LayUI单图片、多图片上传,layEditor上传图片
<div style="width: 100%;margin: 0 auto;"> <!--头部按钮 start--> <div style="clear: both;margin: 10px 10px 0 0;"> <div class="sx" style="float:left;">商品添加</div> <div class="layui-btn-container" style="float:right;"> <a href="javascript:history.go(-1);" class="layui-btn layui-btn-normal mis-iframe" title="返回列表">返回列表</a> <!--<button type="button" data-type="auto" class="layui-btn layui-btn-normal" ></button>--> </div> </div> <!--头部按钮 end--> <!--分割线 start--> <div style="margin-top:10px;"> <hr class="layui-border-green hs"> </div> <!--分割线 end--> <!--商品信息 start--> <div style="border: 1px solid #AAAAAA;margin: 10px 10px;padding-bottom: 80px;"> <form class="layui-form" action=""> <!--基本信息 start--> <div> <div> <h3 style="padding: 10px 10px;">基本信息</h3> </div> <div style="padding: 10px 10px 0 50px; border-top: 1px solid #AAAAAA;"> <div class="layui-form-item" > <label class="layui-form-label"><span style="color: red;">* </span>商品名称:</label> <div class="layui-input-block" > <input type="text" placeholder="请输入商品名称" oninput="wordLeg(this);" maxlength="30" onpropertychange="if(value.length>30) value=value.substr(0,30)" name="goods_name" class="layui-input" id="goodsName"> <div class="word" style="position: absolute;right: 30px; top: 10px; "><span class="text_count">0</span>/<span class="num_count" id="numCount">30</span></div> </div> </div> <div class="layui-form-item" > <label class="layui-form-label">商品描述:</label> <div class="layui-input-block" > <input type="text" id="goodsDesc" placeholder="请输入商品简介" oninput="wordLeg(this);" maxlength="50" onpropertychange="if(value.length>30) value=value.substr(0,30)" name="goods_desc" class="layui-input"> <div class="word" style="position: absolute;right: 30px; top: 10px; "><span class="text_count">0</span>/<span class="num_count" id="numCount">50</span></div> </div> </div> <div class="layui-form-item"> <label class="layui-form-label"><span style="color: red;">* </span>商品分类:</label> <div class="layui-inline" style="width: 77.3%;"> <select name="goods_cate" lay-filter="goods_cate" id="goodsCateOptions"> <option value="0">请选择</option> <?php foreach ($cate_list as $cate): ?> <option value="<?=$cate['id'];?>"><?=$cate['name'];?></option> <?php endforeach;?> </select> </div> <div class="layui-inline"> <button type="button" data-type="auto" class="layui-btn layui-btn-primary layui-icon layui-icon-add-1 layui-border-black" id="goodsCateAdd">新增分类</button> </div> </div> <div class="layui-form-item"> <label class="layui-form-label"><span style="color: red;">* </span>商品标签:</label> <div class="layui-inline" style="width: 77.3%;"> <select name="goods_tag" lay-filter="goods_tag" multiple="" lay-search="" id="goodsTagOptions"> <option value="0">请选择</option> <?php foreach ($tag_list as $tag):?> <option value="<?=$tag['id'];?>"><?=$tag['name'];?></option> <?php endforeach;?> </select> </div> <div class="layui-inline"> <button type="button" data-type="auto" class="layui-btn layui-btn-primary layui-icon layui-icon-add-1 layui-border-black" id="goodsTagAdd">新增标签</button> </div> </div> <!--<div class="layui-form-item"> <label class="layui-form-label"><span style="color: red;">* </span>商品标签:</label> <div class="layui-unselect layui-form-select downpanel cs"> <div class="layui-select-title layui-input-block"> <input type="text" placeholder="请选择品牌分类" value="" readonly="" class="layui-input layui-unselect"> </div> <dl class="layui-anim layui-anim-upbit" style=""> <?php /*foreach ($tag_list as $tag):*/?> <dd><input type="checkbox" name="brand" title="<?/*=$tag['name'];*/?>" id="goods_tag_<?/*=$tag['id'];*/?>" value="<?/*=$tag['id'];*/?>" lay-skin="primary" class="good-tag-checkbox" onclick="getSelectedTags(<?/*=$tag['id'];*/?>);"></dd> <?php /*endforeach;*/?> </dl> </div> </div>--> <!