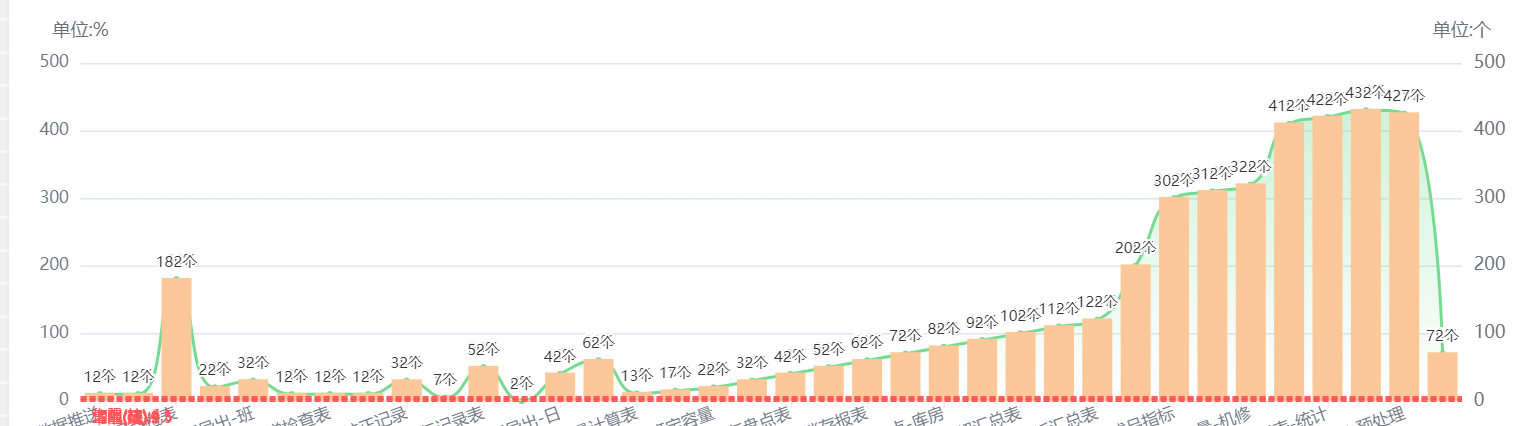
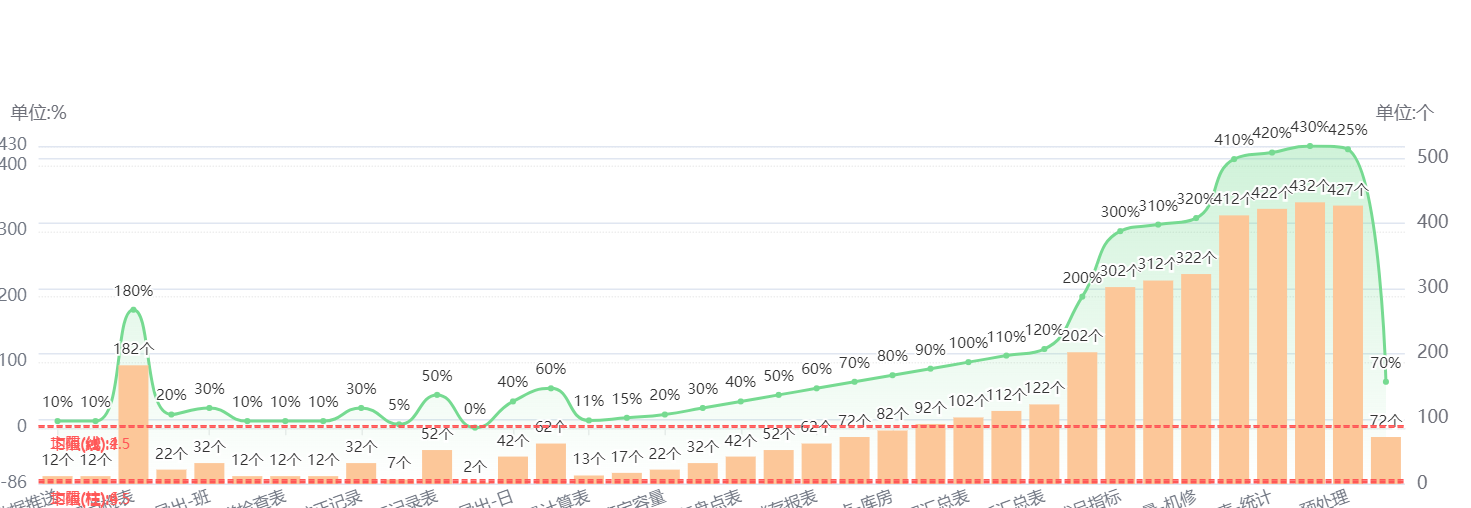
柱图数据和折线图数据重叠在一起,如何处理???
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | options= { yAxis: [ { type: 'value', max: (value) => value.max*2, }, { type: 'value', min: (value) => value.max - ((value.max - value.min) * 2), max: (value) => value.max, } ], series: [ { data: [3135, 2301], type: 'bar', yAxisIndex: 0 }, { data: [150, 230], type: 'line', yAxisIndex: 1 } ]}; |


分类:
echart





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
2019-08-22 Math.min() Math.max() Math.min().apply() Math.max() .apply()该如何使用???