Vue脚手架分析
1 创建脚手架
1、在目标目录创建vue脚手架。vue create vue_test。
2、选择vue2版本。

3、创建成功

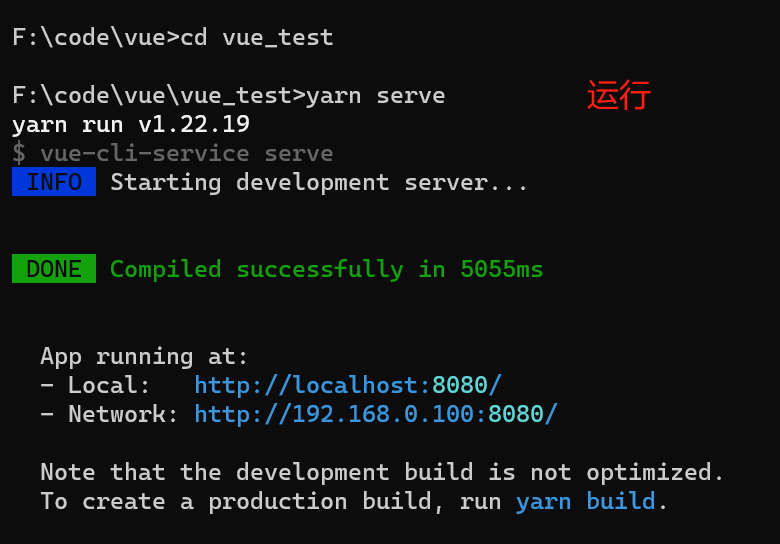
4、运行

5、使用浏览器查看


6、停止工程
crtl+c停止工程。

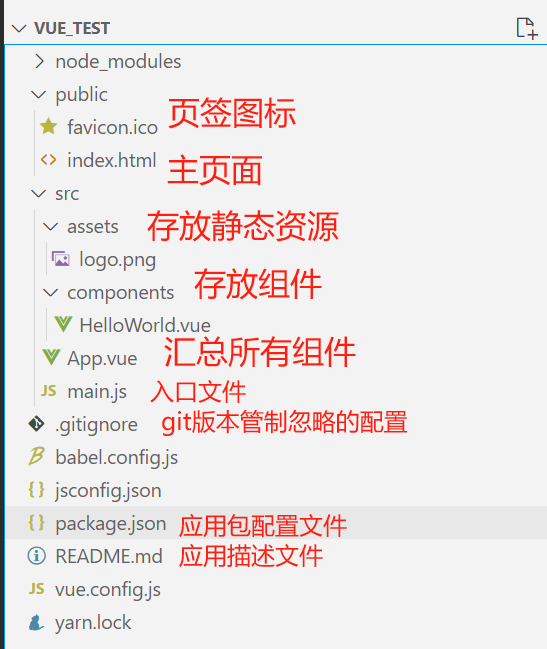
2 目录分析
babel.config.js:Babel就是一个工具。它是一个可以将ES6+等新特性,转换成低版本浏览器或其他环境能支持并正常运行的一个工具。
vue.config.js: 修改全局配置
jsconfig.json: 可以对文件目录检索做智能提示。

