Axure 9无法设置移动设备适配的解决方法
虽然Axure9做了很多移动端的适配工作,移动端的设计体验也好了很多,但是只是在PC端预览有移动端的效果,在移动设备上浏览却没有自动适应屏幕的效果,而且也没有设置移动端的适配的入口
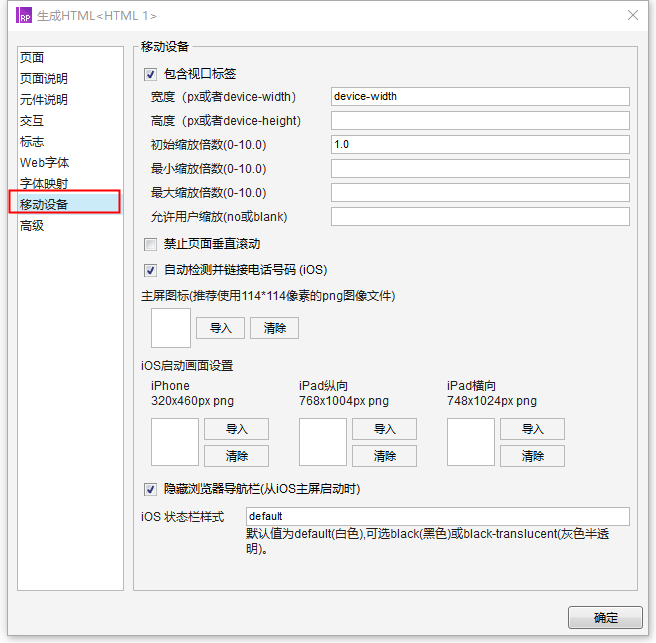
而在Axure8中是有这个设置面板的,设置非常方便,如下:

教程
1、找Axure 9软件安装目录里的axutils.js文件,路径一般为:【C:\Program Files (x86)\Axure\Axure RP 8\DefaultSettings\Prototype_Files\resources\scripts】。
2、用记事本打开这个axutils.js文件,在代码最前端加上以下代码。
var oMeta = document.createElement(‘meta’);
oMeta.name = ‘viewport’;
oMeta.content = ‘width=375, minimum-scale=0.5, maximum-scale=3, user-scalable=no’;
document.getElementsByTagName(‘head’)[0].appendChild(oMeta);
3、保存后,重新预览页面或生成文件,就已经可以实现页面适配屏幕宽度了。
延伸
代码里面加粗的部分各自代表是:
width:宽度(px或者device-width)
minimum-scale:最小缩放倍数(0-10.0)
maximum-scale:最大缩放倍数(0-10.0)
user-scalable:允许用户缩放(no或blank)
其他的部分,需要用到的时候往里加就行
initila-scale:初始缩放倍数(0-10.0)
height:高度(px或者device-height)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通