--图片上传组件--> <div class="layui-form-item"> <label class="layui-form-label"><span style="color: red;">* </span>商品头图:</label> <div class="layui-upload"> <button type="button" class="layui-btn layui-btn-normal" id="goodsPics">选择图片</button> <p style="color: #737383; padding: 10px 0 10px 20px;">建议图片大小:750x750,格式:png,jpg</p> <div class="layui-upload-list"> <table class="layui-table"> <colgroup> <col width="15%"> <col width="20%"> <col width="20%"> <col width="20%"> <col width="20%"> </colgroup> <thead> <tr> <th>预览</th> <th>文件名</th> <th>大小</th> <th>上传进度</th> <th>操作</th> </tr> </thead> <tbody id="goodsPicList"></tbody> </table> </div> </div> </div> <div> <label class="layui-form-label"><span style="color: red;">* </span>商品详情:</label> <div class="layui-input-block"> <textarea id="goodsDetail" style="display: none;"></textarea> </div> <p style="color: #737383; padding: 10px 0 10px 110px;">建议图片宽度:750,格式:png,jpg</p> </div> <!--基本信息 end--> </div> </div> <!--价格库存 start--> <div> <div style="border-top: 1px solid #AAAAAA;"> <h3 style="padding: 10px 10px;">价格库存</h3> </div> <div style="padding: 10px 10px 0 50px; border-top: 1px solid #AAAAAA;"> <div class="layui-form-item" > <label class="layui-form-label"><span style="color: red;">* </span>商品规格:</label> <div class="layui-input-block"> <button type="button" data-type="auto" class="layui-btn layui-btn-primary layui-icon layui-icon-add-1 layui-border-black" id="goodsSpecAdd">添加规格</button>  <span style="color: red;">注:规格图片只可给第一套规格进行添加,第一套规格有多少个规格值就需上传多少张规格图片</span> </div> </div> <div class="goods-spec-add"><!--添加规格--> <!--动态添加--> </div> <div class="layui-form-item"> <label class="layui-form-label"><span style="color: red;">* </span>规格表:</label> <div class="layui-inline"> <a href="javascript:;" class="layui-btn layui-btn-primary layui-border-blue" id="createSpecTable">生成规格表</a>  <span style="color: red;">注:每次添加或修改商品规格后,请重新生成规格表</span> </div> </div> <div id="specFrontList"><!--前端展示列表--> <table width="100%" border="1px solid #AAAAAA;" style="text-align: center;" class="spec-table-list" id="specTableList"> <tr class="spec-title"></tr> <!--自动生成表格--> </table> </div> <div class="layui-form-item batch-add-spec-value-container" style="display: none; margin-top: 10px;"> <div class="layui-inline" id="batchAddSpecValues"> <select name="batch_option"> <option value="1" selected="">批量设置价格</option> <option value="2" >批量设置库存</option> <option value="3">批量设置规格编码</option> </select> </div> <div class="layui-inline"> <div class="layui-input-inline"> <input type="text" name="batch_value" id="batchValue" autocomplete="off" class="layui-input batch-value"> </div> <button type="button" data-type="auto" class="layui-btn layui-btn-primary layui-border-black" id="batchAdd">确认批量添加</button> </div> </div> <div class="layui-form-item" > <label class="layui-form-label">成本价:</label> <div class="layui-input-block" > <input type="text" id="costPrice" placeholder="0.00" class="layui-input" name="cost_price" value=""> </div> </div> <div class="layui-form-item" > <label class="layui-form-label">划线价:</label> <div class="layui-input-block" > <input type="text" id="liningPrice" placeholder="0.00" class="layui-input" name="lining_price" value=""> </div> </div> <div class="layui-form-item" > <label class="layui-form-label"><span style="color: red;">* </span>商品价格:</label> <div class="layui-input-block" > <input type="text" id="price" placeholder="0.00" class="layui-input" name="price" value=""> </div> </div> <div class="layui-form-item" > <label class="layui-form-label">商品库存:</label> <div class="layui-input-block" > <input type="text" id="stock" placeholder="库存不填默认不限" class="layui-input" name="stock" value=""> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">扣减方式:</label> <div class="layui-input-block" id="stockDeduceType"> <input type="radio" class="stock_deduce" name="stock_deduce_type" value="1" title="拍下减库存" checked=""> <input type="radio" class="stock_deduce" name="stock_deduce_type" value="2" title="付款减库存"> </div> </div> <div class="layui-form-item" > <label class="layui-form-label">商品编码:</label> <div class="layui-input-block" > <input type="text" id="goodsCode" placeholder="" class="layui-input" name="code" value=""> </div> </div> </div> <!--价格库存 end--> <!--其他信息 start--> <div> <div style="border-top: 1px solid #AAAAAA;"> <h3 style="padding: 10px 10px;">其他信息</h3> </div> <div style="padding: 10px 10px 0 50px; border-top: 1px solid #AAAAAA;"> <div class="layui-form-item"> <div class="layui-inline"> <label class="layui-form-label">日期范围</label> <div class="layui-inline" id="test6"> <div class="layui-input-inline"> <input type="text" autocomplete="off" id="test-startDate-1" class="layui-input" placeholder="开始日期"> </div> <div class="layui-form-mid">至</div> <div class="layui-input-inline"> <input type="text" autocomplete="off" id="test-endDate-1" class="layui-input" placeholder="结束日期"> </div> </div> </div> </div> </div> </div> <!