新增device模块
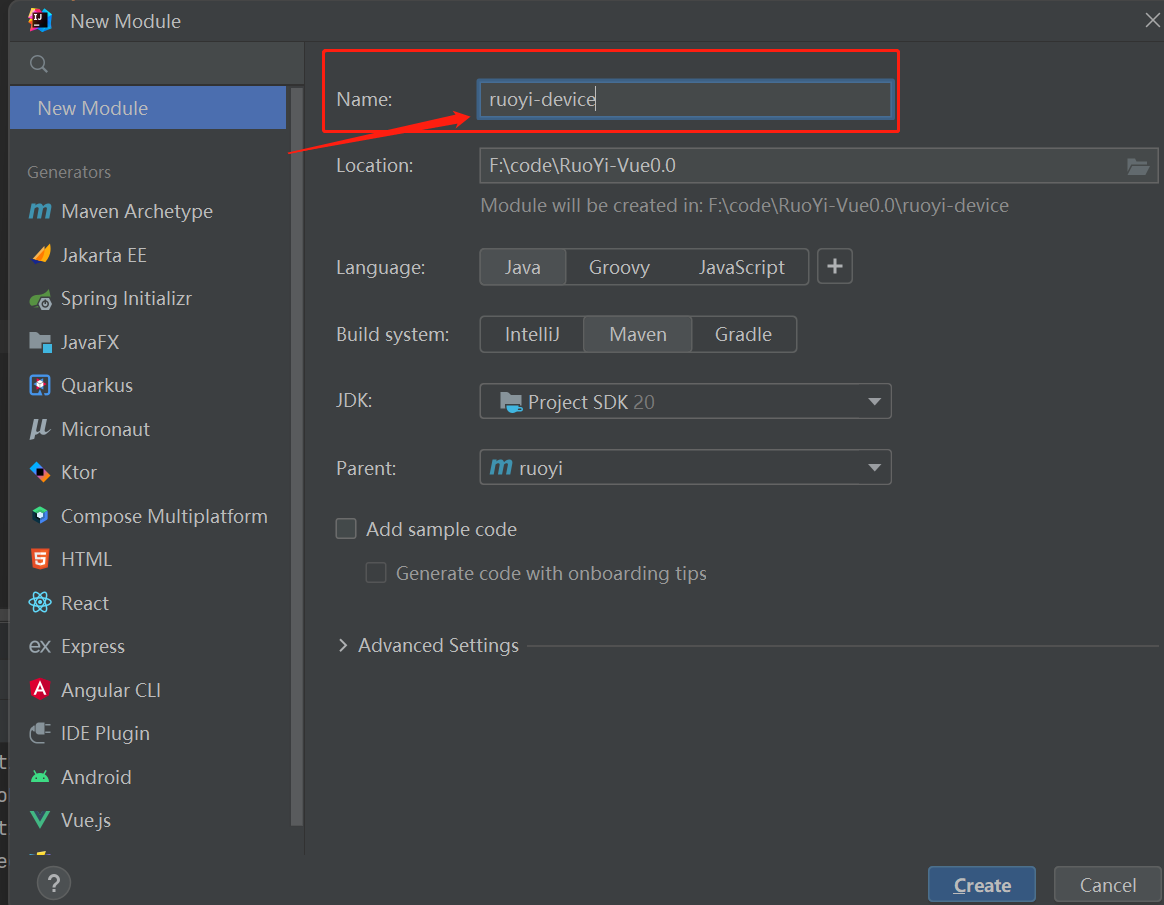
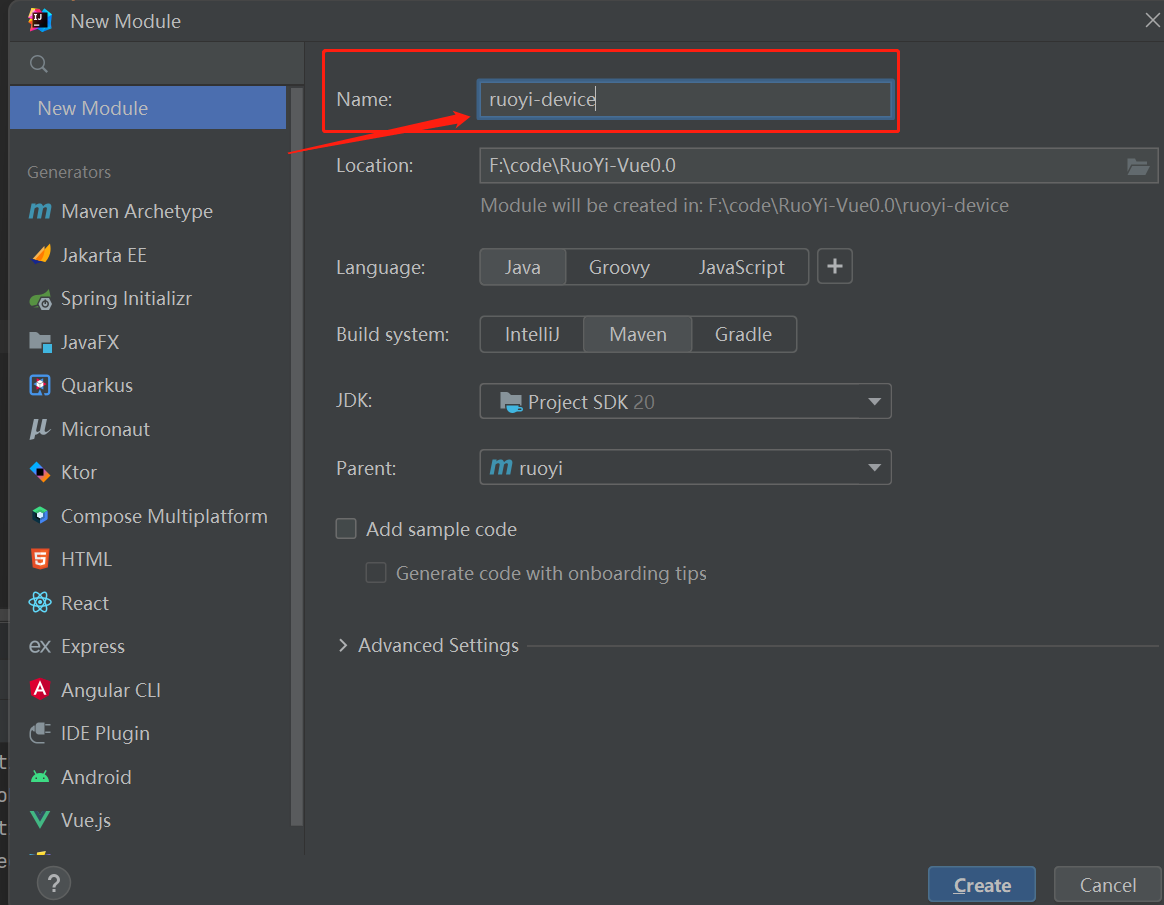
