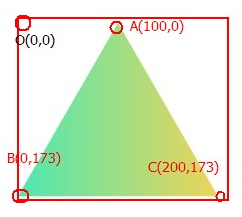
在echart组件下用canvans画三角形
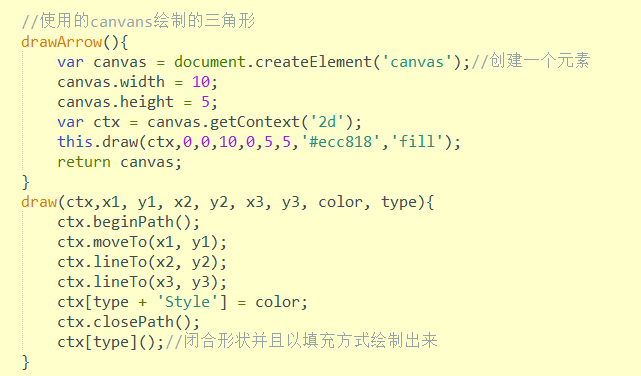
//使用的canvans绘制的三角形
drawArrow(){
var canvas = document.createElement('canvas');//创建一个元素
canvas.width = 10;
canvas.height = 5;
var ctx = canvas.getContext('2d');
this.draw(ctx,0,0,10,0,5,5,'#ecc818','fill');
return canvas;
}
draw(ctx,x1, y1, x2, y2, x3, y3, color, type){
ctx.beginPath();
ctx.moveTo(x1, y1);
ctx.lineTo(x2, y2);
ctx.lineTo(x3, y3);
ctx[type + 'Style'] = color;
ctx.closePath();
ctx[type]();//闭合形状并且以填充方式绘制出来
}
为了看着更明显

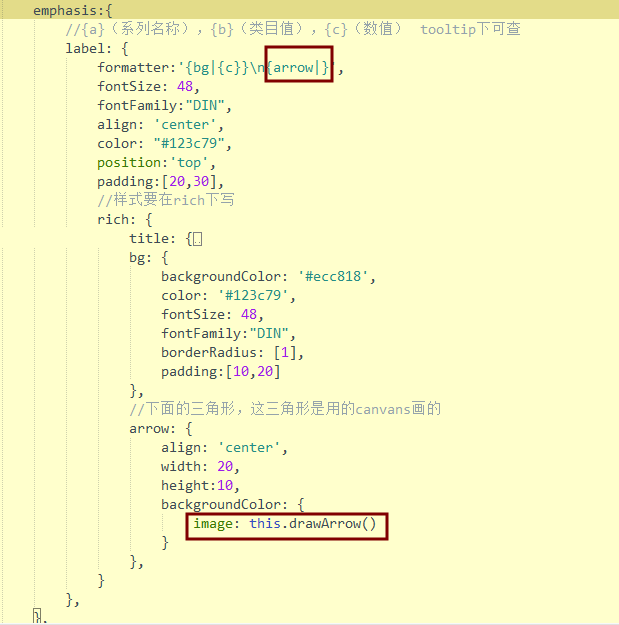
在哪里调用呢???

相关画三角形的知识(扩展)