vue-cli3打包时vue-cli-service build怎么分不同环境(npm run build:stage和npm run build:prod)

突然被问到,这两个命令的区别是什么???

那么就是看下这两个命令的区别,百度一下
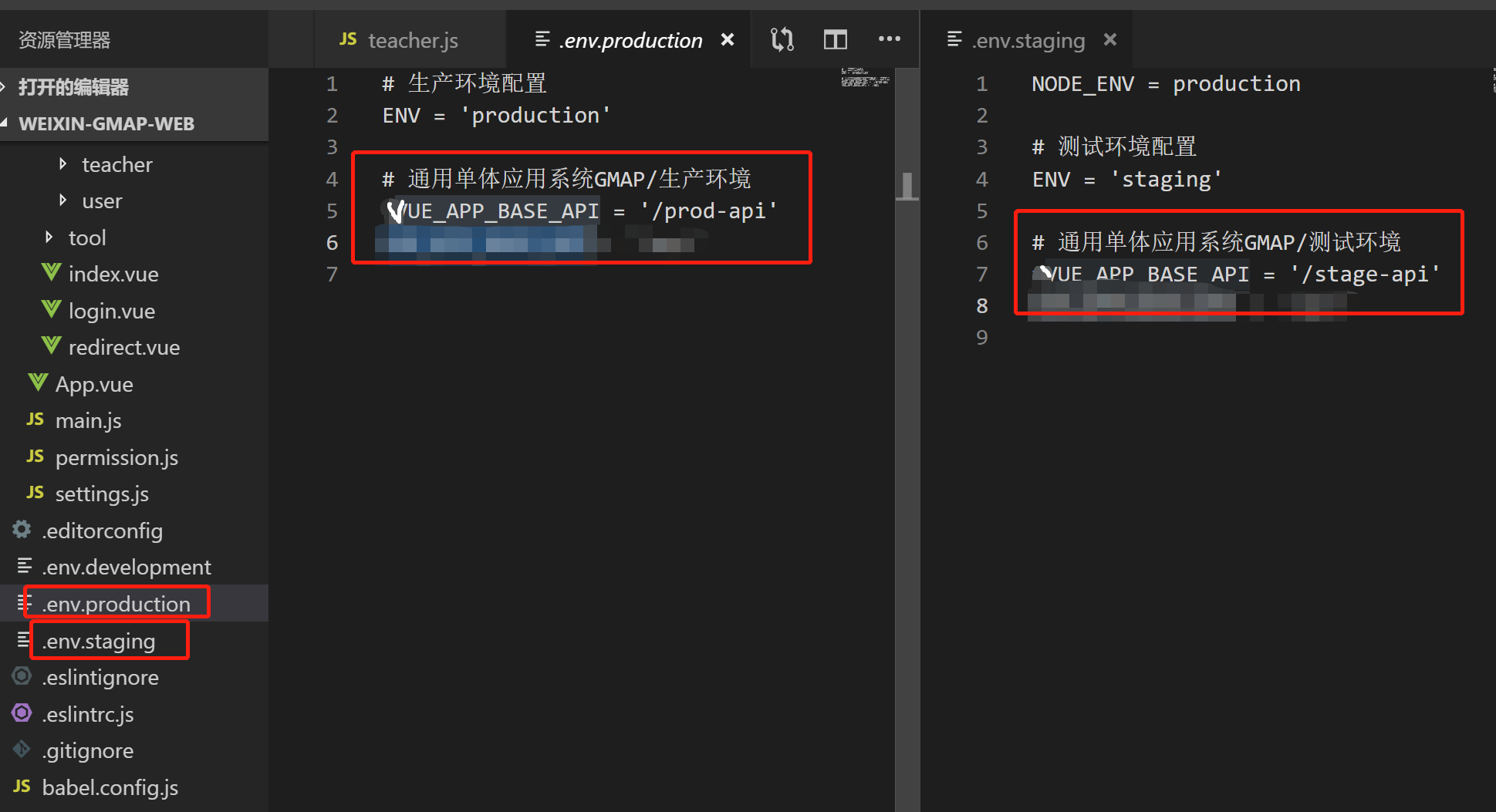