1 新建模块

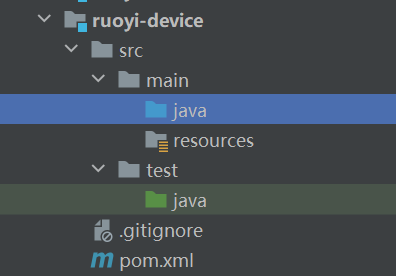
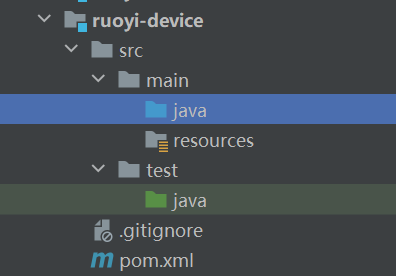
默认目录结构如下:

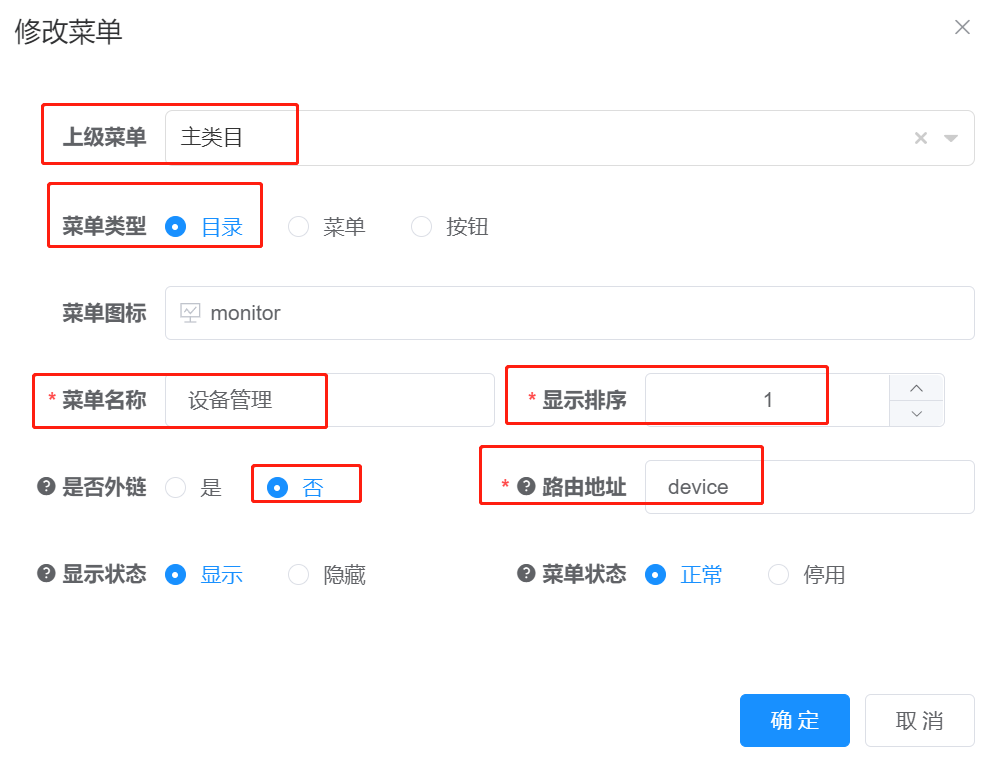
