在WPF中使用字体图标
一、源码描述
这是一款基于WPF窗体应用程序的字体图标示例源码,
该源码简单易懂使用于初学者和实战项目应用,
感兴趣的朋友们可以下载看看哦。
二、功能介绍
1、用ICO字体代替纯文字
三、实现步骤
1、在网上下载Font ICO 字体字体压缩包,如:阿里巴巴矢量图标库、Font Awesome 矢量图标库
2、下载到的压缩包,解压后获得图标字体文件
3、然后把字体文件夹拷贝到项目中,目录为(/fonts/字体文件)
4、对文件右键,设置“复制到输出目录”为“如果较新则复制”
5、编写UI项目资源样式 /skin/style.xaml
<Style x:Key="FontAwesome" >
<Setter Property="TextElement.FontFamily" Value="pack://application:,,,/WPFUI;component/fonts/#FontAwesome" />
</Style>
注释:
WPFUI 为项目名称
6、App.xaml 引用外部项目资源样式
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/WPFUI;component/skin/style.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
7、XAML页面,调用资源样式
<TextBlock Text="" Style="{DynamicResource FontAwesome}" />
四、示例展示:
1、XAML和CS 显示ICO字体示例

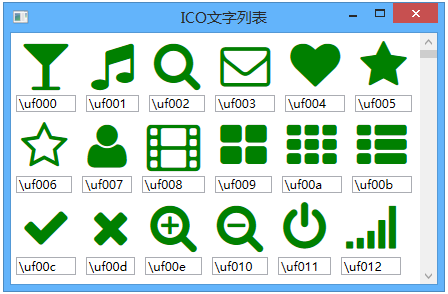
2、ICO字体对照表,如果是XAML则是……如果是CS则是\uf……

文章作者:杨秀徐
文章地址:http://www.cnblogs.com/sntetwt/p/5635107.html
本源码由杨秀徐调测并整理
如需转载或使用请注明作者信息及来源,以示对他人劳动成果的尊重!
获得更有效最新的帮助技术支持看这里:http://www.microsoft-zn.cn
"唯有高屋建瓴,方可水到渠成"



 浙公网安备 33010602011771号
浙公网安备 33010602011771号