
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<style>
*{margin:0;padding:0;}
.element{position:relative;color:#fff;text-align:center;line-height:120px;transform-style:preserve-3d;transition:1s;}
.element,.front,.back{width:90px;height:120px;backface-visibility:hidden;}
.front,.back{position:absolute;left:0;top:0;}
.front{background:#f00;}
.back{background:#0f0;transform:rotateY(180deg);}
.ele{transform:rotateY(180deg);}
</style>
<script src="demo/jquery-2.1.1.min.js"></script>
</head>
<body>
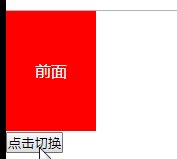
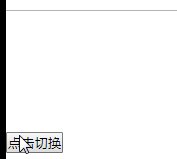
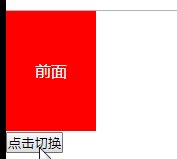
<div class="element">
<div class="front">前面</div>
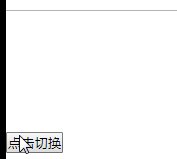
<div class="back">背面</div>
</div>
<button class="btn">点击切换</button>
</body>
<script>
var sw=true;
$(".btn").click(function(){
if(sw){
$(".element").addClass("ele");
sw=!sw;
}else{
$(".element").removeClass("ele");
sw=!sw;
}
})
</script>
</html>