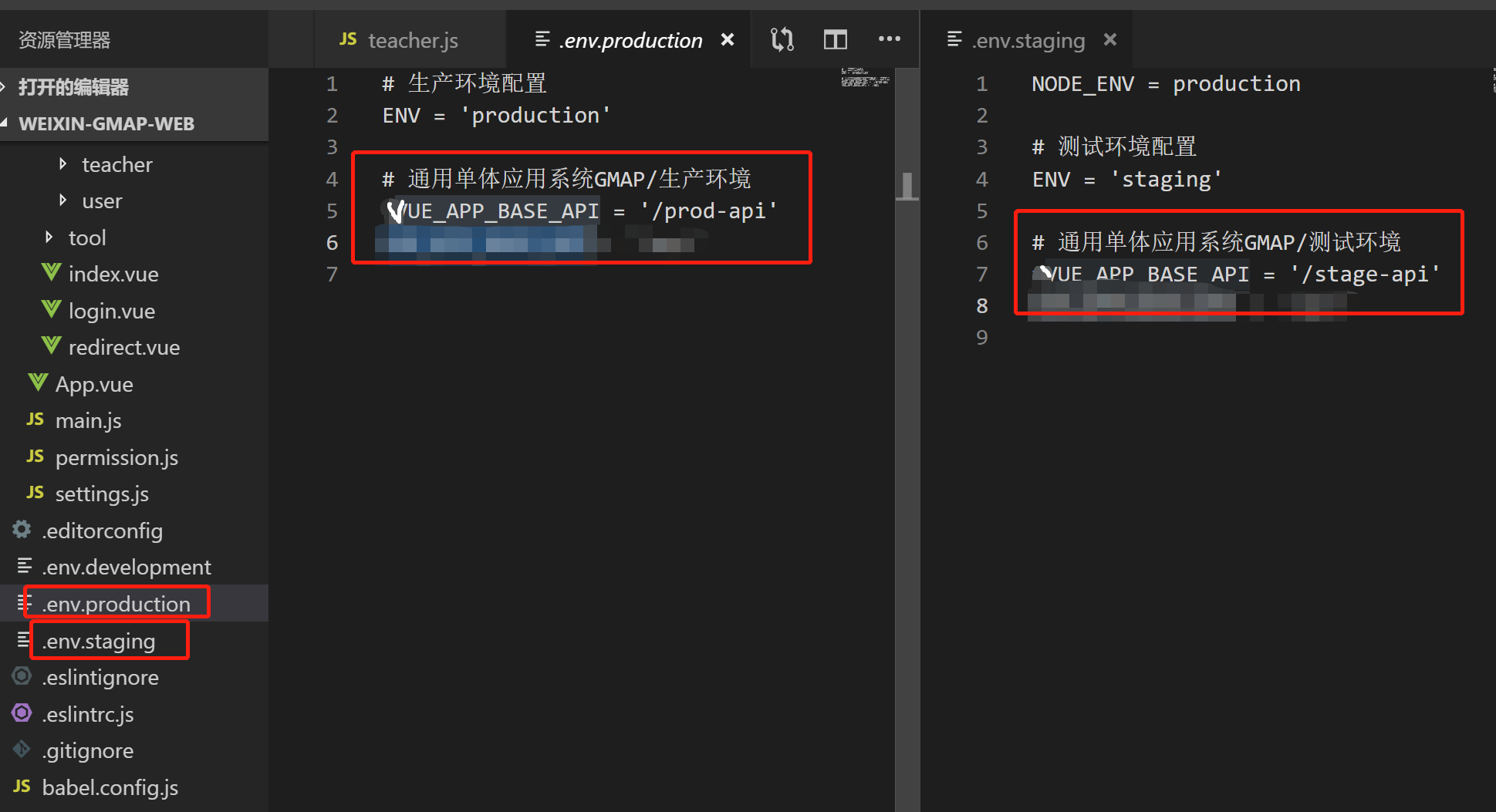
vue打包测试环境时,改为调用测试的接口路径。
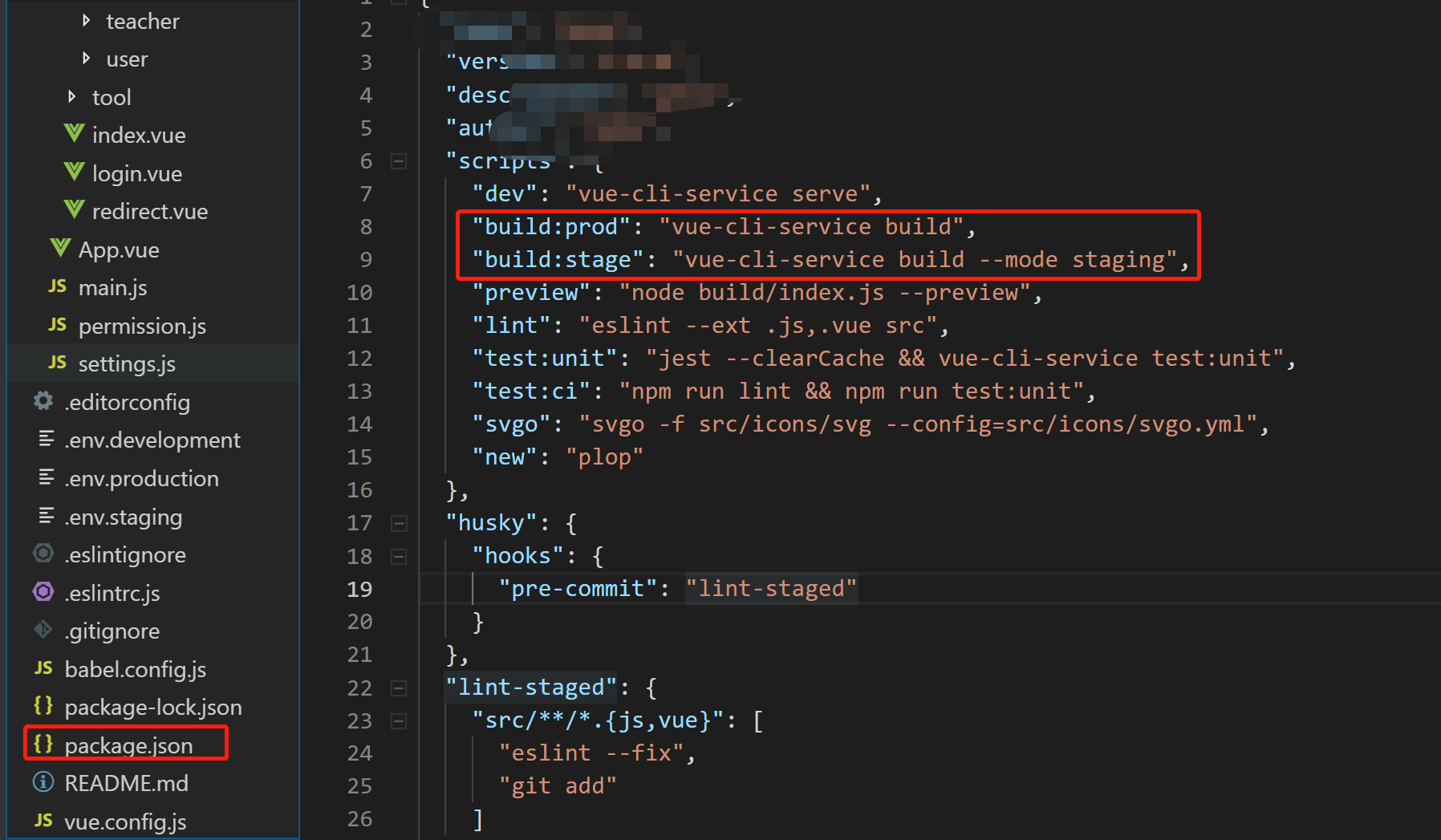
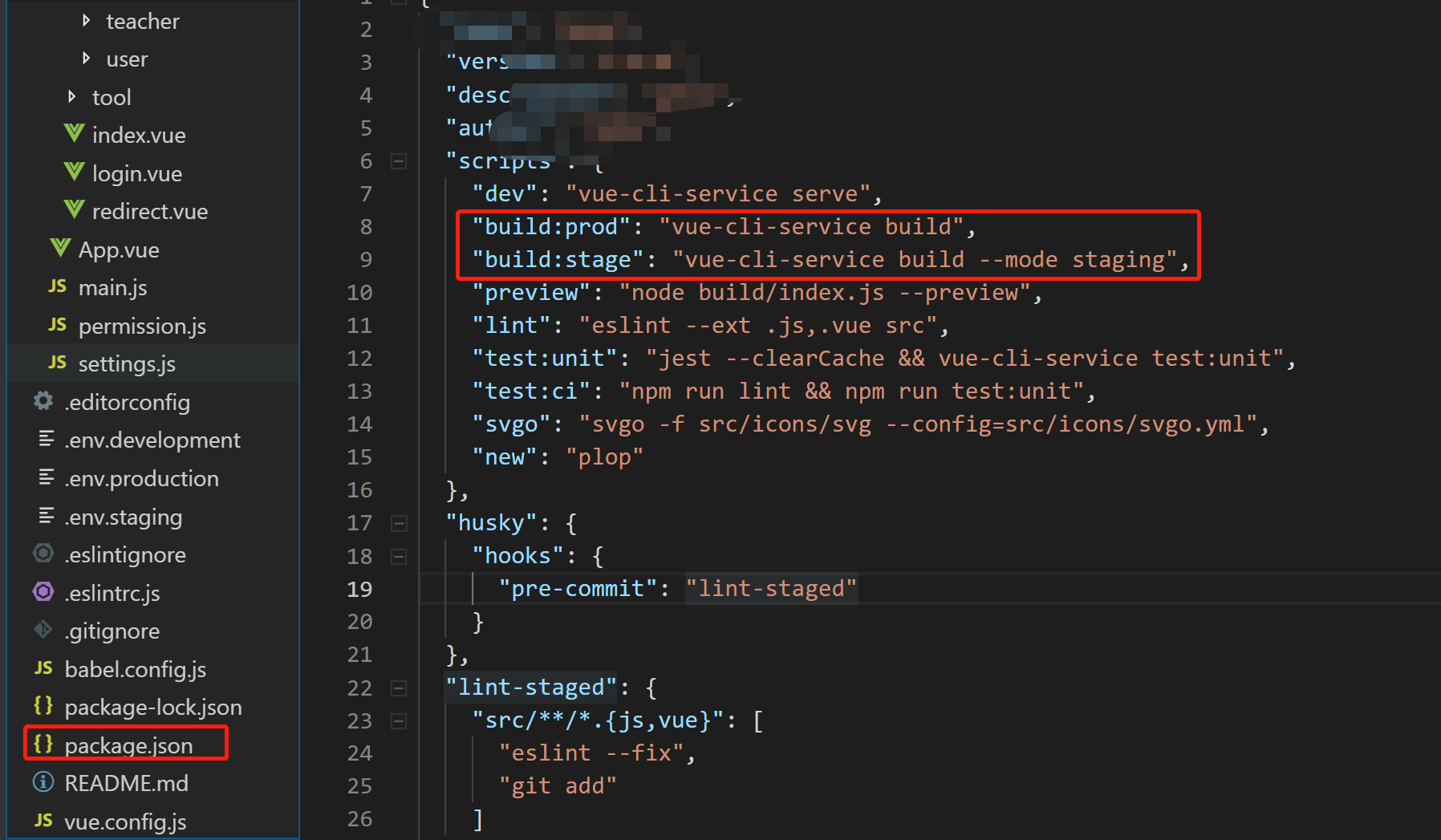
build:prod对应.env.production
build:stage对应.env.staging
接下来就是
看下这连个文件了


突然被问到,这两个命令的区别是什么???

那么就是看下这两个命令的区别,百度一下
build:prod对应.env.production
build:stage对应.env.staging
接下来就是
看下这连个文件了

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
2019-11-11 css-select的三角在不同浏览器的样式是不一样的,所以我们这样解决???