如何模拟搭建antd得项目
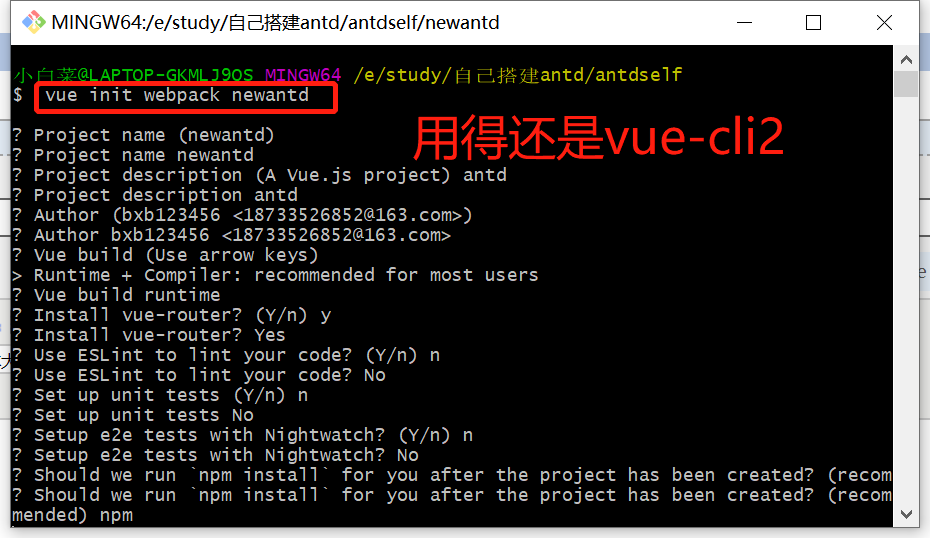
1.用vue脚手架搭建项目,按理用create使用脚手架3

2.安装antd

3.划分目录结构

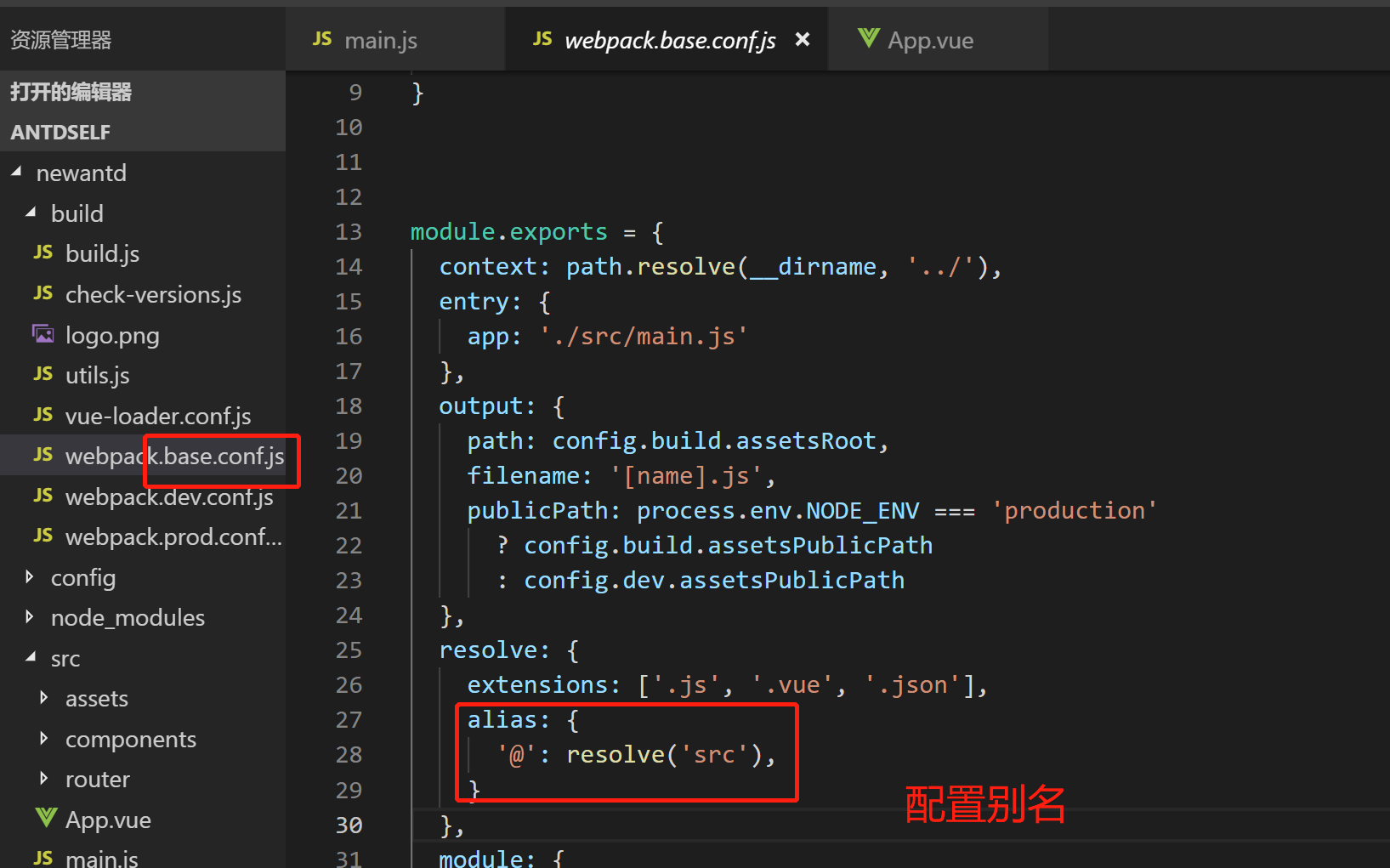
4.配置别名(vue-cli2)

5.新建个vue.config.js,在vue-cli3上没有,文件名没错,就能够自动合并起来了
项目内容:
1.登录后拿到token,根据token去请求用户信息info,从而拿到roleid
2.路由,请求来得数据,处理成树形结构,然后将数据存在vuex中
3.登陆后,到基础页面布局中,在created中拿出vuex中得路由数据,赋值给侧边导航。
4.网络请求方面,在util文件夹下面封装一个axios请求。
5.,@/src/utils/request.js 是基于 axios 的封装,便于统一处理 POST,GET 等请求参数,请求头,以及错误提示信息等。具体可以参看 request.js。 它封装了全局 request 拦截器、response 拦截器、统一的错误处理、baseURL 设置等。
..............未整理完



