工作笔记--js-点赞按钮和踩踩按钮互斥??怎么写?
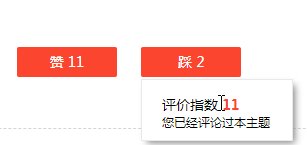
效果图:


html:

css:
.an{
margin-top:0px;
position: relative;
.popzframe,.popcframe{
display: none;
word-wrap: break-word;
position: absolute;
left:333px;
top:85px;
width: 120px;
height: 60px;
border:1px solid #e9e9e9;
background-color: #fff;
box-shadow: 4px 4px 7px -2px #888;
text-align: center;
vertical-align: middle;
.log{
display: inline-block;
margin-top: 20px;
span{
color: #FB452F;
font-weight: bold;
}
}
}
.popzgframe,.popcgframe{
display: none;
word-wrap: break-word;
position: absolute;
left:333px;
top:85px;
width: 130px;
height: 60px;
border:1px solid #e9e9e9;
background-color: #fff;
box-shadow: 4px 4px 7px -2px #888;
padding-left: 20px;
vertical-align: middle;
.log{
display: inline-block;
margin-top: 15px;
span{
color: #FB452F;
font-weight: bold;
}
}
.havecomment{
font-size: 12px;
}
}
.popcframe,.popcgframe{
left:457px;
}
.view{
display: inline-block;
text-align: center;
width:100px;
height:30px;
background:#FB452F;
border-radius:2px;
margin-right: 20px;
color:#fff;
font-size: 14px;
line-height: 30px;
margin-top:53px;
outline: none;
}
.dz{
margin-left: 333px;
&:hover{
cursor: pointer;
background: #FF5844;
}
}
.cc{
&:hover{
cursor: pointer;
background: #FF5844;
}
}
.ds{
background:#FFA42D;
&:hover{
cursor: pointer;
background: #FFAF48;
}
}
}
js:
//楼主处按钮
//说明:点赞和踩是互斥的,并且只能点一次
host(){
//给楼主的点赞
var onoff=true;
var gate =true;
$(".hostdz").click(function(){
//两者都为真时,是没有按钮点击过,所以可以点击
if(onoff && gate){
var num=$(".hostdznum")[0].innerHTML;
num++;
//一个人只能点击一次,所以点击过的按钮就设置为false
onoff=false;
//点赞次数窗口下滑
$(".hostdznum")[0].innerHTML=num;
$(".popzframe").slideDown();
$(".popzframe .log span")[0].innerHTML=num;
//点赞次数窗口下滑三秒后收起来
setTimeout(function(){
$(".popzframe").slideUp();
},2000)
//当onoff按钮被点击后(false),那么踩踩按钮点击时,就会弹出已经评价过的窗口
if(onoff){
}else{
//给楼主的踩
$(".hostdown").click(function(){
$(".popcgframe").slideDown();
$(".popcgframe .log span")[0].innerHTML=$(".popzframe .log span")[0].innerHTML;
setTimeout(function(){
$(".popcgframe").slideUp();
},2000)
})
}
}else{
//如果有按钮被点击过,那么弹出窗口都是已经点击过
//第二次点击点赞按钮(gate)
$(".popzgframe .log span")[0].innerHTML=$(".popzframe .log span")[0].innerHTML;
$(".popzframe").slideUp();
$(".popzgframe").slideDown();
setTimeout(function(){
$(".popzgframe").slideUp();
},2000)
}
})
//给楼主的踩
$(".hostdown").click(function(){
if(onoff && gate){
var num=$(".hostdownnum")[0].innerHTML;
num++;
gate=false;//设置只能点击一次
$(".hostdownnum")[0].innerHTML=num;
$(".popcframe").slideDown();
$(".popcframe .log span")[0].innerHTML=num;
setTimeout(function(){
$(".popcframe").slideUp();
},2000)
if(gate){
}else{
//给楼主的赞
$(".hostdz").click(function(){
console.log(9999)
$(".popzgframe").slideDown();
$(".popzgframe .log span")[0].innerHTML=$(".popcframe .log span")[0].innerHTML;
setTimeout(function(){
$(".popzgframe").slideUp();
},2000)
})
}
}else{
//第二次点击踩按钮(onoff)
$(".popcgframe .log span")[0].innerHTML=$(".popcframe .log span")[0].innerHTML;
$(".popcframe").slideUp();
$(".popcgframe").slideDown();
setTimeout(function(){
$(".popcgframe").slideUp();
},2000)
}
})
}



