图像缩放——双线性插值算法
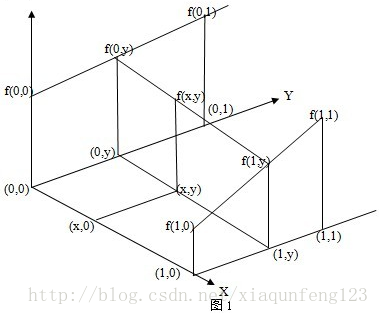
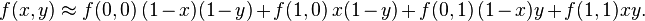
在数学上,双线性插值是有两个变量的插值函数的线性插值扩展,其核心思想是在两个方向分别进行一次线性插值。如果选择一个坐标系统使得  的四个已知点坐标分别为 (0, 0)、(0, 1)、(1, 0) 和 (1, 1),那么插值公式就可以化简为:
的四个已知点坐标分别为 (0, 0)、(0, 1)、(1, 0) 和 (1, 1),那么插值公式就可以化简为:

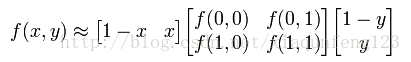
用矩阵运算来表示的话就是:
图像的空间变换,也称几何变换或几何运算,包括图像的平移、旋转、镜像变换、转置、缩放等。空间变换可如下表示:设(u,v)为源图像上的点,(x,y)为目标图像上的点,则空间变换就是将源图像上(u,v)处的颜色值与目标图像上(x,y)处的颜色对应起来。
计算机所处理的图像都是指点阵图,也就是用一个像素矩阵来描述一副图像。举个简单的图像:3X3 的256级灰度图,也就是高为3个象素,宽也是3个象素的图像,每个象素的取值可以是 0-255,代表该像素的亮度,255代表最亮,也就是白色,0代表最暗,即黑色 。
假如图像的象素矩阵如下所示:(这个矩阵中,图象处理中最常用的坐标系是:x从左到右,从0开始,y从上到下,也是从0开始)
234 38 22
67 44 12
89 65 63
如果想把这副图放大为 4X4大小的图像,那么第一步肯定想到的是先把4X4的矩阵先画出来再说,好了矩阵画出来了,如下所示,当然,矩阵的每个像素都是未知数,等待着我们去填充:
? ? ? ?
? ? ? ?
? ? ? ?
? ? ? ?
然后要往这个空的矩阵里面填值了,要填的值从哪里来来呢?是从源图中来,好,先填写目标图最左上角的象素,坐标为(0,0),那么该坐标对应源图中的坐标可以由如下公式得出:
srcX = dstX * (srcWidth / dstWidth) , srcY = dstY * (srcHeight / dstHeight)
套用公式,就可以找到对应的原图的坐标了(0*(3/4),0*(3/4))=>(0*0.75,0*0.75)=>(0,0)
找到了源图的对应坐标,就可以把源图中坐标为(0,0)处的234象素值填进去目标图的(0,0)这个位置了。
接下来,如法炮制,寻找目标图中坐标为(1,0)的象素对应源图中的坐标,套用公式:
(1*0.75,0*0.75)=>(0.75,0)
结果发现,得到的坐标里面竟然有小数,这可怎么办?计算机里的图像可是数字图像,象素就是最小单位了,象素的坐标都是整数,从来没有小数坐标。这时候采用的一种策略就是采用四舍五入的方法(也可以采用直接舍掉小数位的方法),把非整数坐标转换成整数,好,那么按照四舍五入的方法就得到坐标(1,0),完整的运算过程就是这样的:
(1*0.75,0*0.75)=>(0.75,0)=>(1,0)
那么就可以再填一个象素到目标矩阵中了,同样是把源图中坐标为(1,0)处的像素值38填入目标图中的坐标。
依次填完每个象素,一幅放大后的图像就诞生了,像素矩阵如下所示:
234 38 22 22
67 44 12 12
89 65 63 63
89 65 63 63
这种放大图像的方法叫做最临近插值算法,这是一种最基本、最简单的图像缩放算法,效果也是最不好的,放大后的图像有很严重的马赛克,缩小后的图像有很严重的失真;效果不好的根源就是其简单的最临近插值方法引入了严重的图像失真,比如,当由目标图的坐标反推得到的源图的的坐标是一个浮点数的时候,采用了四舍五入的方法,直接采用了和这个浮点数最接近的象素的值,这种方法是很不科学的,当推得坐标值为 0.75的时候,不应该就简单的取为1,既然是0.75,比1要小0.25 ,比0要大0.75 ,那么目标象素值其实应该根据这个源图中虚拟的点四周的四个真实的点来按照一定的规律计算出来的,这样才能达到更好的缩放效果。
