我的笔记文档版本控制系统-MediaWiki-目录悬浮+隐藏
13年11份把北京的工作辞了,出去从北到南找同学玩了二十多天,因为各种原因,回家(宁夏)找工作,想找一个Linux相关的工作,但涉及Linux的都是运维、支持一类,最后因为各种原因找了个做java的本地老公司,前后找了快一个月,并且之前都没搞过java,只能答应人家自己学习能力好,三个月的试用期给我两个月搞定java,两月结束重新面试,老板说还行,OK!转正。
现在三个月了,学习各种java周边知识:js、jsp、html、CSS、Oracle数据库……。这几天比较闲,然后整理学过的知识,还是用我的MediaWiki,然后,然后就有了下面的。
闲话不多扯,看正题。
MediaWiki中是有目录的,但是它被固定在标题下面,如果一篇文章太长,你看到中间,但又想条转到其他目录条,你需要回到目录点击要跳的目录条,或者手动翻到目的地,shit!好麻烦,我不就想看我看的么,怎么这么费劲呢?
下面给出我的解决办法:让目录悬浮起来,并且在不用时让它自动折叠起来,方便阅读和其他操作。自动折叠通过CSS的hover选择器实现,当鼠标移动到目录上时,目录框自动变大。
代码
先进入到下面页面(也许你需要将localhost替换成其他的):
http://localhost/mediawiki/index.php/MediaWiki:Common.css
在此页你可以设置全局的css样式,在这里加入如下:
#toc{ display: block; position: fixed; top: 100px; right: 0px; min-width: 100px; max-width: 350px; max-height: 20px; overflow-y: scroll; border: 1px solid #aaa; border-radius: 0 0 1px 1px; -moz-border-radius: 0 0 1px 1px; background: rgba(249,249,249,0.75); padding: 12px; box-shadow: 0 1px 8px #000; -webkit-box-shadow: 0 1px 8px #000; -moz-box-shadow: 0 1px 8px #000; } #toc:hover{ display: block; position: fixed; top: 100px; right: 