--其他信息 end--> </form> <!--商品信息 end--> <!--提交按钮 start--> <div style="padding-top: 10px; border-top: 1px solid #AAAAAA;" > <div class="layui-btn-container" align="right"> <button type="button" class="layui-btn layui-btn-lg layui-btn-normal" id="addGoodsBtn">确认提交</button> <button type="button" class="layui-btn layui-btn-lg" data-method="goodsPreview" id="goodsPreview">查看预览</button> </div> </div> <!--提交按钮 end--> <button type="button" data-type="auto" class="layui-btn layui-btn-primary layui-border-black" onclick="test();">测测试</button> <input type="hidden" class="upload-num" value="1"> <input type="hidden" id="domain" value="<?=$domain;?>"> <input type="hidden" id="imgFlag" value="2"> </div> </div> <script> layui.use(['form', 'upload', 'layer','jquery', 'table', 'laydate', 'layedit'], function(){ var table = layui.table, layer = layui.layer, laydate = layui.laydate, upload = layui.upload, form = layui.form, $ = layui.jquery, element = layui.element, dropdown = layui.dropdown, layedit = layui.layedit; /* $(".downpanel").on("click",".layui-select-title",function(e){ var $select=$(this).parents(".layui-form-select"); $(".layui-form-select").not($select).removeClass("layui-form-selected"); $select.addClass("layui-form-selected"); e.stopPropagation(); }).on("click",".layui-form-checkbox",function(e){ e.stopPropagation(); });*/ /* var id_array=[]; $("input:checkbox[name='brand']:checked").each(function() { id_array.push($(this).val());//向数组中添加元素 }); var idstr=id_array.join(',');//将数组元素连接起来以构建一个字符串*/ //input框字数提示 window.wordLeg = function (self) { var currleg = $(self).val().length; var length = $(self).attr('maxlength'); if (currleg > length) { layer.msg('字数请在' + length + '字以内'); } else { $(self).siblings().children('.text_count').text(currleg); } } //富文本编辑器 layedit.set({ uploadImage: { //上传图片的设置 url: '/attachment/upload-layeditor/' //接口url ,type: 'post' //默认post } }); var layeditContent = layedit.build('goodsDetail'); //建立编辑器 //图片上传-商品头图 var uploadListIns = upload.render({ elem: '#goodsPics' ,elemList: $('#goodsPicList') //列表元素对象 ,url: '/attachment/upload-ftp/' //此处用的是第三方的 http 请求演示,实际使用时改成您自己的上传接口即可。 ,accept: 'file' ,auto:true ,before: function(obj){ //预读本地文件示例,不支持ie8 obj.preview(function(index, file, result){ var tr = $(['<tr id="upload-'+ index +'">' ,'<td><img src="'+ result + '" id="goodsImg_'+ index +'" value=""></td>' ,'<td>'+ file.name +'</td>' ,'<td>'+ (file.size/1014).toFixed(1) +'kb</td>' ,'<td><div class="layui-progress" lay-filter="progress-demo-'+ index +'"><div class="layui-progress-bar" lay-percent=""></div></div></td>' ,'<td>' ,'<button class="layui-btn layui-btn-xs demo-reload layui-hide">重传</button>' ,'<button class="layui-btn layui-btn-xs layui-btn-danger demo-delete">删除</button>' ,'</td>' ,'</tr>'].join('')); //单个重传 tr.find('.demo-reload').on('click', function(){ obj.upload(index, file); }); //删除 tr.find('.demo-delete').on('click', function(){ // delete files[index]; //删除对应的文件 tr.remove(); uploadListIns.config.elem.next()[0].value = ''; //清空 input file 值,以免删除后出现同名文件不可选 }); $("#goodsPicList").append(tr); element.render('progress'); //渲染新加的进度条组件 }); } ,done: function(res, index, upload){ //成功的回调 if(res.status == 0){ return layer.msg('上传失败'); }else { $("#goodsImg_"+ index).attr('value', res.data.id); } } ,error: function(index, upload){ //错误回调 var that = this; var tr = that.elemList.find('tr#upload-'+ index) ,tds = tr.children(); tds.eq(4).find('.demo-reload').removeClass('layui-hide'); //显示重传 } ,progress: function(n, elem, e, index){ //注意:index 参数为 layui 2.6.6 新增 element.progress('progress-demo-'+ index, n + '%'); //执行进度条。