面试题常考&必考之--js中的对象的浅拷贝和深拷贝(克隆,复制)(上)
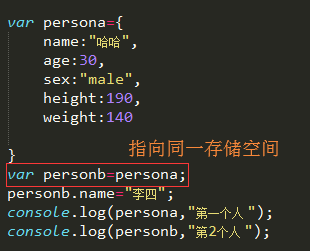
1.首先引出问题:

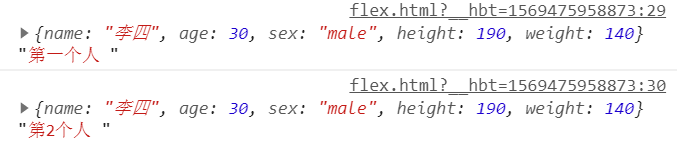
输出结果:

分析:打印发现,修改第二个人名字时,第一个人也被修改了。不是我们想象的样子,该怎么办???
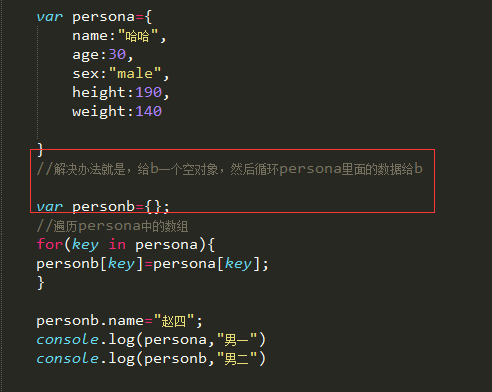
2.然后:

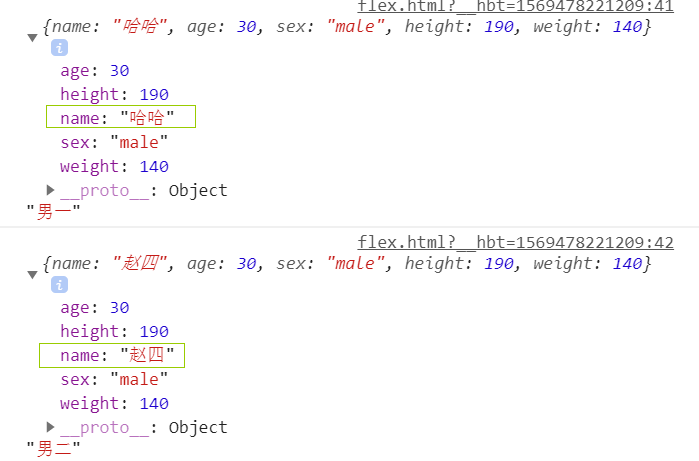
结果:

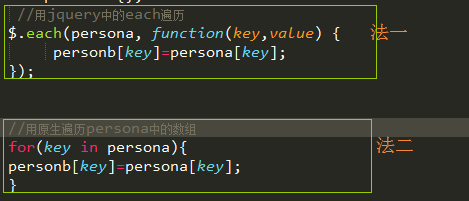
附加:如何遍历对象呢???
法一:$.each(data,function(key,value){ console.log("姓名:"+key+";"+"对应值:"+data[key]); })
法二: for(let i in obj) {
console.log(i); //对象中key的值(键名)
console.log(obj[i]); //对象中key对应的value的值(键值)
}

3.回到正题继续

输出结果:

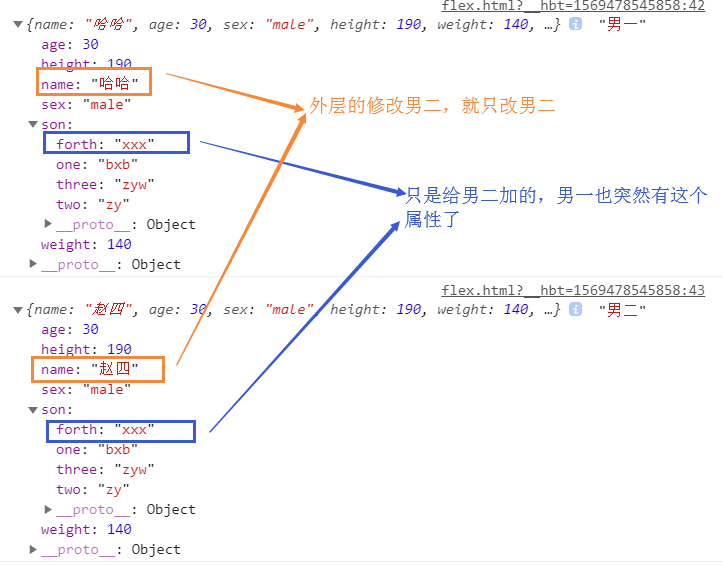
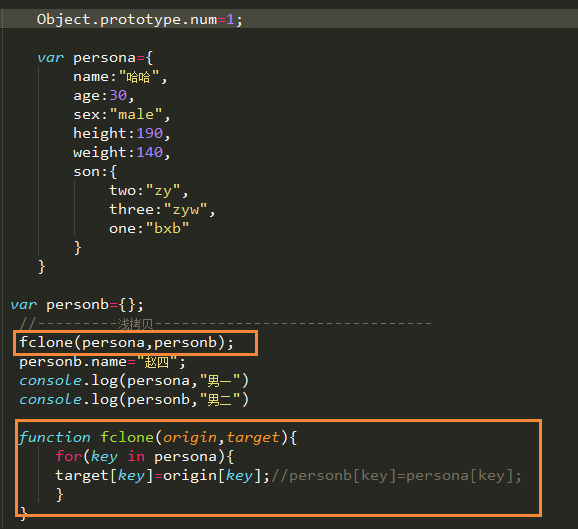
4.(浅拷贝)代码中继续加东西:(看懂这里就知道什么是浅拷贝了)
浅拷贝:只拷贝第一层面上的东西(个人理解)

输出结果:

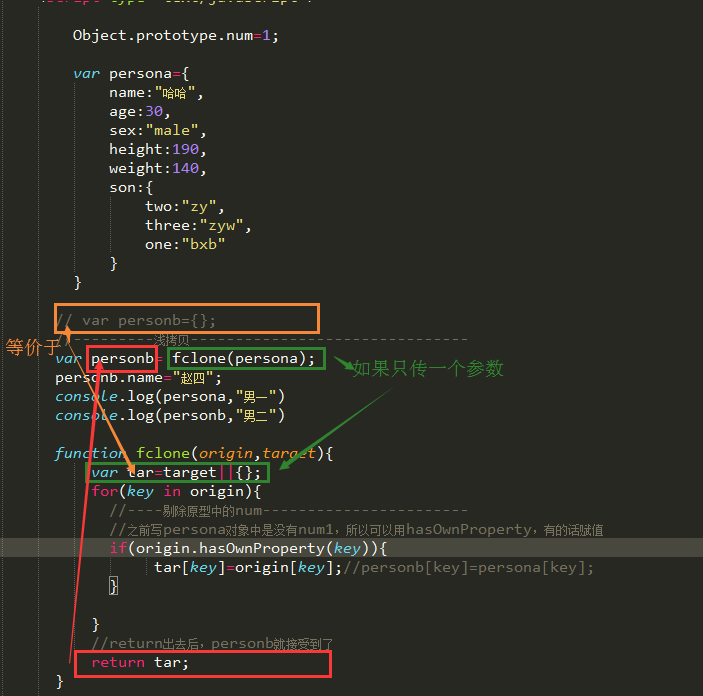
代码改进:(注意看昂,之前的写法怪怪的)

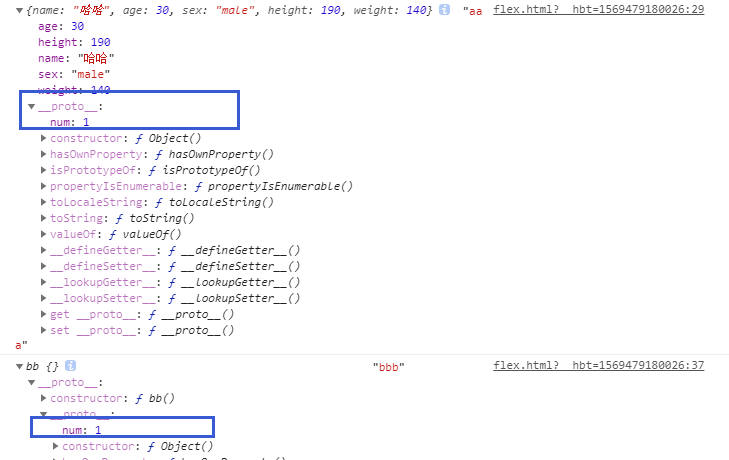
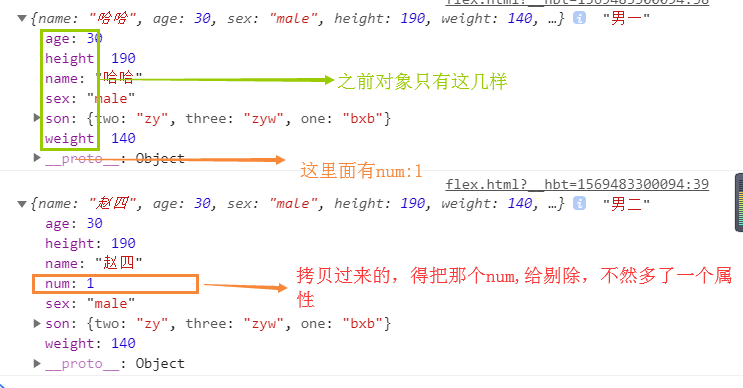
看输出结果:

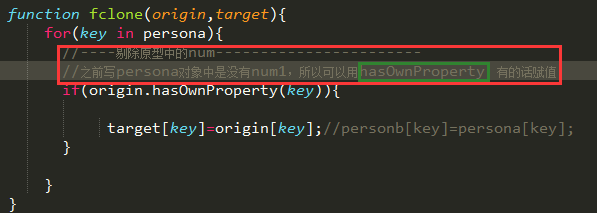
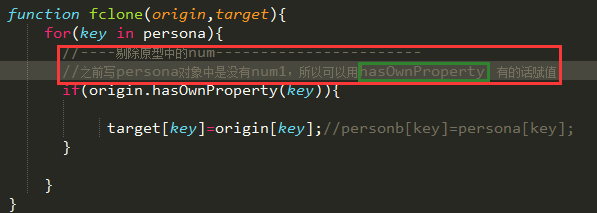
如何剔除num:1呢?


剔除原型,属于自己的属性才返回true
真的是最后一次优化代码:

浅拷贝over。。。。。。。。。。。。。。。。。。。
浅拷贝遗留下的问题就是浅拷贝的弊端了,但是深拷贝就是来解决这个的,来吧,开始深拷贝。。。
5.(深拷贝)
页面太长了,所以去看 面试题常考&必考之--js中的对象的深拷贝(克隆,复制)(下)



