jquery-时间轴滑动
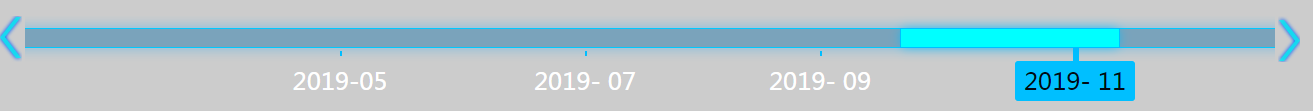
效果预览图:

html:
<div class="tim">
<div class="timdiv">
<div class="timimg">
<div class="huadiv"><div></div></div>
</div>
<div class="timli timliclick">
<div class="kuai"></div>
<div class="datatime">2019-05</div>
</div>
<div class="timli">
<div class="kuai"></div>
<div class="datatime">2019-07</div>
</div>
<div class="timli">
<div class="kuai"></div>
<div class="datatime">2019-09</div>
</div>
<div class="timli">
<div class="kuai"></div>
<div class="datatime">2019-11</div>
</div>
</div>
<div class="timpage timpageup"></div>
<div class="timpage timpagedw"></div>
</div>
css:
body{
background: #ccc;
width: 100%;
height: 100%;
}
.tim{
width: 1300px;
height: 20px;
position: absolute;
top: 30px;
left: 0;
text-align: center
}
.timpage{
width: 22px;
height: 46px;
position: absolute;
top: 0px;
background: url(img/timup.png) no-repeat;
cursor: pointer;
}
.timpage:hover{
background: url(img/timuph.png) no-repeat;
}
.timpageup{
left: 0px;
}
.timpagedw{
transform: rotate(180deg);
right: 0px;
}
.timdiv{
width: 1250px;
height: 46px;
position: relative;
margin: 0 auto;
}
.timimg{
width: 1250px;
height: 46px;
background: url(img/timexy.png) no-repeat center;
z-index: 3;
position: relative;
}
.huadiv{
width: 220px;
height: 20px;
border: 1px solid deepskyblue;
position: absolute;
top: 12px;
left: 125px;
box-sizing: border-box;
background: aqua;
padding: 3px 0px;
box-shadow: 0px 0px 11px -2px deepskyblue;
}
.huadiv div{
width: 100%;
height: 100%;
/*background: deepskyblue;*/
}
.timli{
/*width: 2px;*/
height: 27px;
position: absolute;
top:13px;
background: #005881;
z-index: 2;
}
.kuai{
width: 2px;
height: 5px;
background: deepskyblue;
position: absolute;
top: 22px;
left: 0px;
}
.datatime{
cursor: pointer;
width: 120px;
height: 40px;
text-align: center;
line-height: 40px;
color: #ffffff;
font-size: 24px;
position: absolute;
top: 32px;
left: 50%;
margin-left: -60px;
border-radius: 3px;
/*background: deepskyblue;*/
}
.datatime:hover{
color: #000b13;
background: deepskyblue;
}
.timliclick .kuai{
width: 6px;
height: 13px;
background: deepskyblue;
top: 19px;
left: -2px;
}
.timliclick .datatime{
color: #000b13;
background: deepskyblue;
}
.timli:nth-child(2){
left: 315px;
}
.timli:nth-child(3){
left: 560px;
}
.timli:nth-child(4){
left: 795px;
}
.timli:nth-child(5){
left: 1050px;
}
JS:
$(".timli").click(function(){
var numli=$(this).index()-1;
console.log(numli);
var leftn=125+numli*250;
var eli=$(this);
console.log(eli);
$(".timli").removeClass("timliclick");
$(".huadiv").animate({
left:leftn+"px"
},500,function(){
eli.addClass("timliclick");
});
})
$(".timpagedw").click(function(){
if($(".timliclick").next().length>0){
$(".timliclick").next().click();
}
});
$(".timpageup").click(function(){
if($(".timliclick").prev().length>0){
$(".timliclick").prev().click();
}
})
小白一枚,路过大神多多指教。欢迎留下宝贵意见。如有问题欢迎指出(* *)<==>(& &)
另附护眼图一张哈哈:




