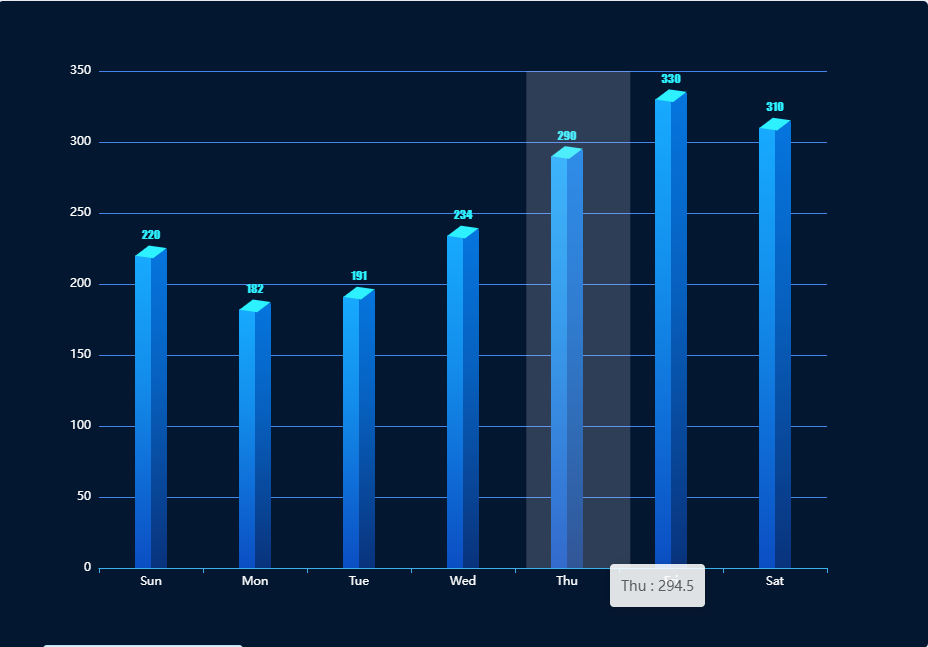
echarts绘制立体柱状图
关键代码如下:
const data = [220, 182, 191, 234, 290, 330, 310]
const sideData = data.map(item => item + 4.5)
option = {
backgroundColor: "#041730",
tooltip: {
trigger: 'axis',
formatter: "{b} : {c}",
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
xAxis: {
data: ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat'],
//坐标轴
axisLine: {
lineStyle: {
color: '#3eb2e8'
}
},
//坐标值标注
axisLabel: {
show: true,
textStyle: {
color: '#fff',
}
}
},
yAxis: {
//坐标轴
axisLine: {
show: false
},
//坐标值标注
axisLabel: {
show: true,
textStyle: {
color: '#fff',
}
},
//分格线
splitLine: {
lineStyle: {
color: '#4784e8'
}
},
},
series: [
{
name: 'a',
tooltip: {
show: false
},
type: 'bar',
barWidth: 16,
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 1, 0, 0, [{
offset: 0,
color: "#0B4EC3" // 0% 处的颜色
}, {
offset: 0.6,
color: "#138CEB" // 60% 处的颜色
}, {
offset: 1,
color: "#17AAFE" // 100% 处的颜色
}], false)
}
},
data: data,
barGap: 0
}, {
type: 'bar',
barWidth: 16,
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 1, 0, 0, [{
offset: 0,
color: "#09337C" // 0% 处的颜色
}, {
offset: 0.6,
color: "#0761C0" // 60% 处的颜色
}, {
offset: 1,
color: "#0575DE" // 100% 处的颜色
}], false)
}
},
barGap: 0,
data: sideData
}, {
name: 'b',
tooltip: {
show: false
},
type: 'pictorialBar',
itemStyle: {
borderWidth: 1,
borderColor: '#0571D5',
color: '#2df1ff'
},
symbol: 'path://M 0,0 l 90,0 l -60,60 l -90,0 z',
symbolSize: ['30', '12'],
symbolOffset: ['0', '-10'],
symbolRotate: -8,
symbolPosition: 'end',
data: data,
z: 3,
label: {
show: true,
position: 'top',
fontFamily: 'Impact',
color: '#2df1ff'
},
}]
};
附下图:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
2016-03-10 织梦dede编辑器ckeditor如何添加中文字体不乱码