小程序--分类项目跳转页面(同样也适用轮播图跳转)

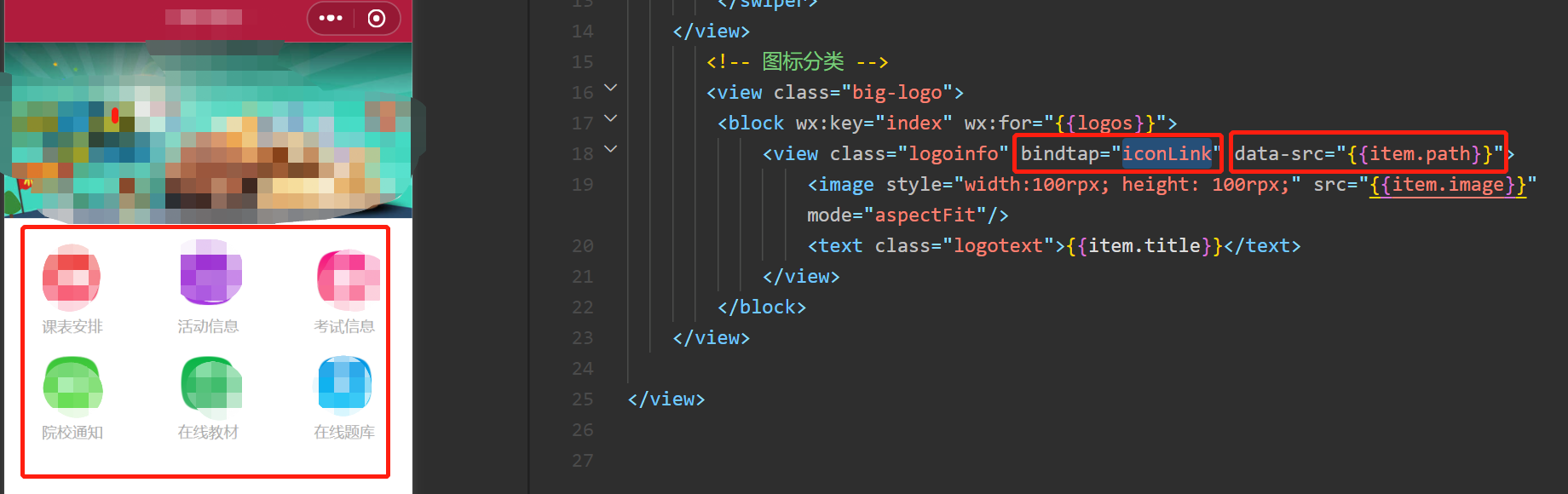
<!-- 图标分类 -->
<view class="big-logo">
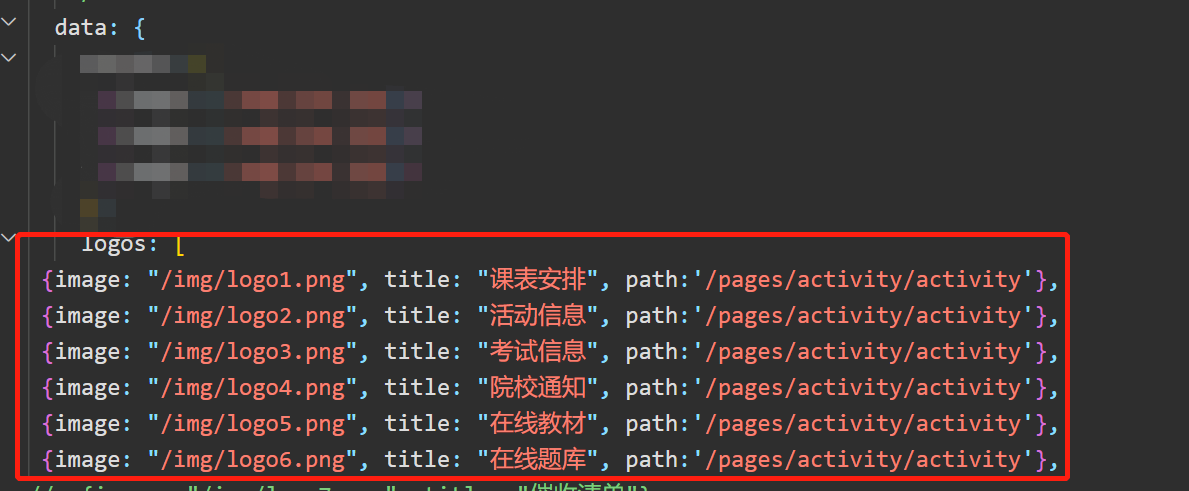
<block wx:key="index" wx:for="{{logos}}">
<view class="logoinfo" bindtap="iconLink" data-src="{{item.path}}">
<image style="width:100rpx; height: 100rpx;" src="{{item.image}}" mode="aspectFit"/>
<text class="logotext">{{item.title}}</text>
</view>
</block>
</view>

iconLink: function(e) { let path = e.currentTarget.dataset.src // url: `${e.currentTarget.dataset.(这里是xml中data-xxxx名字)}`, wx.navigateTo({ url: path, }) },




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步