《少年先疯队》第三次作业:团队项目的原型设计
博文简要信息表:
| 项目 | 内容 |
|---|---|
| 软件工程 | https://www.cnblogs.com/nwnu-daizh/ |
| 本次实验链接地址 | https://www.cnblogs.com/nwnu-daizh/p/10687492.html |
| 团队名称 | 少年先疯队 |
| 作业学习目标 | (1)掌握软件原型开发技术;(2)学习使用软件原型开发工具。 |
###任务1:原型设计工具简介
墨刀
- 墨刀是一款强大且易用的在线原型设计与协同工具,2019年最新用户数已突破120万。借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够快速将想法搭建为产品原型,向他人随时随地演示项目效果。墨刀同时也是协作平台,项目成员可以更好地协作编辑、审阅,更快推进项目进度,产品落地。不管是产品想法展示,还是向客户收集产品反馈,向投资人进行Demo展示,或是在团队内部协作沟通、项目管理,墨刀都可以大幅度提升工作效率,打破沟通壁垒,降低项目风险
Axure RP
- Axure RP是一套专门为网站或应用程序所设计的快速原型设计工具 可以让应用网站策划人员或网站功能界面设计师更加快速方便的建立Web AP和Website的线框图、流程图、原型和规格
Axure
- 功能:用于制作快速原型的软件。也可以绘制中保真原型草图。
- 应用人群:产品经理、交互设计师、UI设计师、网页设计师。
- 原型分类:低保真(手绘草图)、中保真(使用相关软件绘制出来的)、高保真(包含效果图及原型交互)
sketch
- Sketch,即Sketch-A-Etch,是一款素描绘画类的软件 玩家需要旋转左右两个旋钮来控制面板上的画笔描绘出你想要的图像,并且可以给他们上色。
原型设计工具 Mockplus
- 原型设计可以基于手绘,也可借助工具。显然,使用工具进行页面交互设计及构建,不仅可以节省人力,也能够更加清晰明确地呈现页面内容,同时可以保证风格的统一化,更加便于修改。
- Mockplus作为一款简洁快速的原型设计工具,适合软件团队、个人在软件开发的设计阶段使用,使用人群为程序员、UI设计人员、产品经理、项目经理等。其低保真、无需学习、快速上手、功能够用其素描风格、组件交互、模板重用和审阅协作等创新理念,吸引了众多的项目团队。与此同时,由于入门简单,无需编程,Mockplus也已经逐渐普及,成为新手和有经验设计者的前列选择。
任务2:mockplus原型设计工具团队学习总结;
- 在学习这次mockplus原型设计工具中,我们知道Mockplus应运而生,除用于移动开发,还可以制作PC、网页的原型,它帮助设计师在最短的时间内完成产品原型图的设计。整体来看,Mockplus的快速、高效和易操作满足了设计师在快速迭代过程中迅速制作出原型图的需求。除了一般原型工具的功能外, Mockplus的功能特色在于:审阅协作、无缝真机预览、基于组件的交互动画、模版管理和重用、素描风格、以及云同步等功能。导出时,还可附加摩客精灵,使同事或客户直接在手机预览等等。在这些功能,比较喜欢它的演示功能和云同步功能。原型做好后,你得把设计好的原型给同事或客户看,可以通过mp文件、图片、html、手机上预览。
任务3:团队项目github仓库地址链接;
- 本次团队项目github仓库: https://github.com/snxfd123/
任务4:原型设计文档(HTML文件)
-
设计文档github地址: https://github.com/snxfd123/designfile
-
运行设计预览效果::https://org.modao.cc/app/34f5de04b2011f4b42f36e73c124486bb8f27b1c
任务5:原型设计过程、原型设计结果、原型设计的工具,总结原型设计心得。
原型设计的工具
- 使用原型设计工具为:墨刀
【备注】之前使用Mockplus原型设计工具,但是在导出HTML文件时,需要升级收费,所以改用了墨刀来进行设计。
原型设计过程
- 阶段1:在原型设计工具墨刀中确定软件的布局排版
- 阶段2:画出一个大致的模块功能设计图,功能模块大致拟出
- 阶段3:设计每个功能模块
- 阶段4:对每个功能模块进行相对详细的交互设计
- 阶段5:进行测试查看,不断修改
原型设计成果
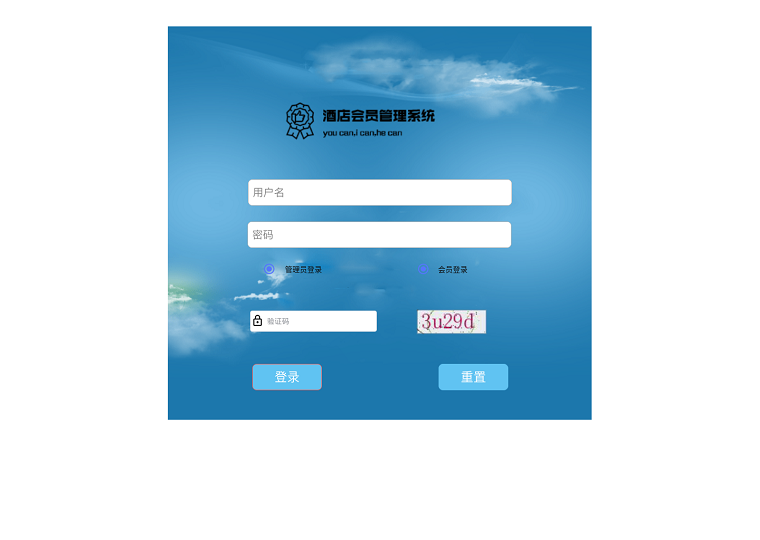
1.登录模块:登录模块分为管理员登录模块和会员登录模块,为了系统的安全性,在登录模块中添加了验证码,如下图所示:

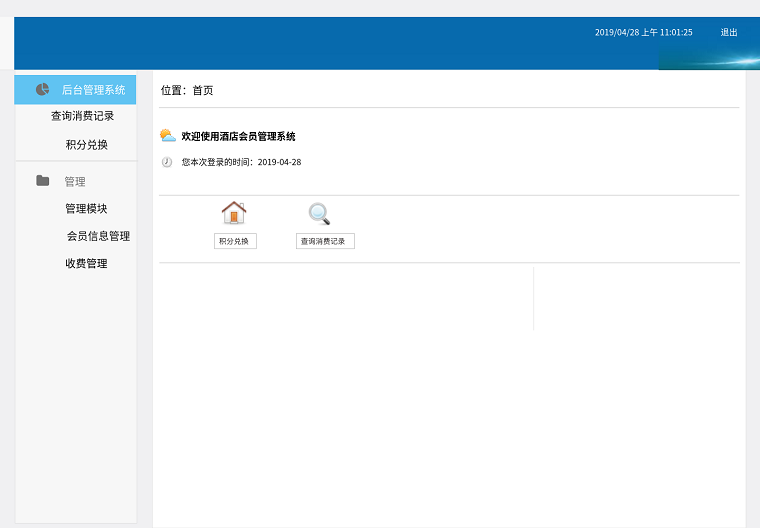
2.会员模块:选择会员进入会员主界面,有查询消费记录和积分兑换两个模块,如下图所示:

2.1查询消费记录:本模块主要查询消费的时间、消费的金额和消费所得到的积分,并实现消费记录的删除功能。如下图所示:

2.2积分兑换:积分兑换包括商品的编号、商品名称、商品的价格和商品的剩余数量,并且实现会员兑换的功能。如下图所示:

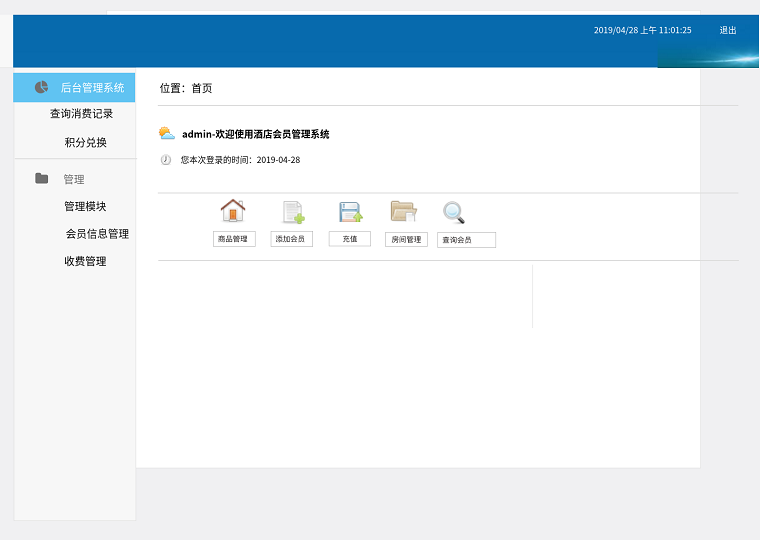
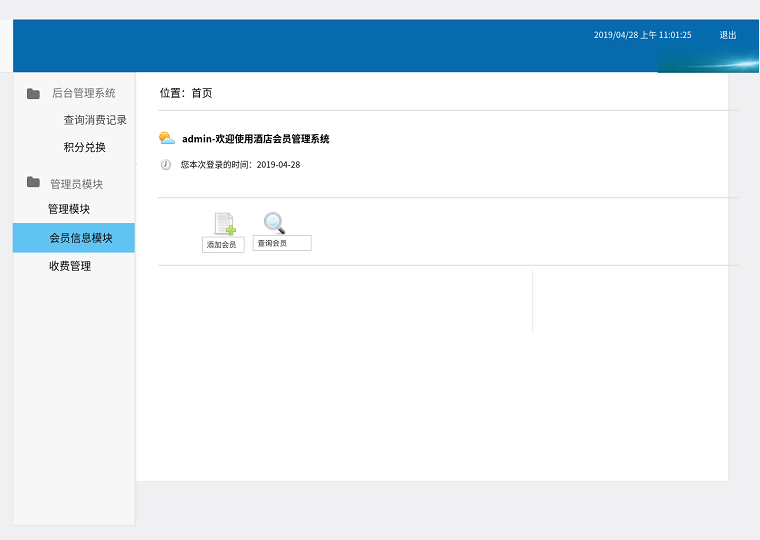
3.管理员模块:选择管理员进入管理员主界面,有管理模块、会员信息管理模块和收费模块,如下图所示:

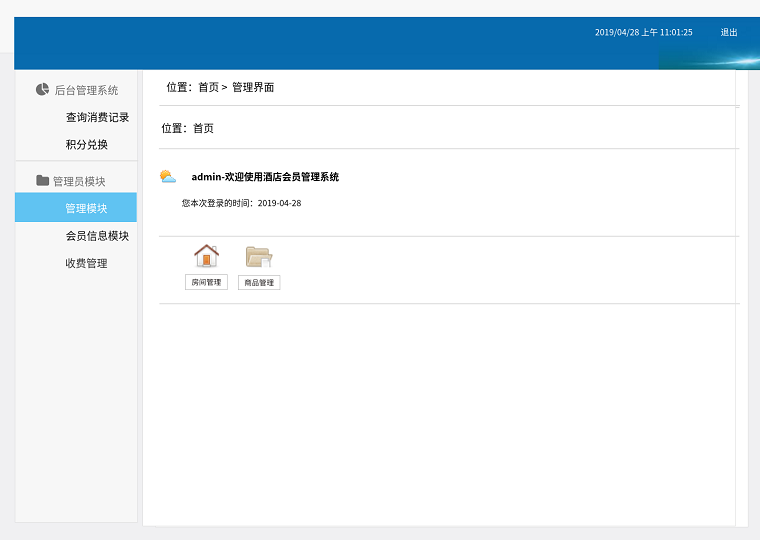
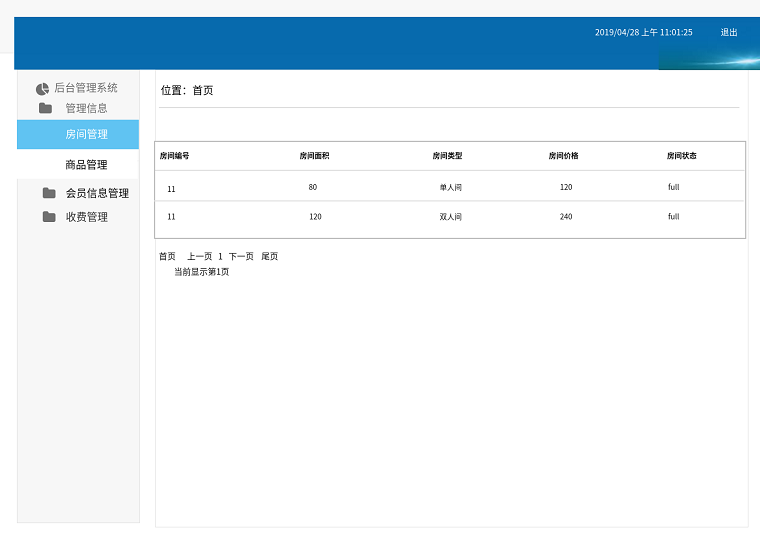
3.1管理模块:管理模块包括房间管理和商品管理模块,如下图所示:

3.1.1房间管理模块:房间管理模块包括房间的编号、房间的大小、房间的类型、房间的价格和房间的状态。如下图所示:

3.1.2商品管理模块:商品管理模块包括商品编号、商品名称、商品价格、商品数量、操作。如下图所示:

3.2会员信息管理模块:会员信息管理模块包括添加会员和查询会员两个模块。如下图所示:

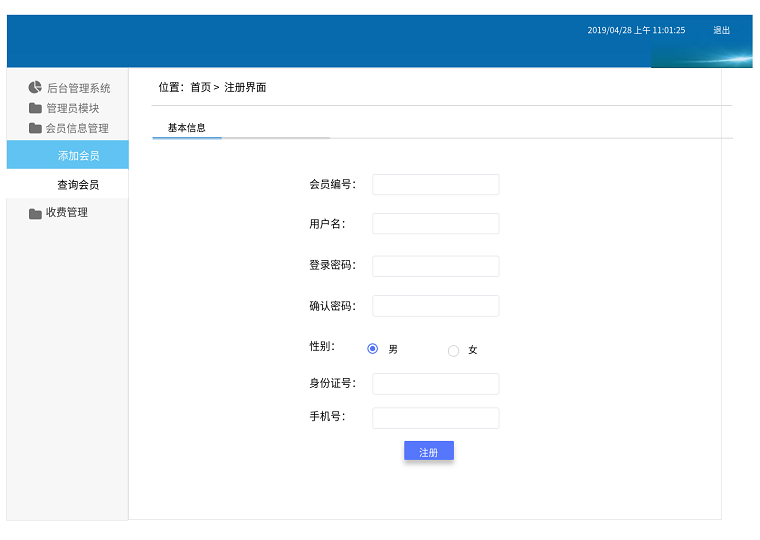
3.2.1添加会员模块:注册会员如下图所示:

