react项目—路由和嵌套子路由(react-router4.0)
路由的问题一直疑惑,试着找百度上面的博客做一遍,心里有数了。
1、安装相关的包:
(1)npm install --save-dev react-router
(2)npm install --save-dev react-router-dom
(3)npm install --save react-router-config
在package.json中查看版本
2、配置路由
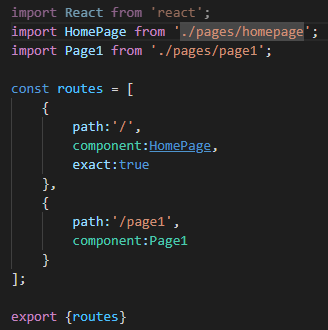
(1)新建路由文件 routes.js
在src目录下建routes.js
代码如下所示:

注:(1)exact:
是Route下的一条属性,一般而言,react路由会匹配所有匹配到的路由组价,exact能够使得路由的匹配更严格一些。
值为bool型,为true是表示严格匹配,为false时为正常匹配。
如在exact为true时,’/link’与’/’是不匹配的,但是在false的情况下它们又是匹配的。
(2)嵌套子路由children,这里说明一下不一定必须用children,你可以用其它的词代替。但是我个人觉得,children辨识度 高,在后面使用的时候也不会搞混。
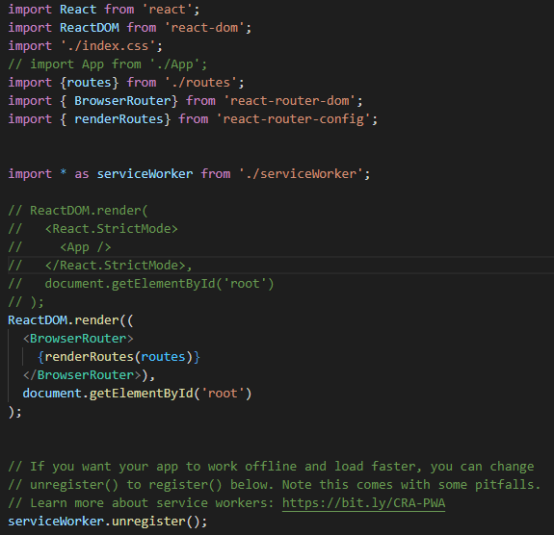
(2)index.js文件

(3)组件中使用
-
import React from 'react';
-
import { Link } from 'react-router-dom';
-
-
export default class NavigationBar extends React.Component {
-
constructor(props) {
-
super(props);
-
this.state = {}
-
}
-
-
render (){
-
return(
-
<div>
-
<ul>
-
<li>
-
<Link to="/">首页</Link>
-
</li>
-
<li>
-
<Link to="/advantage">advantage</Link>
-
</li>
-
</ul>
-
</div>
-
)
-
-
}
-
}
子路由(子页面):
-
import React from 'react';
-
import { Link } from 'react-router-dom';
-
import { renderRoutes } from 'react-router-config'
-
-
export default class FyAdvantage extends React.Component {
-
constructor(props) {
-
super(props);
-
this.state = {
-
route: props.route,
-
}
-
}
-
-
render (){
-
const route = this.state.route;
-
return(
-
<div>
-
{renderRoutes(route.children)}
-
<div>
-
<ul>
-
<li>
-
<Link to="/advantage/advantage1">advantage1</Link>
-
</li>
-
<li>
-
<Link to="/advantage/advantage2">advantage2</Link>
-
</li>
-
<li>
-
<Link to="/advantage/advantage3">advantage3</Link>
-
</li>
-
</ul>
-
</div>
-
</div>
-
)
-
}
-
}
注:(1)接受通过props传过来的route
(2){renderRoutes(route.children)}是子页面的入口,子页面是在原来的页面的基础加载的,
例:A是父页面,B和C是A的子页面。B、C是A的一部分,在加载B或C页面的时候,父页面A的内容依然存在,B或C 的页面内容通过入口渲染在A页面中。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
2015-10-21 CSS实现背景透明而背景上的文字不透明完美解决