n 即为返回的进度百分比 if(n == 100){ layer.msg('上传完毕', {icon: 1}); } } }); //商品分类添加 $('#goodsCateAdd').on('click', function(){ layer.prompt({ title: '新增分类' , formType: 3 , btn: ['确认', '取消'] , btnAlign: 'c' }, function(text, index){ $.ajax({ url:"/Goods/goods-cate/add", type: "post", data: { "name":text, }, async: true, dataType: "json", success:function(res){ if (res.status == 1) { var html = '<option value="' + res.data.id + '">' + text + '</option>'; $("#goodsCateOptions").append(html); form.render(); layer.close(index); }else { layer.msg(res.msg); } }, error:function(data){ layer.alert(JSON.stringify(data), { title: data }); } }); }); }); //商品标签添加 $('#goodsTagAdd').on('click', function(){ layer.prompt({ title: '新增标签' , formType: 3 , btn: ['确认', '取消'] , btnAlign: 'c' }, function(text, index){ $.ajax({ url:"/Goods/goods-tag/add", type: "post", data: { "name":text, }, async: true, dataType: "json", success:function(res){ if (res.status == 1) { var html = '<option value="' + res.data.id + '">' + text + '</option>'; $("#goodsTagOptions").append(html); form.render(); layer.close(index); }else { layer.msg(res.msg); } }, error:function(data){ layer.alert(JSON.stringify(data), { title: data }); } }); }); }); //日期范围 laydate.render({ elem: '#test6' //设置开始日期、日期日期的 input 选择器 //数组格式为 2.6.6 开始新增,之前版本直接配置 true 或任意分割字符即可 ,range: ['#test-startDate-1', '#test-endDate-1'] }); //添加规格 $(document).on('click','#goodsSpecAdd',function(){ var uploadNum = $(".upload-num").val(); var specTable = ' <div class="spec-table-add">\n' + ' <div style="background-color: #F2F2F2;padding-top: 5px;" id="specAdd">\n' + ' <div class="layui-form-item">\n' + ' <div class="layui-inline">\n' + ' <label class="layui-form-label"><span style="color: red;">* </span>规格名称:</label>\n' + ' <div class="layui-input-inline">\n' + ' <input type="text" name="spec_name" placeholder="" autocomplete="off" class="layui-input add-spec-name">\n' + ' </div>\n' + ' </div>\n' + ' <div class="layui-inline" id="specSelector">\n' + ' <div class="layui-input-inline">\n' + ' <input type="checkbox" name="add_spec_pic" lay-skin="primary" lay-filter="add-spec-pic" title="添加规格图片" class="add-spec-pic">\n' + ' </div>\n' + ' <div class="layui-input-inline">\n' + ' <button type="button" class="layui-btn layui-btn-primary" style="background-color: #FFFFFF;" id="delCurSpec"><i class="layui-icon"></i></button>\n' + ' </div>\n' + ' </div>\n' + ' </div>\n' + ' </div>\n' + ' <div class="add-spec-values">\n' + ' <ul>\n' + ' <li>\n' + ' <div class="layui-form-item">\n' + ' <div class="layui-inline" id="addSpecValueInput">\n' + ' <label class="layui-form-label"><span style="color: red;">* </span>规格值:</label>\n' + ' <div class="layui-input-inline">\n' + ' <input type="text" name="spec_name" placeholder="" autocomplete="off" class="layui-input add-spec-value">\n' + ' </div>\n' + ' </div>\n' + /* ' <div class="layui-inline" id="addSpecValuePic" style="display: none;">\n' + ' <button type="button" class="" style="width: 30px; height: 30px;border: 1px solid #F2F2F2;background-color: #FFFFFF;">\n' + ' <i class="layui-icon" style="font-size: 20px;"></i>\n' + ' </button>\n' + ' </div>\n' +*/ /* ' <div class="layui-inline">\n' + ' <button type="button" class="layui-btn layui-btn-primary layui-btn-sm"><i class="layui-icon"></i></button>\n' + ' </div>\n' +*/ ' <div class="layui-inline">\n' + ' <div class="layui-input-inline">\n' + ' <button type="button" class="layui-btn layui-btn-normal" id="addSpecValue">添加规格值</button>\n' + ' </div>\n' + ' </div>\n' + ' </div>\n' + ' </li>\n' + ' </ul>\n' + ' </div>\n' + ' </div>'; $(".goods-spec-add").append(specTable); // form.render('checkbox'); uploadInst("up_"+uploadNum); uploadNum = parseInt(uploadNum) + 1; $(".upload-num").val(uploadNum); form.render(); }); //删除当前规格 $(document).on('click','#delCurSpec', function () { $(this).parent().parent().parent().parent().parent().remove(); }); //勾选添加规格图片 form.on('checkbox(add-spec-pic)', function(self){ if(self.elem.checked==true){ $(this).parent().parent().parent().parent().siblings().children("ul").children().each(function() { var uploadNum = $(".upload-num").val(); var picStr = ' <div class="layui-inline" id="addSpecValuePic">\n' + ' <button type="button" class="spec-value-pic-upload-btn" style="width: 30px; height: 30px;border: 1px solid #F2F2F2;background-color: #FFFFFF;" id="up_'+uploadNum+'">\n' + ' <i class="layui-icon" style="font-size: 20px;"></i>\n' + ' </button>\n' + ' <img class="layui-upload-img spec-value-pic-upload-img" id="" src="">\n'+ ' </div>\n'; $(this).children().find("div:first").after(picStr); uploadInst("up_"+uploadNum); uploadNum = parseInt(uploadNum) + 1; $(".upload-num").val(uploadNum); form.render(); }); }else{ $(this).parent().parent().parent().parent().siblings().children("ul").children().each(function() { $(this).find("#addSpecValuePic").remove(); }); } }); //添加规格值 $(document).on('click','#addSpecValue', function () { var uploadNum = $(".upload-num").val(); var picChecked = $(this).parent().parent().parent().parent().parent().parent().siblings("#specAdd") .children().children("#specSelector").find("div:first").children(".add-spec-pic").is(':checked'); var addValueList = ' <li style="padding-left: 110px;">\n' + ' <div class="layui-form-item">\n' + ' <div class="layui-inline" id="addSpecValueInput">\n' + ' <div class="layui-input-inline">\n' + ' <input type="text" name="spec_name" placeholder="" autocomplete="off" class="layui-input add-spec-value">\n' + ' </div>\n' + ' </div>\n'; if (picChecked) { addValueList += ' <div class="layui-inline" id="addSpecValuePic">\n' + ' <button type="button" class="spec-value-pic-upload-btn" style="width: 30px; height: 30px;border: 1px solid #F2F2F2;background-color: #FFFFFF;" id="up_'+uploadNum+'">\n' + ' <i class="layui-icon" style="font-size: 20px;"></i>\n' + ' </button>\n' + ' <img class="layui-upload-img spec-value-pic-upload-img" id="" src="">\n'+ ' </div>\n'; } addValueList += ' <div class="layui-inline">\n' + ' <button type="button" class="layui-btn layui-btn-primary layui-btn-sm" id="delCurValue"><i class="layui-icon"></i></button>\n' + ' </div>\n' + ' </div>\n' + ' </li>\n'; $(this).parent().parent().parent().parent().parent().append(addValueList); uploadInst("up_"+uploadNum); uploadNum = parseInt(uploadNum) + 1; $(".upload-num").val(uploadNum); form.render(); }); //删除当前规格值 $(document).on('click','#delCurValue', function () { $(this).parent().parent().remove(); }); //生成规格表 $(document).on('click','#createSpecTable', function () { //获取商品头图 /* var goods_first_pic = $("#goodsPicList").find("img").eq(0); if (goods_first_pic.length == 0) { layer.msg('请至少上传一张商品头图'); return false; } var goods_first_pic_id = goods_first_pic.attr("value"); var goods_first_pic_src = goods_first_pic.attr("src");*/ if ($(".goods-spec-add").children().length == 0) { layer.msg('请填写商品规格信息'); return false; } //验证规格图片 var specPicIds = []; var specPicSrcs = []; var firstGoodsSpecCheck = $(".goods-spec-add").children(".spec-table-add").eq(0).find(".add-spec-pic").is(":checked"); if (firstGoodsSpecCheck == true) { var specImgs = $(".goods-spec-add").children().eq(0).find(".add-spec-values").find(".spec-value-pic-upload-img"); if (specImgs.length == 0) { layer.msg('请选择图片');return false; } var picFlag = true; $.each(specImgs, function(index, obj){ if (obj.id.length == 0) { picFlag = false; return false; } specPicIds[index] = obj.id; specPicSrcs[index] = obj.src; }); if (false === picFlag) { layer.msg('请上传图规格片');return false; } $("#imgFlag").val(1); }else { $("#imgFlag").val(2); } //处理规格 var title = new Array(); var specValues = new Array(); //1.获取数据 var specFlag = true; var specValueFlag = true; var firstSpecValuesLen = 0; //第一组规格值长度,用来确认规格图片在规格列表中使用的频率 $.each($(".spec-table-add"), function(index, obj){ title[index] = $(obj).find(".add-spec-name").val(); if (title[index] == "") { specFlag = false; return false; } if (index == 0) { firstSpecValuesLen = $(obj).find(".add-spec-value").length; } var tempArr = new Array(); $.each($(obj).find(".add-spec-value"), function(i, obj1){ tempArr[i] = $(obj1).val(); if (tempArr[i] == "") { specValueFlag = false; return false; } }); specValues[index] = tempArr; }); if (!specFlag) { layer.msg("规格名称不可为空"); return false; } if (!specValueFlag) { layer.msg("规格值不可为空"); return false; } //2.处理表头 $(".spec-table-list tr").not(':eq(0)').remove();//保留表头 $(".spec-title").children().remove();//清除表头数据 var strTitle = ''; $.each(title, function(k, name){ strTitle += '<td>' +name+ '</td>'; }); strTitle += '<td><span style="color: red;">*</span>价格</td>'; strTitle += '<td>库存</td>'; strTitle += '<td>规格编码</td>'; strTitle += '<td>图片</td>'; $(".spec-title").append(strTitle); //3.