gitbook 入门教程之自定义不一样的多语言首页插件

自定义多语言主页
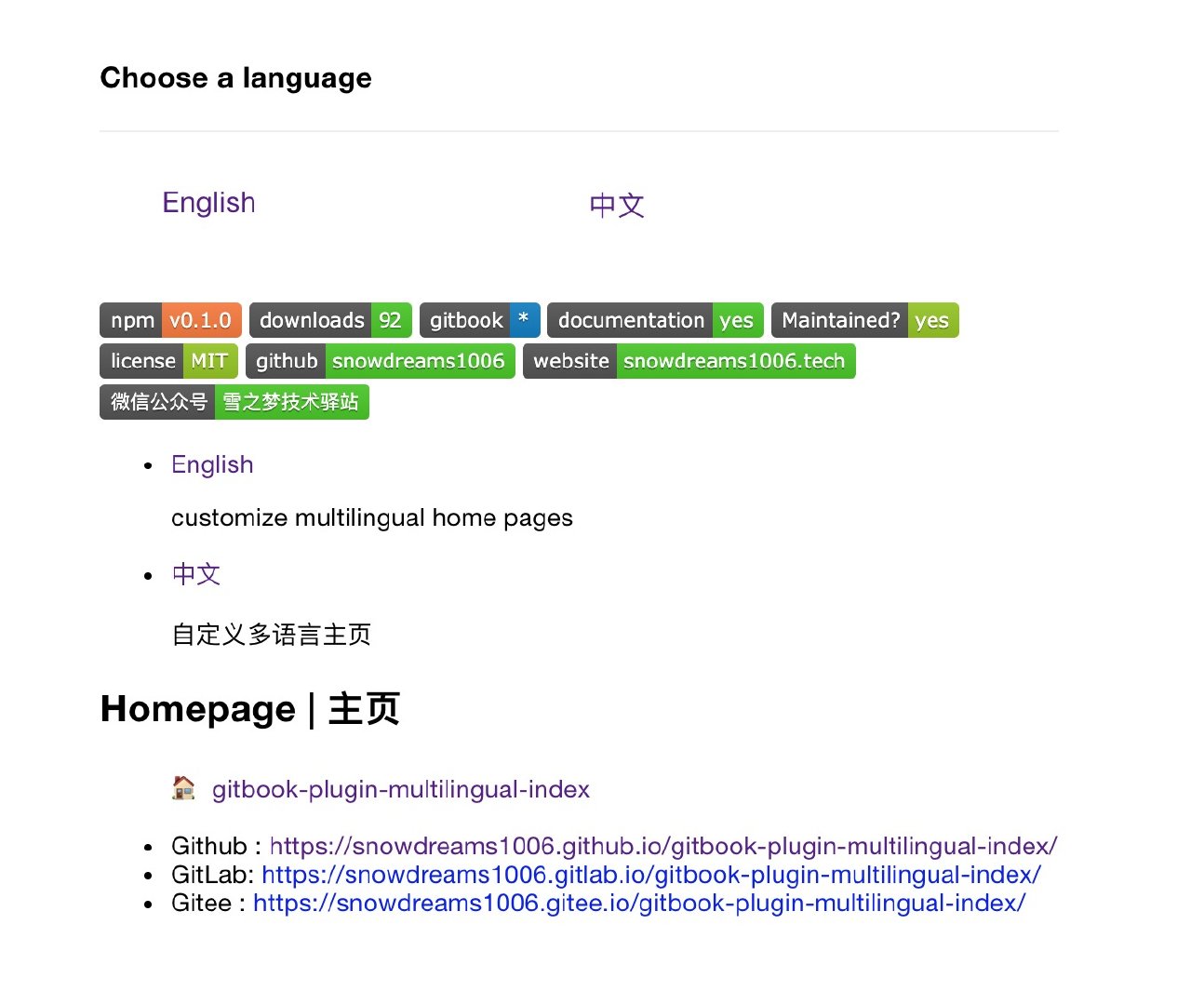
🏠 主页
- Github : https://snowdreams1006.github.io/gitbook-plugin-multilingual-index/
- GitLab : https://snowdreams1006.gitlab.io/gitbook-plugin-multilingual-index/
- Gitee : https://snowdreams1006.gitee.io/gitbook-plugin-multilingual-index/
屏幕截图

用法
步骤#1 - 更新 book.json 文件
- 在您的gitbook的
book.json文件中,将multilingual-index添加到plugins列表中。 - 在
pluginsConfig,将enableSuper设置为false可禁用默认主页,并添加index值以自定义多语言主页。仅支持相对路径。
这是最简单的示例:
{
"plugins": ["multilingual-index"],
"pluginsConfig": {
"multilingual-index": {
"enableSuper": false,
"index":"index.html"
}
}
}
有关更多详细信息,请参考以下配置项:
"enableSuper": {
"type": "boolean",
"title": "inherit from super",
"required": false,
"default": true
},
"index": {
"type": "string",
"title": "default index path",
"required": false
}
步骤#2 - gitbook命令
- 运行
gitbook install。它将自动为您的 Gitbook 安装multilingual-indexgitbook 插件。仅需要一次。
gitbook install
或者您可以运行 npm install gitbook-plugin-multilingual-index 来本地安装。
npm install gitbook-plugin-multilingual-index
- 像往常一样构建您的书(
gitbook build)或服务(gitbook serve)。
gitbook serve
示例
- 官方文档配置文件
https://github.com/snowdreams1006/gitbook-plugin-multilingual-index/blob/master/docs/book.json
{
"plugins": ["multilingual-index"],
"pluginsConfig": {
"multilingual-index": {
"enableSuper": false,
"index":"index.html"
}
}
}

- 官方示例配置文件
https://github.com/snowdreams1006/gitbook-plugin-multilingual-index/blob/master/example/book.json
{
"plugins": ["multilingual-index"],
"pluginsConfig": {
"multilingual-index": {
"enableSuper": true,
"index":"index.html"
}
}
}

继承默认主页的示例 book.json 文件
{
"plugins": ["multilingual-index"],
"pluginsConfig": {
"multilingual-index": {
"enableSuper": true,
"index":"index.html"
}
}
}
不继承默认主页的示例 book.json 文件
{
"plugins": ["multilingual-index"],
"pluginsConfig": {
"multilingual-index": {
"enableSuper": false,
"index":"index.html"
}
}
}
作者
👤 snowdreams1006
贡献
欢迎提供文稿,问题和功能请求!
随时检查问题页面 。
表示支持
如果这个项目对您有帮助,请给个星星 !
版权
版权所有©2019 snowdreams1006 。
该项目是MIT许可的。
如果本文对你有所帮助,请动动小手点一下推荐,否则还请留言指正,如有需要,请关注个人公众号「 雪之梦技术驿站 」