双线型内插值算法就是一种比较好的图像缩放算法,它充分的利用了源图中虚拟点四周的四个真实存在的像素值来共同决定目标图中的一个像素值,因此缩放效果比简单的最邻近插值要好很多,计算量比零阶插值大,但缩放后图像质量高,不会出现像素值不连续的情况。
双线性内插值算法描述如下:
对于一个目的像素,设置坐标通过反向变换得到的浮点坐标为(i+u,j+v) (其中i、j均为浮点坐标的整数部分,u、v为浮点坐标的小数部分,是取值[0,1)区间的浮点数),则这个像素得值 f(i+u,j+v) 可由原图像中坐标为 (i,j)、(i+1,j)、(i,j+1)、(i+1,j+1)所对应的周围四个像素的值决定,即:
f(i+u,j+v) = (1-u)(1-v)f(i,j) + (1-u)vf(i,j+1) + u(1-v)f(i+1,j) + uvf(i+1,j+1)
其中f(i,j)表示源图像(i,j)处的的像素值,以此类推。
假如目标图的象素坐标为(1,1),那么反推得到的对应于源图的坐标是(0.75 , 0.75), 这其实只是一个概念上的虚拟象素,实际在源图中并不存在这样一个象素,那么目标图的象素(1,1)的取值不能够由这个虚拟象素来决定,而只能由源图的这四个象素共同决定:(0,0)(0,1)(1,0)(1,1),而由于(0.75,0.75)离(1,1)要更近一些,那么(1,1)所起的决定作用更大一些,这从公式1中的系数uv=0.75×0.75就可以体现出来,而(0.75,0.75)离(0,0)最远,所以(0,0)所起的决定作用就要小一些,公式中系数为(1-u)(1-v)=0.25×0.25也体现出了这一特点;
算法步骤详述:
假设原始图像大小为size=m×n,其中m与n分别是原始图像的行数与列数。若图像的缩放因子是t(t>0),则目标图像的大小size=t×m×t×n。对于目标图像的某个像素点P(x,y)通过P*1/t可得到对应的原始图像坐标P’( x1,y1),其中x1=x/t,y1=y/t,由于x1,y1都不是整数所以并不存在这样的点,这样可以找出与它相邻的四个点的灰度f1、f2、f3、f4,使用双线性插值算法就可以得到这个像素点P’(x1,y1)的灰度,也就是像素点P(x,y)的灰度。
一个完整的双线性插值算法可描述如下:
(1)通过原始图像和比例因子得到新图像的大小,并创建新图像。
(2)由新图像的某个像素(x,y)映射到原始图像(x’,y’)处。
(3)对x’,y’取整得到(xx,yy)并得到(xx,yy)、(xx+1,yy)、(xx,yy+1)和(xx+1,yy+1)的值。
(4)利用双线性插值得到像素点(x,y)的值并写回新图像。
(5)重复步骤(2)直到新图像的所有像素写完。
核心部分代码如下:
-
//函数名Bilinear
-
//参数float k
-
//返回值无
-
//作用利用双线性插值来实现图像缩放
-
void CChildView::Bilinear(float k)
-
{
-
int nBpp=m_imPicture .GetBPP ();
-
int widthNew,heightNew;//新图像的宽度和高度
-
float widthScale=(float)(1.0/k),heightScale=(float)(1.0/k);
-
float xx,yy;
-
int a,b;
-
int rr,gg,bb;//保存R、G、B分量
-
//得到新图像的宽度和高度
-
widthNew=(int)(m_imPicture .GetWidth ()*k);
-
heightNew =(int)(m_imPicture .GetHeight ()*k);
-
//利用新图像的宽度和高度来创建新图像
-
m_imNewPicture .Destroy ();
-
m_imNewPicture .Create (widthNew ,heightNew ,nBpp);
-
//得到新、老图像的每行的字节数
-
int nPitch=m_imPicture .GetPitch ();
-
int nPitchNew=m_imNewPicture .GetPitch ();
-
//得到新、老图像的数据指针
-
-
LPBYTE pBitsNew=(LPBYTE)m_imNewPicture .GetBits ();
