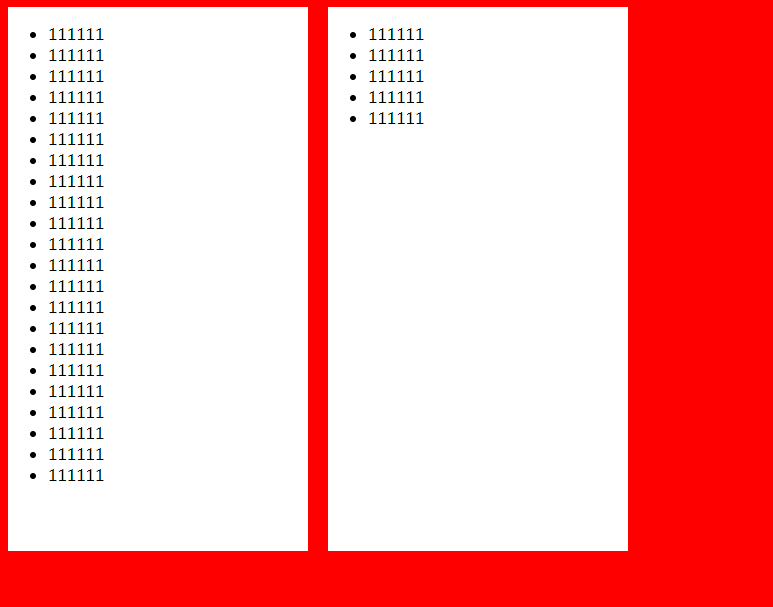
左右两个div,一个被撑开,同时撑开

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
body{
background: red;
}
.c{
overflow: hidden;
margin-bottom: 50px;
padding-bottom: 50px;
}
.d {
padding-bottom:9999px;
margin-bottom:-9999px;
width: 300px;
background: #fff;
vertical-align: top;
float: left;
/*min-height: 20px;*/
/*height: auto;*/
}
.a{
padding-bottom:9999px;
margin-bottom:-9999px;
width: 300px;
background: #fff;
vertical-align: top;
float: left;
margin-left: 20px;
/*min-height: 50px;*/
/*height: auto;*/
}
</style>
</head>
<body>
<div class="c">
<div class="d">
<ul>
<li>111111</li>
<li>111111</li>
<li>111111</li>
<li>111111</li>
<li>111111</li>
<li>111111</li>
<li>111111</li>
<li>111111</li>
<li>111111</li>
<li>111111</li>
<li>111111</li>
<li>111111</li>
<li>111111</li>
<li>111111</li>
<li>111111</li>
<li>111111</li>
<li>111111</li>
<li>111111</li>
<li>111111</li>
<li>111111</li>
<li>111111</li>
<li>111111</li>
</ul>
<!--1 <br />1 <br />1 <br />1 <br />1 <br />1 <br />1 <br />-->
</div>
<div class="a">
<ul>
<li>111111</li>
<li>111111</li>
<li>111111</li>
<li>111111</li>
<li>111111</li>
</ul>
<!--1 <br />1 <br />1 <br />1 <br />-->
</div>
<div style="clear: both;"></div>
</div>
<!--<div>
<ul >
<li>111111</li>
<li>111111</li>
<li>111111</li>
<li>111111</li>
<li>111111</li>
<li>111111</li>
<li>111111</li>
<li>111111</li>
<li>111111</li>
<li>111111</li>
<li>111111</li>
<li>111111</li>
</ul>
<ul class="d">
<li>111111</li>
</ul>
</div>-->
<script>
function liang() {
new Promise(function(resolve, reject) {
resolve()
}).then(function() {
console.log("11")
}).then(function() {
console.log("22")
})
}
// .then(function ran(){
// return new Promise(function(resolve,reject){
// console.log("ran")
// resolve()
// })
// }).then(function dong(){
// return new Promise(function(resolve,reject){
// console.log("dong")
// resolve()
// })
// }).then(function(){console.log("jieshu")})
//
liang()
</script>
</body>
</html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号