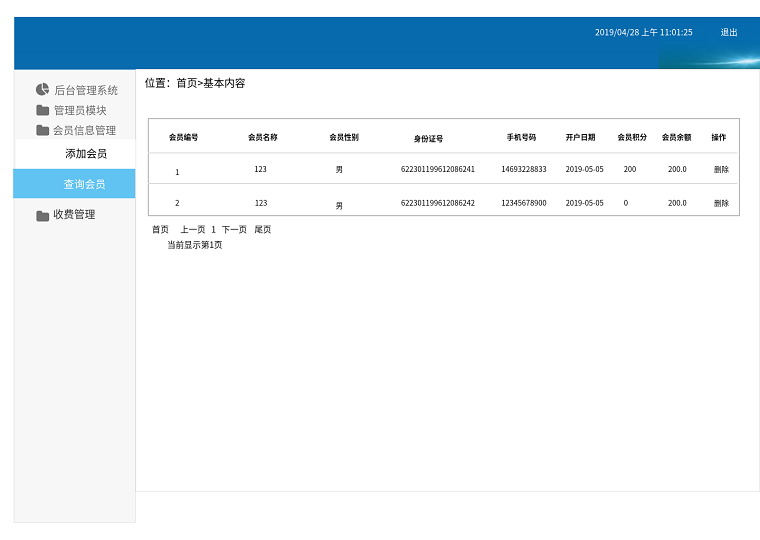
3.2.2查询会员模块包会员编号、会员名、会员性别、身份证号、手机号码、开户日期、会员积分和会员余额信息,并且实现了会员的删除功能。如下图所示:

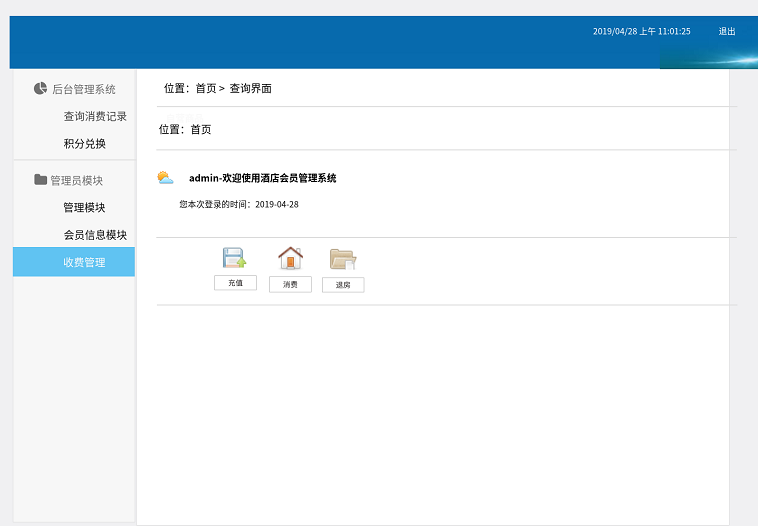
3.3收费管理:收费管理模块包括充值模块、消费模块和退房模块。如下图所示:

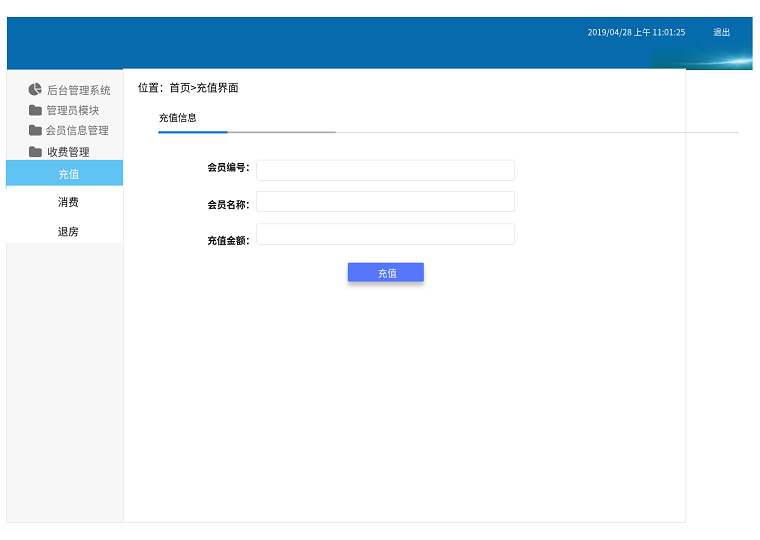
3.3.1充值模块:点击充值操作后会转到充值界面,然后通过自己的会员编号和会员名进行充值。如下图所示:

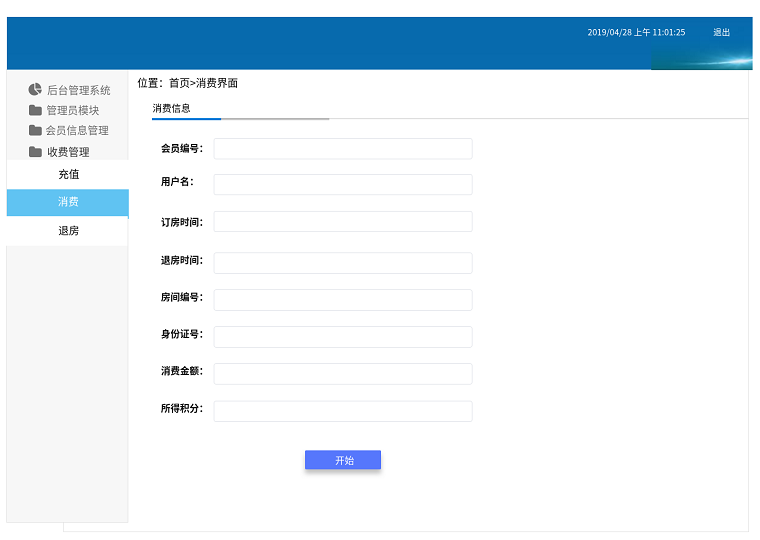
3.3.2消费模块:消费模块即住房消费,如下图所示:

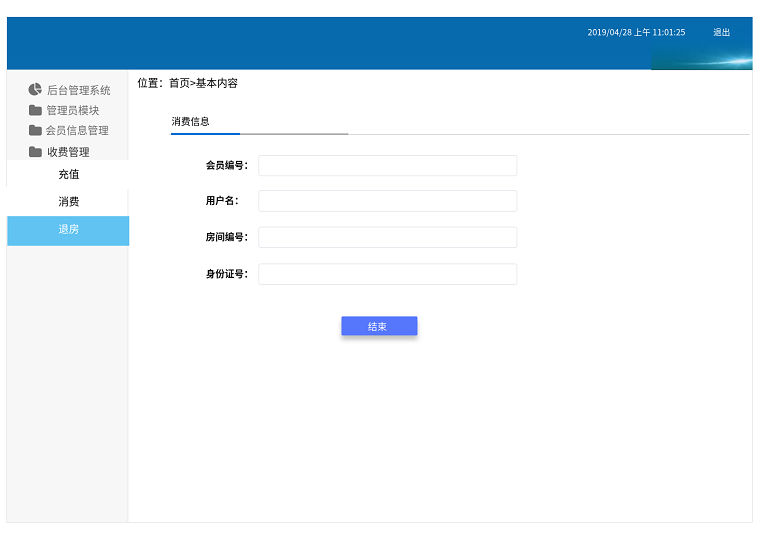
3.3.3退房模块:退房模块只需要将房间的状态改为null,如下图所示:

原型设计总结
-
之前使用Mockplus原型设计工具,但是在导出HTML文件时,需要升级收费,所以改用了墨刀来进行设计。刚开始不确定可不可以,但是在跟老师的沟通中,老师说可以,所以也可以说是一个一波三折的过程。原型设计过程中也修改了多次,最后才把这个界面给展现出来,还算不错。
-
从整个项目的角度讲,在原型的设计与测试过程中发现问题并加以解决,比将问题留到视觉设计和开发流程中再处理,要省时省力的多。是整个设计流程里最重要的环节,基于高保真原型的用户测试,可以让很多关于需求、功能、界面设计等方面的潜在问题尽早暴露出来,这类问题往往直接关乎着产品的成败,如果在为客户开发移动应用,那么在这个阶段要与他们尽可能多的进行需求沟通,保证及时有效的反馈与迭代。而且原型设计工作需要相关人员具备交互设计、构图、网格系统、风格继承等方面的知识技能。