-
-
LPBYTE pBits=(LPBYTE)m_imPicture .GetBits ();
-
-
if(m_imPicture.GetBPP ()!=24){
-
-
MessageBox ("必须是24位图像或8位图像");
-
-
m_imNewPicture .Destroy ();
-
-
Invalidate();
-
-
return ;
-
}
-
-
for(int x=(int)k;x<widthNew -k;x++){
-
-
for(int y=(int)k;y<heightNew -k;y++){
-
-
xx=x*widthScale ;
-
-
yy=y*heightScale ;
-
-
if(xx<=1e-8){
-
-
xx=0;
-
}
-
-
if(xx>m_imPicture .GetWidth ()-2)
-
-
xx=(float)(m_imPicture .GetWidth ()-2);
-
-
if(yy<=1e-8)
-
-
yy=0;
-
-
if(yy>m_imPicture .GetHeight ()-2)
-
-
yy=(float)(m_imPicture .GetHeight ()-2);
-
-
a=(int)xx;
-
-
b=(int)yy;
-
-
//分别得到对应像素的R、G、B值并用双线性插值得到新像素的R、G、B值
-
-
int r11,r12,r21,r22;
-
-
r11=*(pBits+b*nPitch+3*a+2);
-
-
r12=*(pBits+b*nPitch+3*(a+1)+2);
-
-
r21=*(pBits+(b+1)*nPitch+3*a+2);
-
-
r22=*(pBits+(b+1)*nPitch+3*(a+1)+2);
-
-
rr=(int)(r11*(a+1-xx)*(b+1-yy)+r12*(a+1-xx)*(yy-b)
-
-
+r21*(xx-a)*(b+1-yy)+r22*(xx-a)*(yy-b));
-
-
int g11,g12,g21,g22;
-
-
g11=*(pBits+b*nPitch+3*a+1);
-
-
g12=*(pBits+b*nPitch+3*(a+1)+1);
-
-
g21=*(pBits+(b+1)*nPitch+3*a+1);
-
-
g22=*(pBits+(b+1)*nPitch+3*(a+1)+1);
-
-
gg=(int)(g11*(a+1-xx)*(b+1-yy)+g12*(a+1-xx)*(yy-b)
-
-
+g21*(xx-a)*(b+1-yy)+g22*(xx-a)*(yy-b));
-
-
int b11,b12,b21,b22;
-
-
b11=*(pBits+b*nPitch+3*a);
-
-
b12=*(pBits+b*nPitch+3*(a+1));
-
-
b21=*(pBits+(b+1)*nPitch+3*a);
-
-
b22=*(pBits+(b+1)*nPitch+3*(a+1));
-
-
bb=(int)(b11*(a+1-xx)*(b+1-yy)+b12*(a+1-xx)*(yy-b)
-
-
+b21*(xx-a)*(b+1-yy)+b22*(xx-a)*(yy-b));
-
-
//将得到的新R、G、B值写到新图像中
-
-
*(pBitsNew +y*nPitchNew +x*3)=min(255,bb);
-
-
*(pBitsNew +y*nPitchNew +x*3+1)=min(255,gg);
-
-
*(pBitsNew +y*nPitchNew +x*3+2)=min(255,rr);
-
}
-
}
-
m_imPicture .Destroy ();
-
Invalidate ();
-
}
参考博客资料:http://blog.csdn.net/qiqi5521/article/details/2207562
维基百科 http://zh.wikipedia.org/wiki/%E5%8F%8C%E7%BA%BF%E6%80%A7%E6%8F%92%E5%80%BC