css控制中文单词不拐行
关于文字的换行与不换行的问题有些特殊情况,是使用css的word-break等属性实现不了的,下面的情况就证明了:


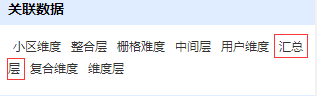
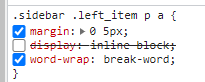
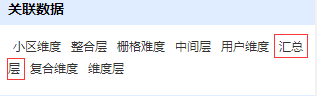
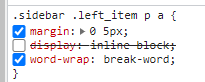
可以控制英文单词不拐行,控制中文就不行
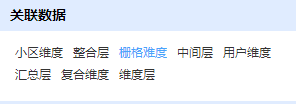
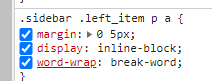
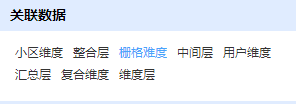
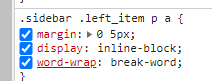
如果每个词是个a标签的话,我们为它添加属性 display:inline-block,效果如图:


解决了。
关于文字的换行与不换行的问题有些特殊情况,是使用css的word-break等属性实现不了的,下面的情况就证明了:


可以控制英文单词不拐行,控制中文就不行
如果每个词是个a标签的话,我们为它添加属性 display:inline-block,效果如图:


解决了。
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
2017-12-06 VS Code折腾记 - (2) 快捷键大全,没有更全