Reason: Credential is not supported if the CORS header ‘Access-Control-Allow-Origin’ is ‘*’
withCredentials: false ok 解决了问题
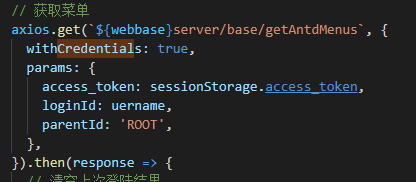
上午同事调试后台接口,原有的接口出现了这个问题,找到方法如下:
原因:
在CORS中,Credential不接受http响应首部中的‘Access-Control-Allow-Origin’设置为通配符‘*’
出了什么问题?
CORS 请求发出时,已经设定了credentials,但服务端配置了http响应首部 Access-Control-Allow-Origin 的值为通配符 ("*") ,而这与使用credentials相悖。
要在客户端改正这个问题,只需要确保发出 CORS 请求时将credential设置为false。
- 如果使用
XMLHttpRequest发出请求,确保未将withCredentials设置为true。 - 如果使用 Server-sent events, 确保
EventSource.withCredentials的值为false(false为默认值)。 - 如果使用 Fetch API,确保
Request.credentials的值为"omit".
如果还不成功,则需要修改服务端,可能需要修改 Access-Control-Allow-Origin 的值,来为客户端所能够加载资源的源予以授权。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通