能够继承的属性
样式不仅可以用到指定元素,还可以用到它后代的元素中,大多数框模型属性(外边距,内边距,边框)都不能被继承。继承属性的特殊性是没有特殊性的0,0.0.-1.
| 能够继承的属性 | |
| 有继承性 | 没有继承性 |
| 颜色:color 字体:font,font(style,size,weight,family,stretch,variant) 文本:text-index,text-align,text-transform,text-shadow, line-height,tab-size,word-wrap,white-space,direction,text-fill-color ,text-stroke,text-stroke-width,text-stroke-color,letter-spacing,word-spacing。 列表:list-style,list-style(image.position,type) 表格:border-callapse,border-spacing,caption-side,empty-cells 内容:quotes |
定位:position,z-index,top,left,right,bottom。 布局:display,float,clear,visibility,clip,overflow, overflow-x,overflow-y 盒模型:box-orient,box-pack,box-align,box-flex, box-flex-group,box-ordinal-group,box-direction,box-lines 尺寸:width,min-width,max-width,height,min-width, max-width。 外补白:margin,margin(top,left,right,bottom) 内补白:padding,padding(top,left,right,bottom)
边框:border(top,left,right,bottom),
border(top,left,right,bottom)-width,
border(top,left,right,bottom)-color,
border(top,left,right,bottom)-style,
border-image,
border-radius(top-left,top-right,bottom-left,bottom-right),
box-shadow,box-reflect、
背景:background,background(color,
image,repeat,attachment,position,
origin,clip,size,)
颜色:opacity
文本:text-overflow,text-decoration,text-decoration(line,color,style),vertical-align,unicode-bidi
表格:table-layout
内容:content,content-increment,content-reset
|
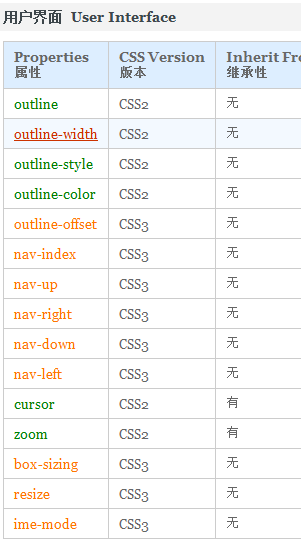
用户界面的一些属性也都不能继承:

学透前端行业所有技术,玩遍北京周边所有城市。然后我会回到那个生我养我的地方,因为有亲人的地方才是家。