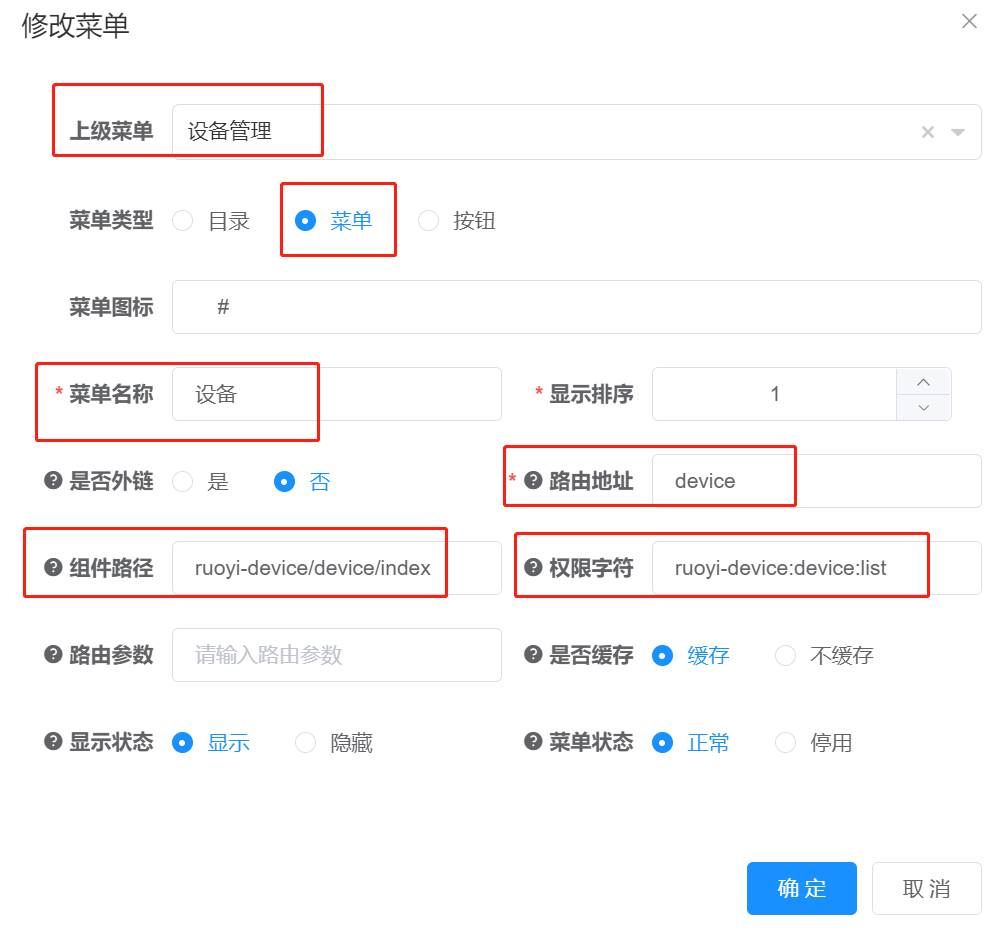
2 创建菜单
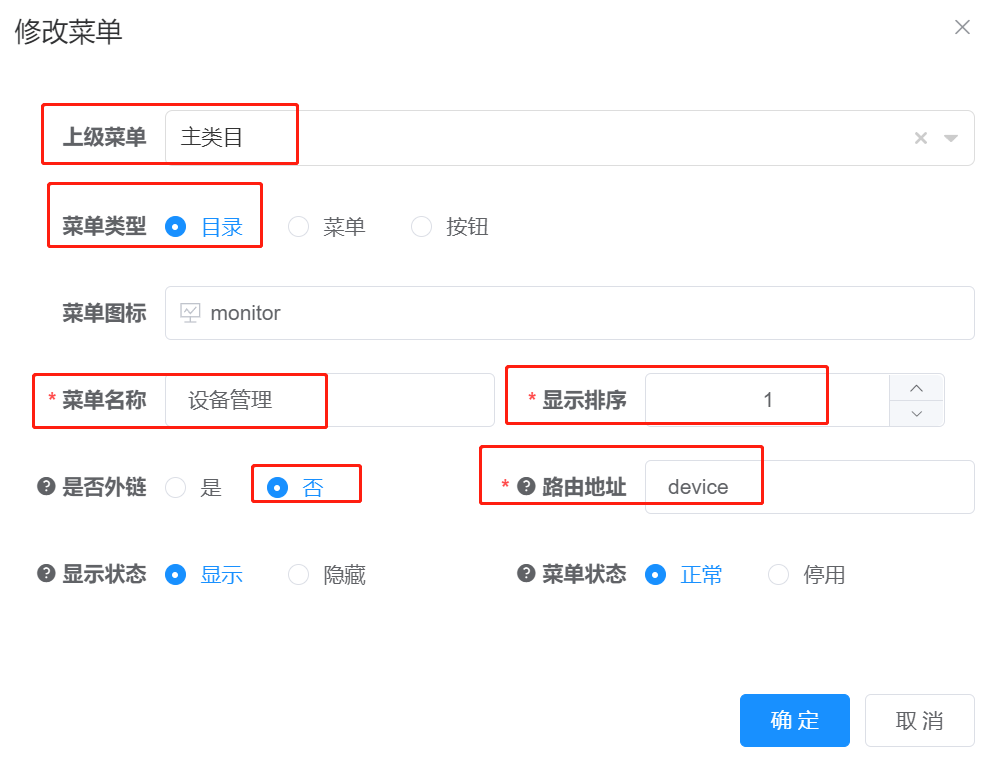
