echarts折线图使用dataZoom,切换数据时渲染异常,出现竖线bug

今天做项目遇到一个省份过多时,要加滚动条的需求。但是切换数据的时候,出现上图所出现的问题。
经查资料,发现可以设置一个属性来解决这个问题。
filterMode: 'empty'

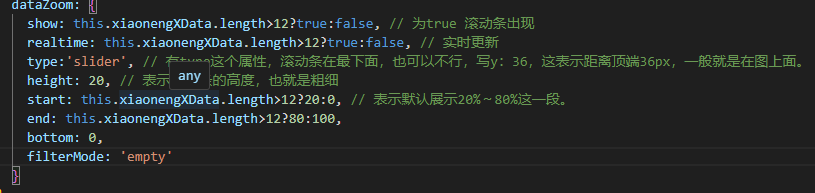
dataZoom: {
show: this.xiaonengXData.length>12?true:false, // 为true 滚动条出现
realtime: this.xiaonengXData.length>12?true:false, // 实时更新
type:'slider', // 有type这个属性,滚动条在最下面,也可以不行,写y:36,这表示距离顶端36px,一般就是在图上面。
height: 20, // 表示滚动条的高度,也就是粗细
start: this.xiaonengXData.length>12?20:0, // 表示默认展示20%~80%这一段。
end: this.xiaonengXData.length>12?80:100,
bottom: 0,
filterMode: 'empty'
}
dataZoom 的运行原理是通过 数据过滤 以及在内部设置轴的显示窗口来达到 数据窗口缩放 的效果。
数据过滤模式(dataZoom.filterMode)的设置不同,效果也不同。
可选值为:
filter 当前数据窗口外的数据,被 过滤掉。即 会 影响其他轴的数据范围。每个数据项,只要有一个维度在数据窗口外,整个数据项就会被过滤掉。
weakFilter 当前数据窗口外的数据,被 过滤掉。即 会 影响其他轴的数据范围。每个数据项,只有当全部维度都在数据窗口同侧外部,整个数据项才会被过滤掉。
empty 当前数据窗口外的数据,被设置为空。即 不会 影响其他轴的数据范围。
none 不过滤数据,只改变数轴范围。
如何设置,由用户根据场景和需求自己决定。经验来说:
- 当『只有 X 轴 或 只有 Y 轴受
dataZoom组件控制』时,常使用filterMode: 'filter',这样能使另一个轴自适应过滤后的数值范围。 - 当『X 轴 Y 轴分别受
dataZoom组件控制』时:- 如果 X 轴和 Y 轴是『同等地位的、不应互相影响的』,比如在『双数值轴散点图』中,那么两个轴可都设为
fiterMode: 'empty'。 - 如果 X 轴为主,Y 轴为辅,比如在『柱状图』中,需要『拖动
dataZoomX改变 X 轴过滤柱子时,Y 轴的范围也自适应剩余柱子的高度』,『拖动dataZoomY改变 Y 轴过滤柱子时,X 轴范围不受影响』,那么就 X轴设为fiterMode: 'filter',Y 轴设为fiterMode: 'empty',即主轴'filter',辅轴'empty'。
- 如果 X 轴和 Y 轴是『同等地位的、不应互相影响的』,比如在『双数值轴散点图』中,那么两个轴可都设为
这里将其设置为 empty 就可以避免该问题。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通