处理内容 //3.1获取列表(构建笛卡尔积) var list = discarts(specValues); var perSpecGroupNum = list.length / firstSpecValuesLen; //3.2拼接数据(输出所有数据行) var lineIndex = 1;//用来控制每一个规格分组的行数 var imgIndex = 0;//用来控制要显示哪一张图片 if(title.length > 1){ for(var i=0;i<list.length;i++) { var uploadNum = $(".upload-num").val(); tableList = '<tr>'; for(var j=0;j<list[i].length;j++) { tableList += '<td>' + list[i][j] + '</td>'; } tableList += '<td><input type="text" value="" style="margin:2px 2px;" class="col-spec-price"></td>'; tableList += '<td><input type="text" value="" style="margin:2px 2px;" class="col-spec-store"></td>'; tableList += '<td><input type="text" value="" style="margin:2px 2px;" class="col-spec-code"></td>'; if (specPicSrcs.length>0) { tableList += '<td><img class="layui-upload-img spec-value-pic-upload-img" src="'+specPicSrcs[imgIndex]+'" id="'+specPicIds[imgIndex]+'" width="40" height="40"></td>'; if (lineIndex == perSpecGroupNum) { imgIndex += 1; lineIndex = 1; }else { lineIndex += 1; } }else { tableList += '<td><img class="layui-upload-img spec-value-pic-upload-img" id="" src=""><button type="button" class="spec-value-pic-upload-btn" style="width: 40px; height: 40px;border: 1px solid #F2F2F2;background-color: #FFFFFF;" id="up_'+uploadNum+'"><i class="layui-icon" style="font-size: 20px;"></i></button></td>'; } tableList += '</tr>'; $(".spec-table-list").append(tableList);//添加数据行至表单 uploadInst("up_"+uploadNum); uploadNum = parseInt(uploadNum) + 1; $(".upload-num").val(uploadNum); } }else { for(var i=0;i<list.length;i++) { tableList = '<tr>'; tableList += '<td>' + list[i] + '</td>'; tableList += '<td><input type="text" value="" style="margin:2px 2px;" class="col-spec-price"></td>'; tableList += '<td><input type="text" value="" style="margin:2px 2px;" class="col-spec-store"></td>'; tableList += '<td><input type="text" value="" style="margin:2px 2px;" class="col-spec-code"></td>'; /* tableList += '<td><img src="#"></td>'; tableList += '</tr>';*/ if (specPicSrcs.length>0) { tableList += '<td><img class="layui-upload-img spec-value-pic-upload-img" src="'+specPicSrcs[imgIndex]+'" id="'+specPicIds[imgIndex]+'" width="40" height="40"></td>'; if (lineIndex == perSpecGroupNum) { imgIndex += 1; lineIndex = 1; }else { lineIndex += 1; } }else { tableList += '<td><img class="layui-upload-img spec-value-pic-upload-img" id="" src=""><button type="button" class="spec-value-pic-upload-btn" style="width: 40px; height: 40px;border: 1px solid #F2F2F2;background-color: #FFFFFF;" id="up_'+uploadNum+'"><i class="layui-icon" style="font-size: 20px;"></i></button></td>'; } tableList += '</tr>'; $(".spec-table-list").append(tableList);//添加数据行至表单 uploadInst("up_"+uploadNum); uploadNum = parseInt(uploadNum) + 1; $(".upload-num").val(uploadNum); } } form.render(); //3.3合并单元格 $(function() { for(var c=0;c<specValues.length-1;c++) { $(".spec-table-list").rowspan(c);//传入的参数是对应的列数,下标从0开始 } }); //展示批量添加规格值按钮 $(".batch-add-spec-value-container").show(); }); //单文件上传 var uploadInst = function(id){ upload.render({ elem: "#"+id ,url: '/attachment/upload-ftp/' //此处用的是第三方的 http 请求演示,实际使用时改成您自己的上传接口即可。 ,bindAciton: '#addCurSpecValuePic' ,done: function(res){ if (res.status == 1) { $("#"+id).hide(); var fileStr = $("#domain").val() + res.data.file_path; $("#"+id).siblings(".spec-value-pic-upload-img").attr({'src':fileStr, 'id':res.data.id, 'width':40, 'height':40}); }else { return layer.msg('上传失败'); } } ,error: function(){ //演示失败状态,并实现重传 layer.msg('上传失败'); } }); } //批量添加规格值 $(document).on('click', '#batchAdd', function () { var optionVal = $(this).parent().siblings("#batchAddSpecValues").children().find("option:selected").val(); var inputVal = $(this).siblings().children("#batchValue").val(); if (inputVal == "") { layer.msg("请输入批量添加的值"); } if (optionVal == 1) { // console.log($(".col-spec-price")); $.each($(".col-spec-price"), function(){ $(this).attr("value", inputVal) }); }else if (optionVal == 2) { $.each($(".col-spec-store"), function(){ $(this).attr("value", inputVal) }); }else if (optionVal == 3) { $(".col-spec-code").each(function(){ $(this).attr("value", inputVal) }); } }); //商品添加 $("#addGoodsBtn").on('click', function(){ //获取商品名称 var goodsName = $("#goodsName").val(); goodsName = $.trim(goodsName); if (goodsName.length == 0) { layer.msg('请填写商品名称');return false; }else if (goodsName.length>30) { layer.msg('商品名称最大长度为30个字符');return false; } //获取商品描述 var goodsDesc = $("#goodsDesc").val(); if (goodsDesc.length>0) { goodsDesc = $.trim(goodsDesc); if (goodsDesc.length>50) { layer.msg('商品描述最大长度为30个字符');return false; } } //获取商品分类 var goodsCate = $("#goodsCateOptions option:selected").val(); if (goodsCate==null || goodsCate == 0) { layer.msg('请选择商品分类');return false; } //获取商品标签 var goodsTag = $("#goodsTagOptions option:selected").val(); var goodsTags = []; if (goodsTag.length !