0px; min-width: 100px; max-width: 350px; max-height: 500px; overflow-y: scroll; border: 1px solid #aaa; border-radius: 0 0 1px 1px; -moz-border-radius: 0 0 1px 1px; background: rgba(249,249,249,0.75); padding: 12px; box-shadow: 0 1px 8px #000; -webkit-box-shadow: 0 1px 8px #000; -moz-box-shadow: 0 1px 8px #000; } body { overflow-x: hidden;}
保存,清除浏览器缓存,看看如何!
简直炫酷!哈哈。
关键点解释
top: 100px; 目录框到顶部距离
right: 0px; 目录框到右边框距离
min-width: 100px; 目录框最小宽度
max-width: 350px; 目录框最大宽度
max-height: 500px; 目录框最大高度
background: rgba(249,249,249,0.75); 背景色和透明度
MediaWiki版本
1.20.2
在下面的参考中说是针对1.22以后版本,但我的1.20.2没有问题。
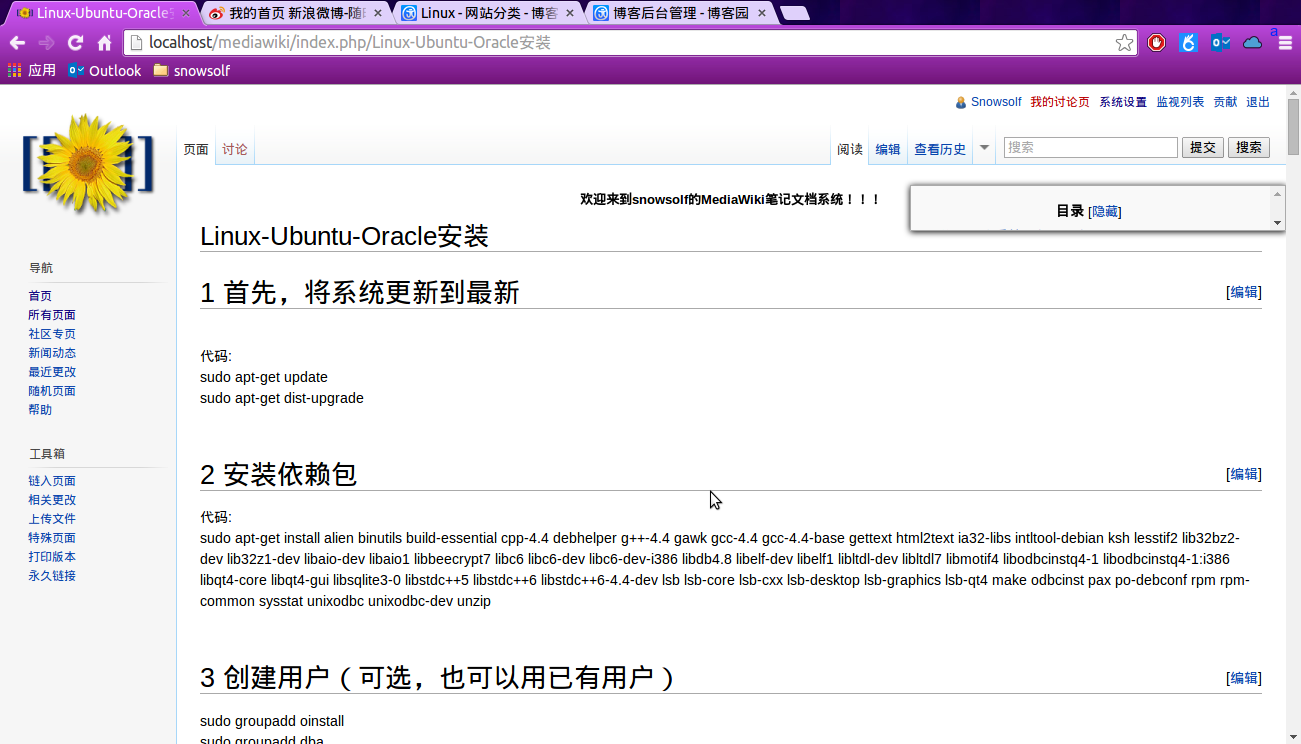
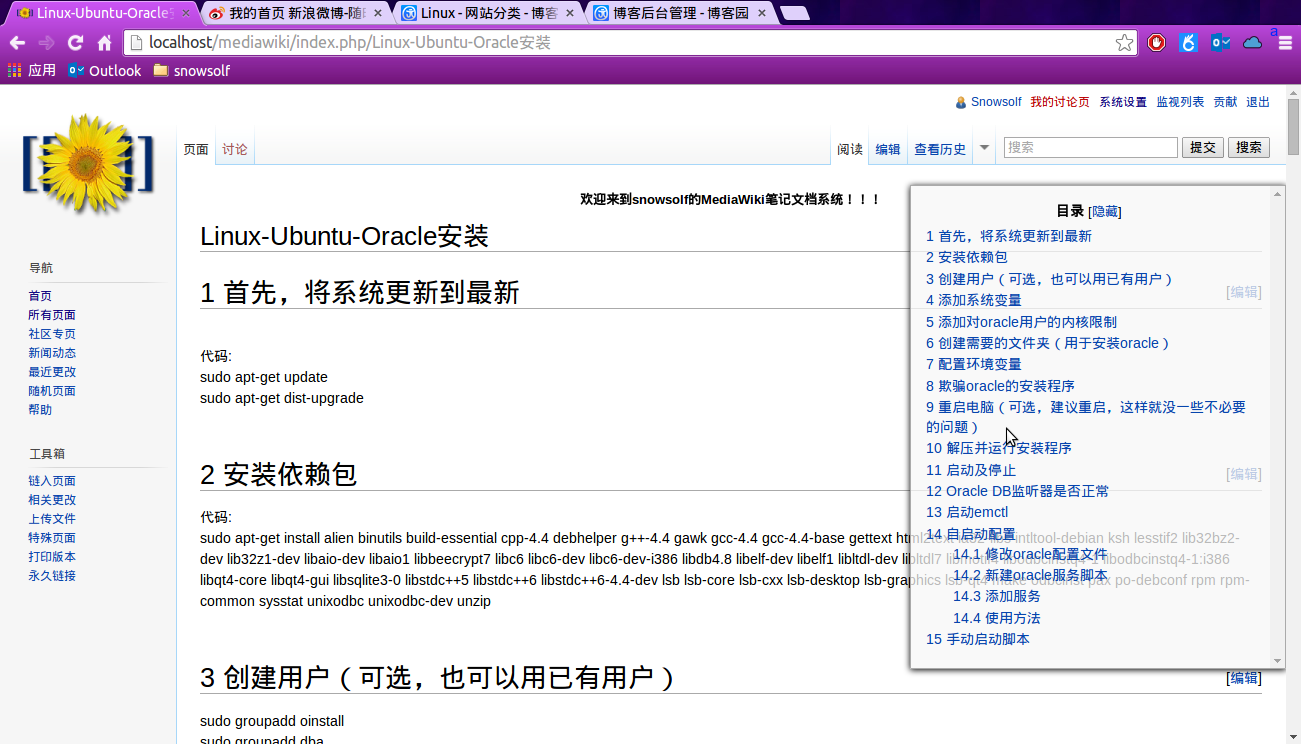
效果图
默认:

展开:

参考
http://blog.klniu.com/post/mediawiki-floating-directory-and-scroll/
2014
拿着不多的工资,干着不忙的工作!赶紧找个对象!烦透了回到家和见到亲戚时他们的必问问题。
自己还列了一大堆需要学的东西,愿自己不要辜负这大好青春!!!

 MediaWiki中是有目录的,但是它被固定在标题下面,如果一篇文章太长,你看到中间,但又想条转到其他目录条,你需要回到目录点击要跳的目录条,或者手动翻到目的地,shit!好麻烦,我不就想看我看的么,怎么这么费劲呢?
MediaWiki中是有目录的,但是它被固定在标题下面,如果一篇文章太长,你看到中间,但又想条转到其他目录条,你需要回到目录点击要跳的目录条,或者手动翻到目的地,shit!好麻烦,我不就想看我看的么,怎么这么费劲呢?

