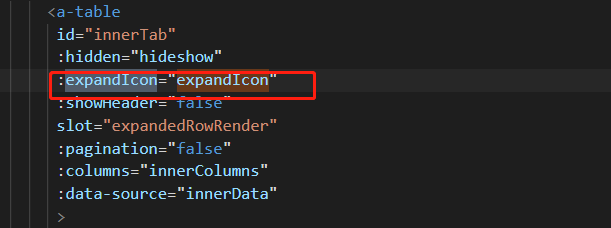
Antdesign-Vue的 table的expandIcon属性,修改默认展开关闭按钮
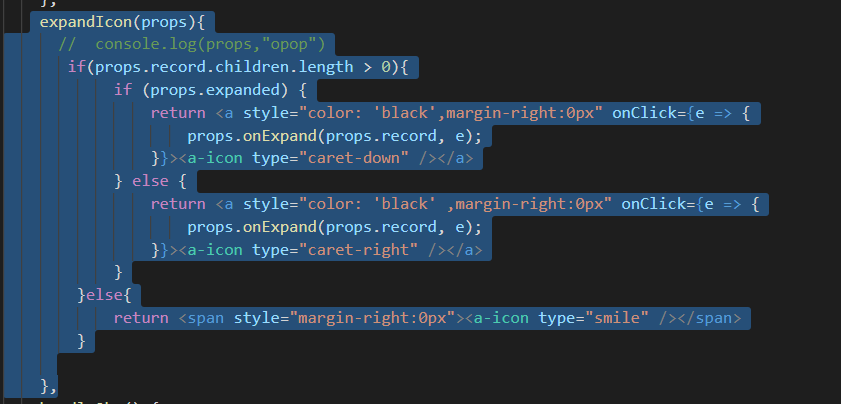
expandIcon(props){ // console.log(props,"opop") if(props.record.children.length > 0){ if (props.expanded) { return <a style="color: 'black',margin-right:0px" onClick={e => { props.onExpand(props.record, e); }}><a-icon type="caret-down" /></a> } else { return <a style="color: 'black' ,margin-right:0px" onClick={e => { props.onExpand(props.record, e); }}><a-icon type="caret-right" /></a> } }else{ return <span style="margin-right:0px"><a-icon type="smile" /></span> } },
具体操作: