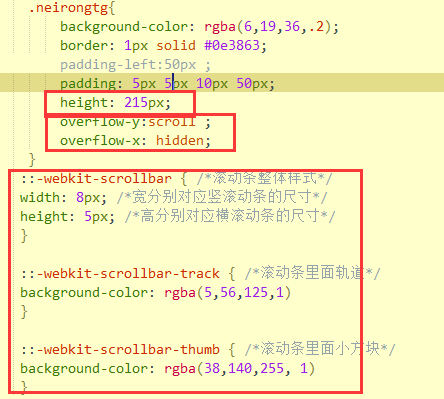
css-滚动条常用的样式修改

// ::-webkit-scrollbar { /*滚动条整体样式*/
// width: 10px; /*宽分别对应竖滚动条的尺寸*/
// height: 5px; /*高分别对应横滚动条的尺寸*/
// }
//
// ::-webkit-scrollbar-track { /*滚动条里面轨道*/
// background-color: rgba(0,101,166, 0.4)
// }
//
// ::-webkit-scrollbar-thumb { /*滚动条里面小方块*/
// background-color: rgba(0,177,248, 0.8)
// }




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步