echarts柱状图 渐变色
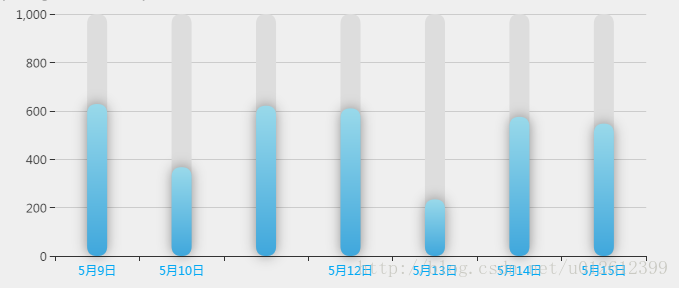
效果图:
var xAxisData = [];
var data = [];
for (var i = 9; i < 16; i++) {
xAxisData.push('5月' + i + '日');
data.push(Math.round(Math.random() * 500) + 200);
}
option = {
title: {
text: '柱状图示例',
subtext: 'https://segmentfault.com/q/1010000005137138',
sublink: 'https://segmentfault.com/q/1010000005137138'
},
xAxis: [{
data: xAxisData.map(function(x){
if(x == "5月11日")return " ";
return x;
}),
axisLabel: {
textStyle: {
color: '#03a9f4'
}
},
splitLine: {
show: false
}
}, {
// 辅助 x 轴
show: false,
data: xAxisData.map(function(x){
if(x == "5月11日")return " ";
return x;
})
}],
yAxis: {
max: 1000,
axisLine: {
show: false
}
},
series: [
{
// 辅助系列
type : 'bar',
silent : true,
xAxisIndex : 1,
itemStyle : {
normal : {
barBorderRadius: 20,
color : '#ddd'
}
},
barWidth: 20,
data: data.map(function (val) {
return 1000;
})
},
{
type: 'bar',
data: data,
barWidth: 20,
itemStyle: {
normal: {
barBorderRadius: 20,
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: '#99d9ea'
}, {
offset: 1,
color: '#3fa7dc'
}]),
shadowColor: 'rgba(0, 0, 0, 0.4)',
shadowBlur: 20
}
}
}
]
};





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通