zrender笔记----(数字Number组件)出现的问题和解决办法
1.期望的效果是这样子的(这也是最终结果):

2.开始是用json假数据,开始没考虑null的问题,导致在判断传值处,判断有误。
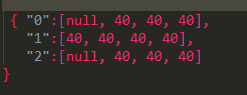
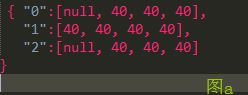
导致在对接接口时,凌乱了,后来修改了下变成后面图C的逻辑,json数据变成了图a酱紫的:


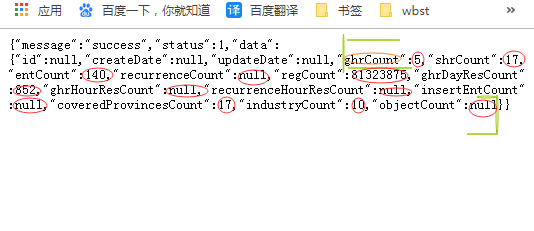
3.ajax请求的数据是长这样的,一串串,

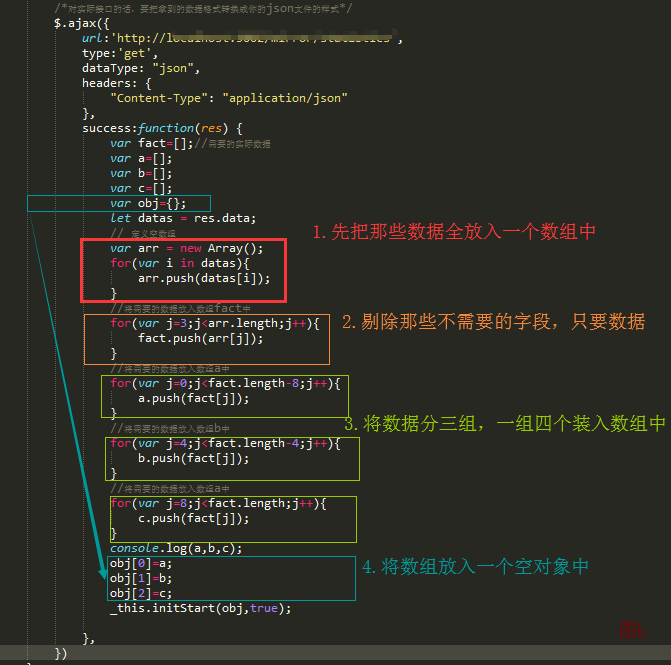
4.因为我们判断已经写好,就需要将请求的数据,改写成图a中的样式

5.实例化值,调数字组件。
逻辑叙述:
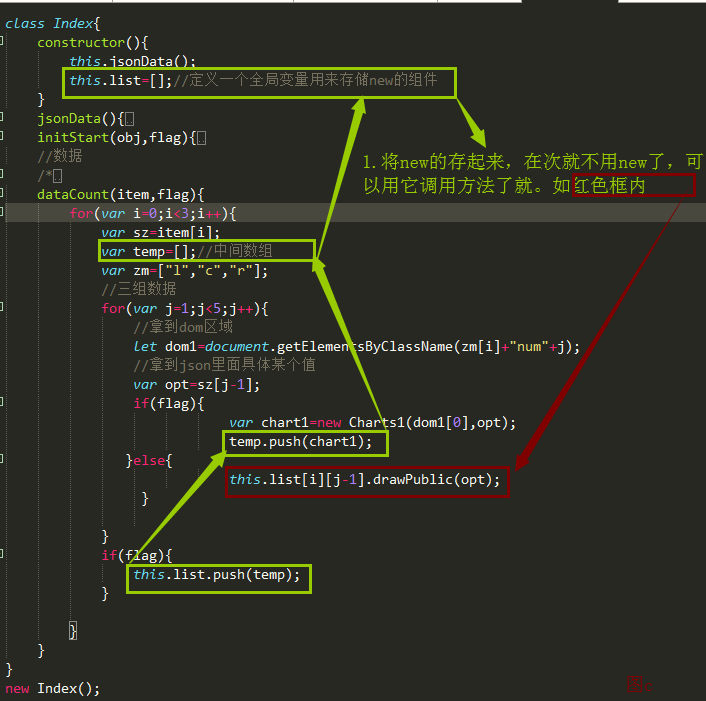
主要逻辑分析(旧):
1》.将new出来的值,要一层一层的放到最外面的全局变量中,以便,在再次获取的数据上可以直接调函数
2》.如果是第一次传值,那就需要实例化组件,二次以后就是直接调里面的函数
3》.在实例化组件或者是调函数之前,我们必须要做的就是,看数据类型(typeof)是否是undefined,是的话就显示为未标识
4》.在数据为空时,需要做的判断,可以先判断数据,也可以先看执行是第几次,在里面在进行数据的判断
新逻辑:整体思想不变,就是判断数据是否是null,将其加入到了组件中(3,4条不需要了)

