py作为项目的主文件,类似C++的main.py文件,用来执行与项目相关的一些重要命令。
与webserver项目同名的webserver子文件夹下面还有其他几个文件
__init__.py:标识文件,可以是一个空文件,主要表明当前文件所在的文件夹是一个python包,这里作用是声明webserver子文件夹是一个独立的模块。
setting.py:整个项目的全局配置文件(各种应用,资源路径,模板)
urls.py:网络访问的页面映射文件
wsgi.py: web server gateway interface,即网络服务器的网关接口,在这里是python应用和web服务器交互的接口,一般不需要任何修改。
创建项目完成后直接在项目目录下启动项目查看项目是否创建成功:python manage.py runserver
打开浏览器网址输入127.0.0.1:8000
最后可在终端通过Ctrl+C组合键来关闭项目运行。
创建应用
django的一个重要优势就是支持类似热插拔的app应用
创建一个新app:python manage.py startapp firstApp
可见项目根目录中多出来一个新的firstApp文件夹

migrations:数据迁移文件夹
admin.py:管理员配置文件,主要用来注册一些数据库中的模型到后台管理系统中。
apps.py:应用的配置文件,一般不需要修改
models.py:数据库文件,用来管理数据库中的模型数据。
tests.py:测试文件,在这里可以对应用做一些测试。
view.py:视图文件,对于每个访问的实际处理操作都在这个文件中编写,在这个文件中定义了每个访问/路由处理函数,每个访问与哪个函数绑定则由urls.py文件配置。
创建完应用后需要将其添加到项目中,找到setting.py文件的INSTALLED_APPS字段,在字段末尾加一行代码将firstApp应用包含进来即可:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'firstApp',#添加新应用
]制作访问页面
在firstApp应用下创建一个templates文件夹用来存放网页页面(Django会自动寻找templates文件夹下面的页面资源),并在templates下新建一个文件index.html。
index.html中的内容:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8"/>
<title>My First Page</title>
</head>
<body>
<h1>Welcome</h1>
</body>
</html>编写视图处理函数
Web访问的基本流程:
- 用户在浏览器中输入网址访问webserver网站。
- 服务器收到浏览器发来的访问请求,解析请求后根据urls.py文件中定义好的路由,在views.py文件中找到对应的访问处理函数。
- 访问处理函数,开始处理请求,然后返回用户想要浏览的网页内容。
根据上面的流程,编写视图处理函数,打开firstApp应用下的views.py文件,编辑:
from django.shortcuts import render
# Create your views here.
def home(resquest):
return render(request,'index.html')配置访问路由URL
对urls.py文件进行编辑,使得访问根网址时就能直接返回index.html页面:
from django.contrib import admin
from django.urls import path
from firstApp.views import home
#不要忘记上边这行
urlpatterns = [
path('admin/', admin.site.urls),
path('', home,name='home'),
]引用静态文件
Django引用静态文件的方式有点蛋疼。
在根目录下建立一个新文件夹static
在项目的setting.py文件最下边添加
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
]
STATIC_ROOT = os.path.join(BASE_DIR, 'staticfiles')将css,js这些文件都扔到static里面去。
项目根目录下运行指令python manage.py collectstatic 收集静态文件。
在html代码中使用css,js这些文件时,引用方式为src={% static "css/index.css" %},注意在文件开头添加{% load static %}




