面试题常考&必考之--js中的难点!!!原型链,原型(__proto__),原型对象(prototype)结合例子更易懂
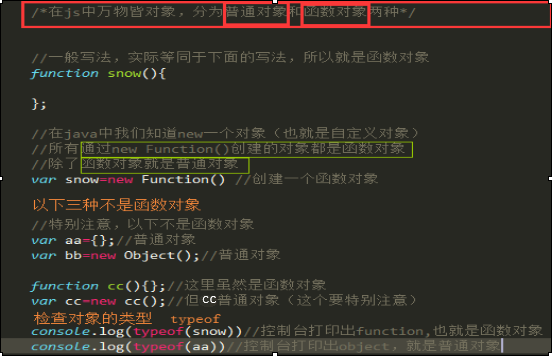
1》首先,我们先将函数对象认识清楚:

补充snow的另一种写法:
var snow =function(){};
2》其次:就是原型对象
每当我们定义一个函数对象的时候,这个对象中就会包含一些内置的属性,其中有一个属性叫prototype(原型对象)
原型对象不是谁都有的,是函数对象特有的 ,普通对象没有。但是普通对象有一个__proto__属性(叫原型)
所有对象都有__proto__属性(原型)。
总结:函数对象有原型对象(prototype)属性和原型对象中的原型(__proto__)属性。
(函数对象中的原型对象是普通对象,也就是函数对象的原型对象是有原型属性的)
普通对象只有原型(__proto__)属性。
所有的对象都有一个原型(__proto__)属性。
特例:Function.paototype依然是函数对象,不是普通对象。(特殊特殊,单独记!!!)
但是这个函数对象里面就没有prototype属性了(也就是函数对象的原型对象没有原型对象了)
验证:console.log(typeof(Function.prototype))//function
console.log(typeof(Function.prototype.prototype))//undefine
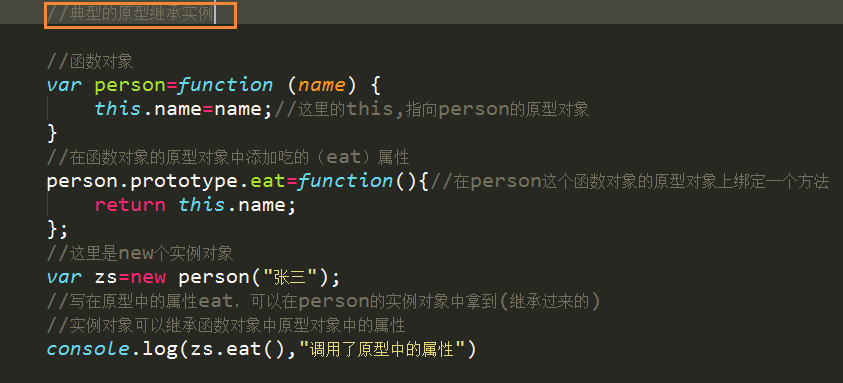
3》原型继承实例

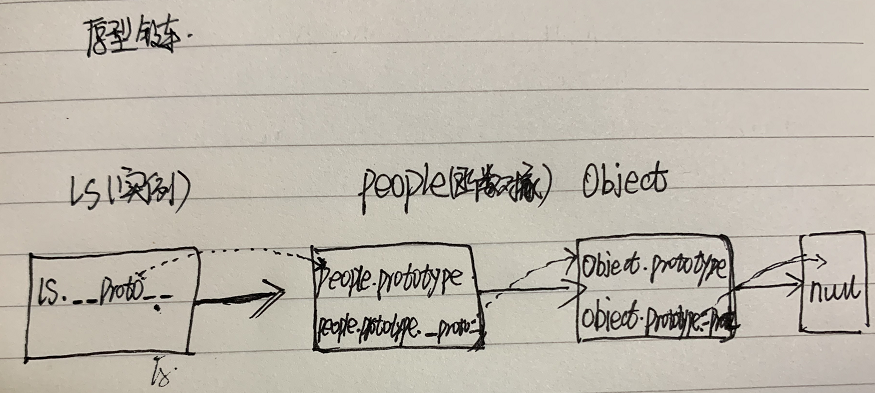
4》那么啥是原型链呢?
上面提到,所有的对象都有一个属性叫做原型(__proto__)。----------------------------(在上面总结出绿色的文字处)
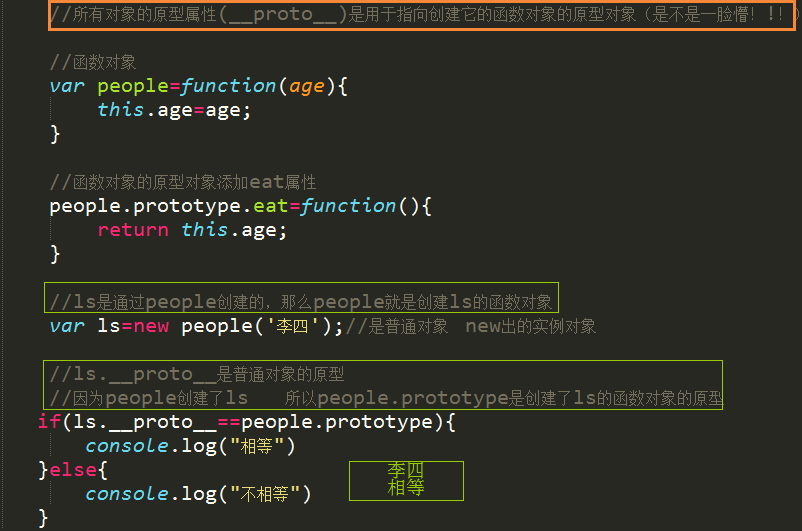
那么这个原型属性是干么的呢?是用于指向创建它的函数对象的原型对象(是不是一脸懵!!!)
仔细看实例:
图A:

那么,people的原型去找谁呢?
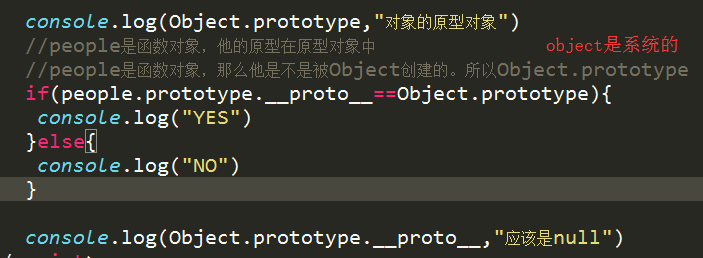
图B:

结合图A和图B我们画出的原型链的图为:

5》原型链的定义总结:
a. 在js中对象分为普通对象和函数对象,那么函数对象是通过New Function()创建的对象。除了函数对象都是普通对象。
b. 所有对象中都有原型。但是函数对象中有原型对象(prototype),这是函数对象所特有的,函数对象的原型对象中有原型。普通对象中有原型。
c. 所有对象都有原型属性,原型属性是用来指向创建它的函数对象的原型对象的。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构