css-按钮中有图片和文字,怎么才能让文字和图片都中??

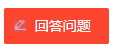
<div class="btn1 trans" >
<img src="../../images/img/add.png"/>
<div class="tip">回答问题</div>
</div>
css:(less写法,可以写成css的也行)
.btn1{
width:105px;
height:36px;
background:#FB452F;
border-radius:2px;
display: inline-block;
margin-right: 14px;
color:#fff;
cursor: pointer;
img{
vertical-align: top;
margin-top: 12px;
margin-left: 10px;
margin-right: 5px;
width: 12px;
height: 12px;
}
.tip{
display: inline-block;
padding-top: 8px;
}
&:hover{
background:#FF5844;
color:#fff;
}
}