main.js
/* 该文件是整个项目的入口文件 */ //引入Vue import Vue from 'vue' //引入App组件,它是所有组件的父组件 import App from './App.vue' //关闭Vue的生产提示 Vue.config.productionTip = false //创建Vue实例对象---vm new Vue({ el:'#app', //完成了这个功能:将App组件放入容器中 render: h => h(App), })
index.html
<!DOCTYPE html> <html lang=""> <head> <meta charset="utf-8"> <!--针对IE浏览器的一个特殊配置,含义是让IE浏览器以最高的渲染级别渲染页面--> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!--开启移动端的理想视口--> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <!--配置页签图标--> <link rel="icon" href="<%= BASE_URL %>favicon.ico"> <!--配置网页标题--> <title><%= htmlWebpackPlugin.options.title %></title> </head> <body> <!--当浏览器不支持js时,noscript中的元素就会被渲染--> <noscript> <strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <!--容器--> <div id="app"></div> <!-- built files will be auto injected --> </body> </html>
3 修改默认配置
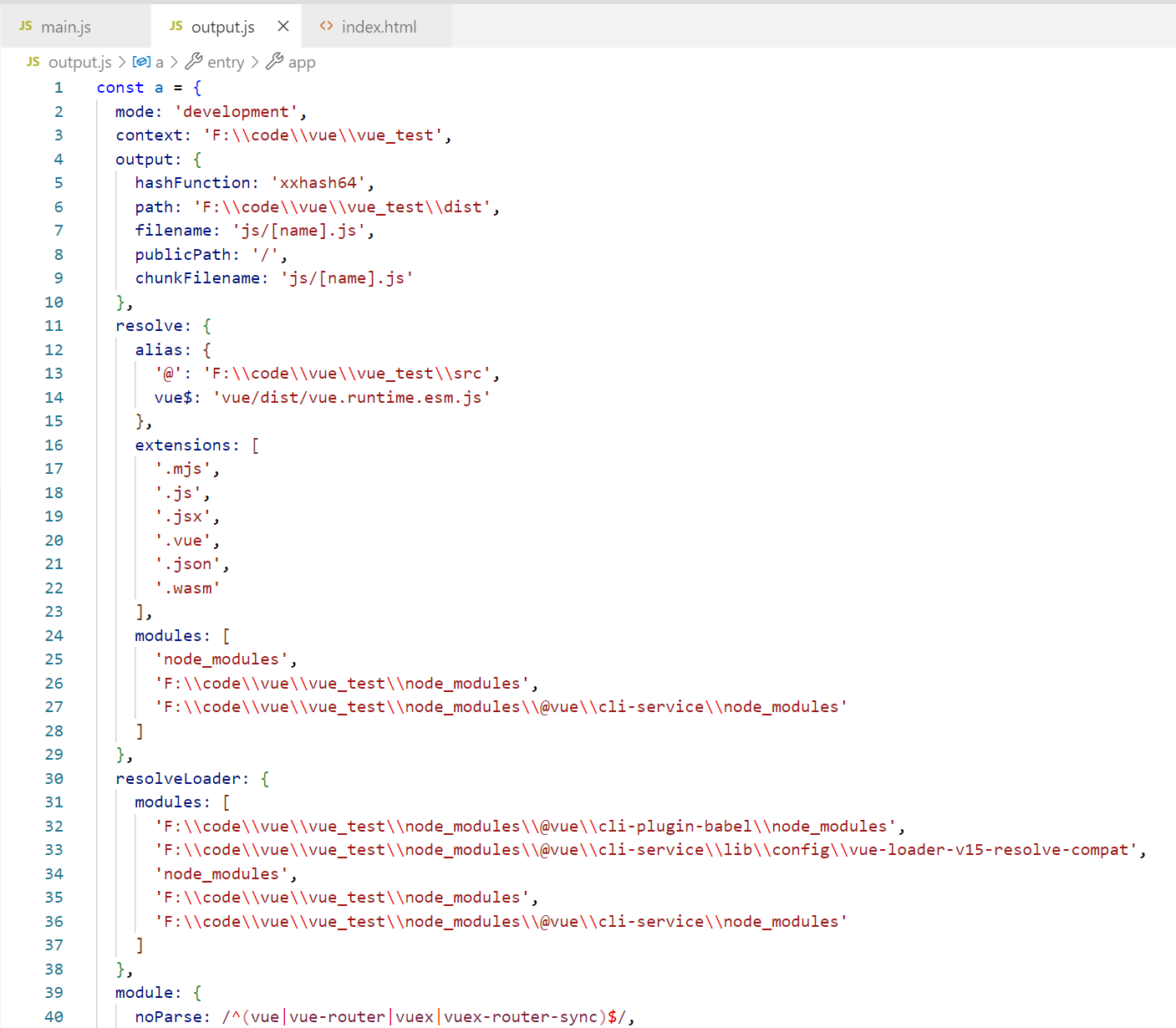
输入下面命令可以把vue的所有默认配置都输出到output.js中。


修改vue.config.js,调整脚手架工作模式。
https://cli.vuejs.org/zh/config/