=0 && goodsTag != 0) { goodsTags.push(goodsTag); } //获取商品头图 var goodsPicList = $("#goodsPicList").children().find("img"); if (goodsPicList.length == 0) { layer.msg('请上传商品头图');return false; } var goodsPicIds = []; $.each(goodsPicList,function (i, item) { goodsPicIds.push(item.value); }); //获取商品详情 var goodsDetail = layedit.getContent(layeditContent); //获取商品规格 //规格标题 var specTitle = []; //规格内容 var specContent = []; var specTableList = $("#specTableList").children("tbody").children(); if (specTableList.length > 1) { var unlinkArr = ['*价格','库存','规格编码','图片']; var goodsFirstPic = $("#goodsPicList").find("img").eq(0); var goodsFirstPicId = goodsFirstPic.attr("value"); $.each(specTableList, function (index) { if (index == 0) { $(this).children("td").each(function (j) { var isExist = $.inArray($(this).text(), unlinkArr); if (isExist < 0) { specTitle.push($(this).text()); } }); }else { var tdLen = $(this).children("td").length; var tempSpec = []; $(this).children("td").each(function (j) { if (j <= specTitle.length-1) { tempSpec.push($(this).text()); }else { if (j == tdLen -1) { //处理图片 var picId = $(this).children("img").attr("id"); if (picId.length == 0) { tempSpec.push(goodsFirstPicId);//如果没有图片,则默认使用商品头图第一张 }else { tempSpec.push(picId); } }else { //处理input框数据 tempSpec.push($(this).children("input").val()); } } }); specContent.push(tempSpec); } }); } //成本价 var costPrice = $("#costPrice").val(); if (costPrice.length >0) { if (false == isFloat(costPrice)) { layer.msg('成本价输入错误');return false; } }else { costPrice = 0; } //划线价 var liningPrice = $("#liningPrice").val(); if (liningPrice.length >0) { if (false == isFloat(liningPrice)) { layer.msg('划线价输入错误');return false; } }else { liningPrice = 0; } //商品价格 var price = $("#price").val(); if (price.length == 0) { layer.msg('请输入商品价');return false; }else { if (false == isFloat(price)) { layer.msg('商品价输入错误');return false; } } //商品库存 var stock = $("#stock").val(); if (stock.length >0) { if (false == isInt(stock)) { layer.msg('商品库存输入错误');return false; } }else { stock = -1; } //扣减方式 var stockDeduce = $("#stockDeduceType").children('input:radio:checked').val(); //商品编码 var goodsCode = $("#goodsCode").val(); if (goodsCode.length > 0) { goodsCode = $.trim(goodsCode); } //日期范围(起、止) var startDate = $("#test-startDate-1").val(); var endDate = $("#test-endDate-1").val(); var imgFlag = $("#imgFlag").val(); $.ajax({ type:"POST", url:"/Goods/goods/add/", dataType:"json", data:{ "name": goodsName, "desc": goodsDesc, "goods_cate_id": goodsCate, "tag_ids": goodsTags, "img_ids": goodsPicIds, "detail": goodsDetail, "cost_price": costPrice, "price": price, "stock": stock, "stock_deduce_type":stockDeduce, "lining_price": liningPrice, "code": goodsCode, "online_time_start": startDate, "online_time_end": endDate, "spec_title": specTitle, "spec":specContent, "img_flag":imgFlag, }, success:function(data){ if (data.status != 1) { layer.msg(data.msg); return false; }else { layer.msg('添加成功'); } }, error:function(jqXHR){ console.log(jqXHR); layer.msg("Error: "+jqXHR); } }); }); //查看预览 $('#goodsPreview').on('click', function(){ //商品图 var goodsFirstPic = $("#goodsPicList").find("img").eq(0); if (goodsFirstPic.length == 0) { layer.msg('请至少上传一张商品头图'); return false; } var goodsFirstPicSrc = goodsFirstPic.attr("src"); //商品名称 var goodsName = $("#goodsName").val(); goodsName = $.trim(goodsName); if (goodsName.length == 0) { layer.msg('请填写商品名称');return false; } //获取商品描述 var goodsDesc = $("#goodsDesc").val(); //商品库存 var goodsStock = $("#stock").val(); if (goodsStock.length >0) { if (false == isInt(goodsStock)) { layer.msg('商品库存输入错误');return false; } }else { goodsStock = '1000000'; } //商品价格 var price = $("#price").val(); if (price.length == 0) { layer.msg('请输入商品价');return false; }else { if (false == isFloat(price)) { layer.msg('商品价输入错误');return false; } } //划线价格 var liningPrice = $("#liningPrice").val(); if (liningPrice.length >0) { if (false == isFloat(liningPrice)) { layer.msg('划线价输入错误');return false; } }else { liningPrice = 0; } //商品详情 var goodsDetail = layedit.getContent(layeditContent); var previewHtml = '<div style="padding: 15px;display: table;">'; previewHtml += '<div style="display: table-cell;vertical-align: middle;">'; //图片开始 previewHtml += '<div style="line-height: 300px; width: 100%; border-bottom:1px solid #F0F0F0;">'; previewHtml += '<img style="vertical-align: middle;max-width:450px;max-height:300px;" src="'+goodsFirstPicSrc+'">'; previewHtml += '</div>'; //图片结束 //商品介绍开始 previewHtml += '<div style="padding: 15px; border:1px solid #F0F0F0;">'; previewHtml += '<div>'; previewHtml += '<h2>' + goodsName + '</h2>'; previewHtml += '<p style="color:#BEBEBE;font-size:15px;margin-top:10px;">' + goodsDesc + '</p>'; previewHtml += '</div>'; previewHtml += '<div class="layui-btn-container" style="margin-top: 10px;">'; previewHtml += '<button type="button" class="layui-btn layui-btn-danger layui-btn-xs">仅剩' + goodsStock + '件</button>'; previewHtml += '</div>'; previewHtml += '<div class="layui-form-item" style="clear: both;">'; previewHtml += '<div class="layui-inline" style="float: left;">'; previewHtml += '<span style="color: #D9001B;font-size:18px;font-weight:bold;">¥'+price+'</span>'; previewHtml += '<span style="color: #BEBEBE;font-size:14px;"> /份 ¥<span style="text-decoration:line-through;">'+liningPrice+'</span></span>'; previewHtml += '</div>'; previewHtml += '<div class="layui-inline" style="float: right">'; previewHtml += '<button style="align:right;" type="button" class="layui-btn layui-btn-radius layui-btn-primary">加入购物车</button>'; previewHtml += '</div>'; previewHtml += '</div>'; previewHtml += '</div>'; //商品介绍结束 //商品详情开始 previewHtml += '<div style="padding-left: 15px;">'; previewHtml += '<h2 style="padding:10px 0 10px 0;">商品详情</h2>'; previewHtml += '<p style="padding-right: 15px;width: 450px;">' +goodsDetail+ '</p>'; previewHtml += '</div>'; //商品详情结束 previewHtml += '</div>'; previewHtml += '</div>'; layer.open({ type: 1 //此处以iframe举例 ,title: '商品预览' ,area: ['500px', '90%'] ,shade:false ,content: previewHtml ,btn: '关闭' ,btnAlign: 'c' ,yes: function () { layer.closeAll(); } }); }); }); </script> <script> function isFloat(value) { //验证是否为正浮点数 var patrn = /^[0-9]+\.{0,1}[0-9]{0,2}$/; if (patrn.exec(value) == null || value == "") { return false } else { return true } } function isInt(value) { //验证是否为整数 var patrn = /^[0-9]*[1-9][0-9]*$/; if (patrn.exec(value) == null || value == "") { return false } else { return true } } //将数据处理为笛卡尔积 function discarts() { var twodDscartes = function (a, b) { var ret = []; for (var i = 0; i < a.length; i++) { for (var j = 0; j < b.length; j++) { ret.push(ft(a[i], b[j])); } } return ret; } var ft = function (a, b) { if (!(a instanceof Array)) a = [a]; var ret = a.slice(0); ret.push(b); return ret; } //多个一起做笛卡尔积 return (function (data) { var len = data.length; if (len == 0) return []; else if (len == 1) return data[0]; else { var r = data[0]; for (var i = 1; i < len; i++) { r = twodDscartes(r, data[i]); } return r; } })(arguments.length > 1 ? arguments : arguments[0]); } //合并单元格 jQuery.fn.rowspan = function(colIdx) { // console.log(colIdx); return this.each(function(){ var that; $('tr', this).each(function(row) { $('td:eq('+colIdx+')', this).filter(':visible').each(function(col) { if (that!=null && $(this).html() == $(that).html()) { rowspan = $(that).attr("rowSpan"); if (rowspan == undefined) { $(that).attr("rowSpan",1); rowspan = $(that).attr("rowSpan"); } rowspan = Number(rowspan)+1; $(that).attr("rowSpan",rowspan); $(this).hide(); } else { that = this; } }); }); }); } function test() { $.ajax({ type:"POST", url:"/LiftPoint/lift-point/list", dataType:"json", data:{ "id":2 }, success:function(data){ if (data.status != 1) { alert(data.msg); } // console.log(data); }, error:function(jqXHR){ // console.log("Error: "+jqXHR.status); } }); } </script>
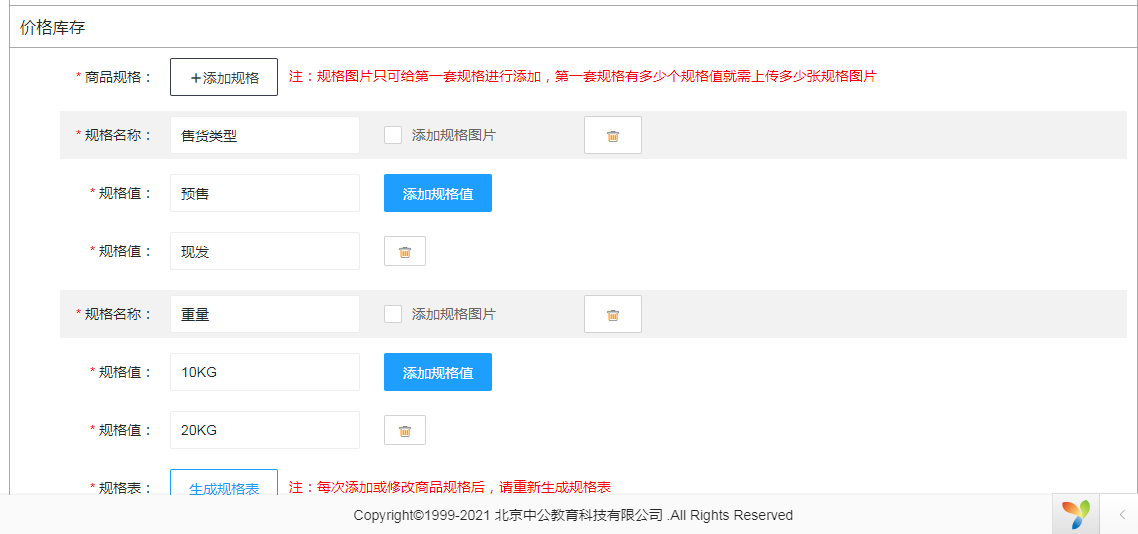
执行结果如下