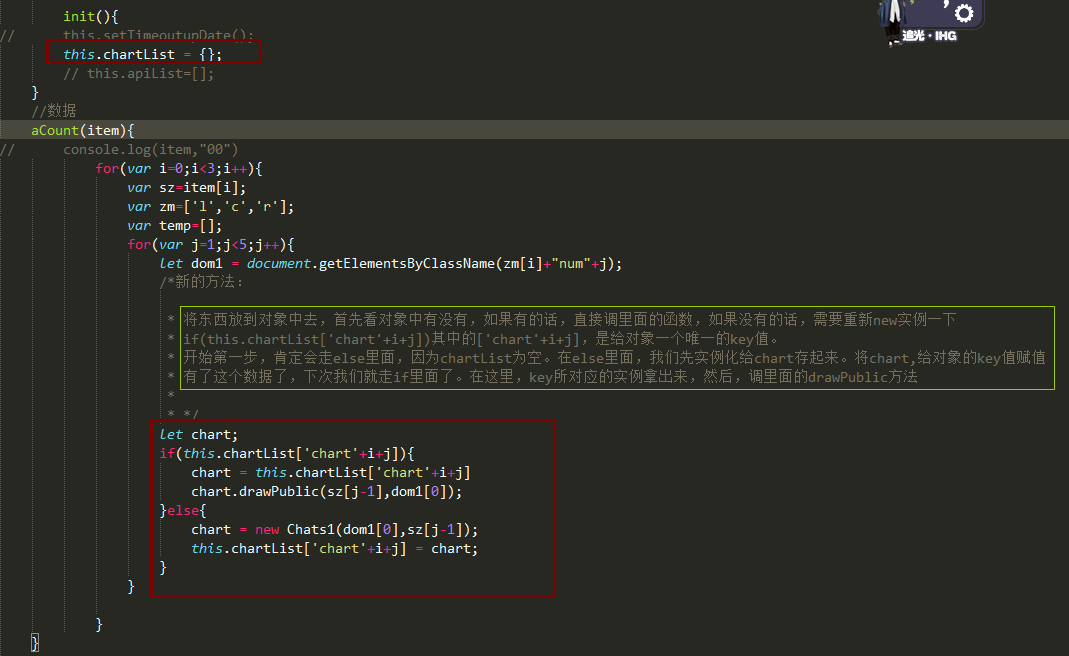
发表后,又优化了代码,要用对象的方式,进行存储,,这里是更改后的,也是最终的

6.组件中的逻辑
逻辑分析:
* 1.第一次是this.saveData=-1,所以走if里面,在结尾处,将传进来的值赋值给了this.saveData(不会在等于-1),保存了上次的值,
* 所以第二次进来就直接走的是else中
* 2.无论是走if还是else时,里面都会对值进行是否是空值进行判断
* 3.执行第一次时,也就是if里面。如果传入的opt是空值,改变属性text:为汉字"未标识",并设置汉字的样式,改完后,将opt赋值为0。
* 否则就从0直接到 传进来的opt值
* 4.执行第二次(else)时,也要先判断值是否为空,如果为空,改变属性text:为汉字"未标识",并设置汉字的样式,改完后,将opt赋值为0。
* 否则,在看值是不是和上次保存的值相等,如果相等,从0开始变化到传入的值,如果不相等,那就从上一个值变化到新的传入的值。
* else在结尾处,将传进来的值赋值给了this.saveData,这样就保存了上次的值
*
代码在数字组件中(该组件不带单位)