创建一级目录:

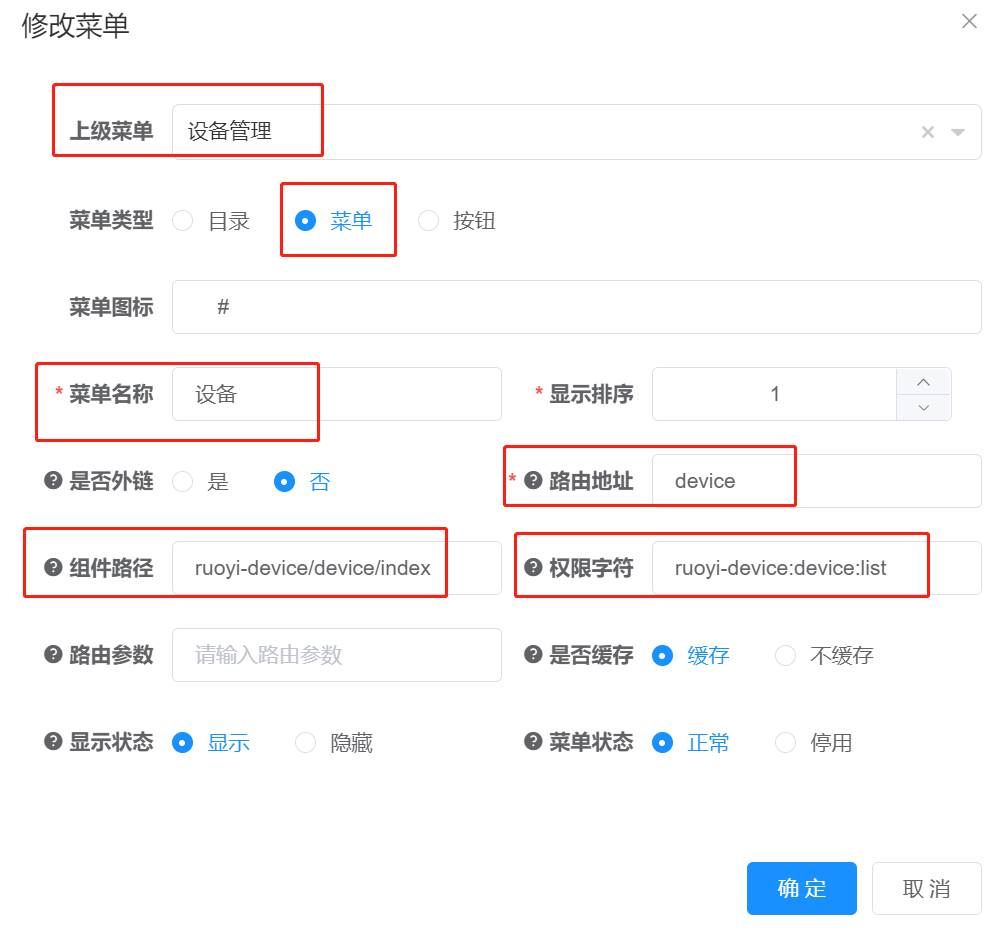
创建二级目录:

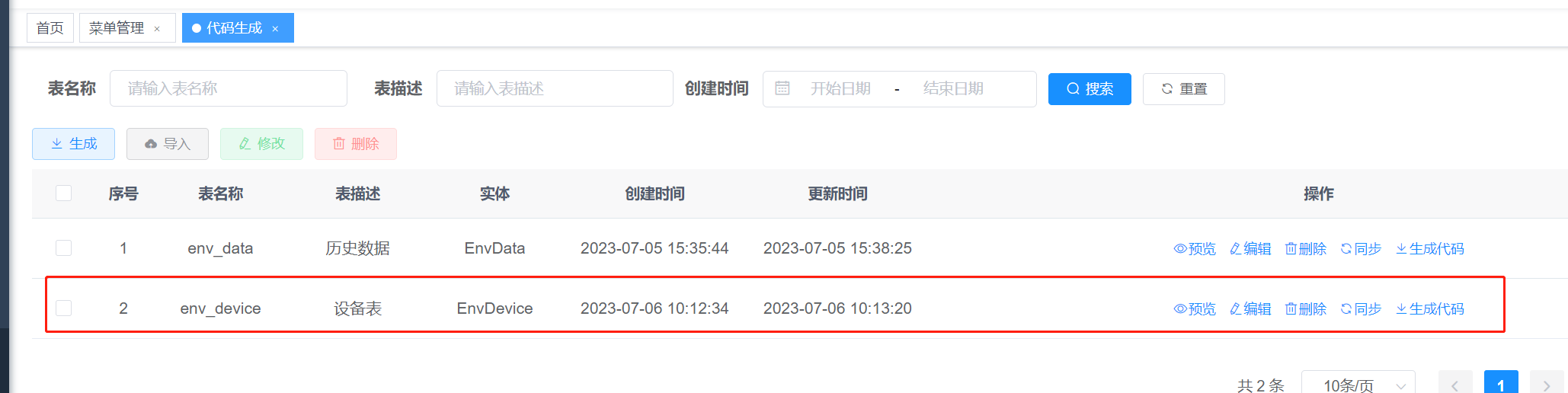
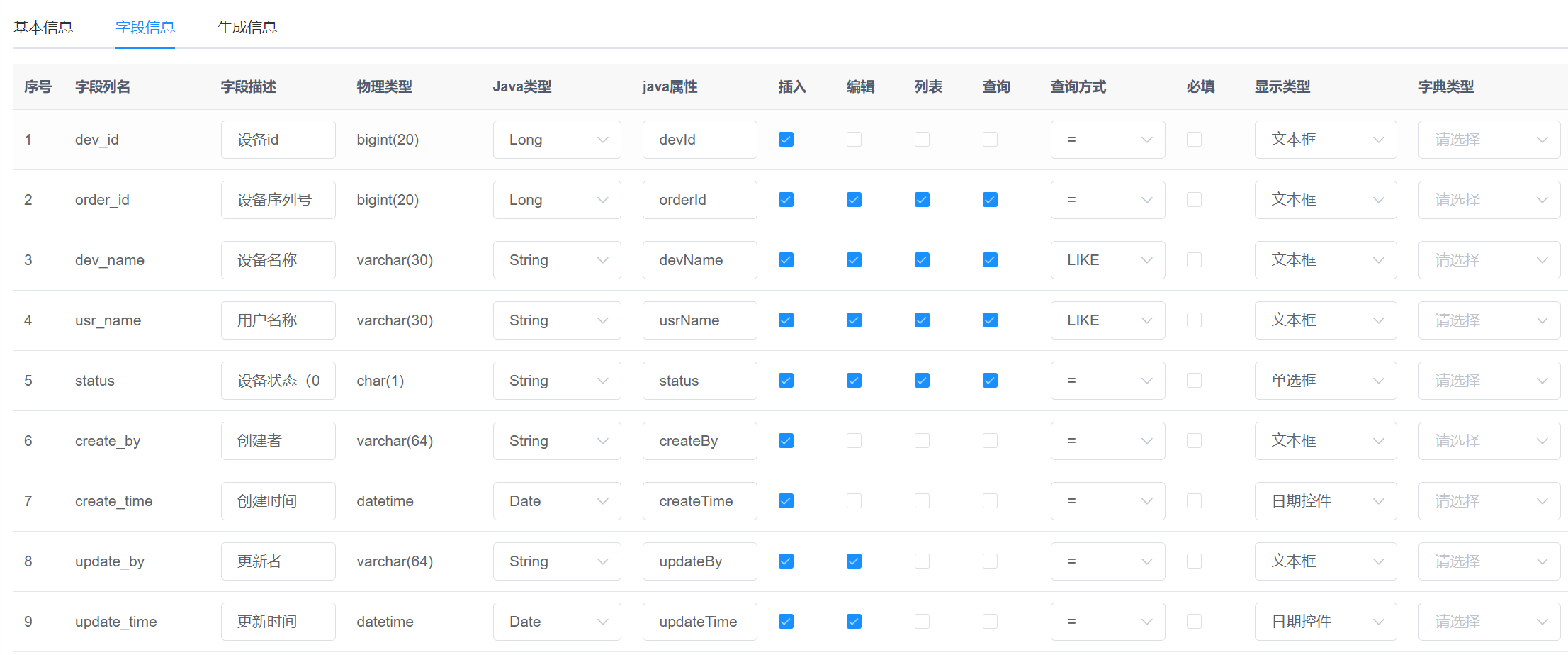
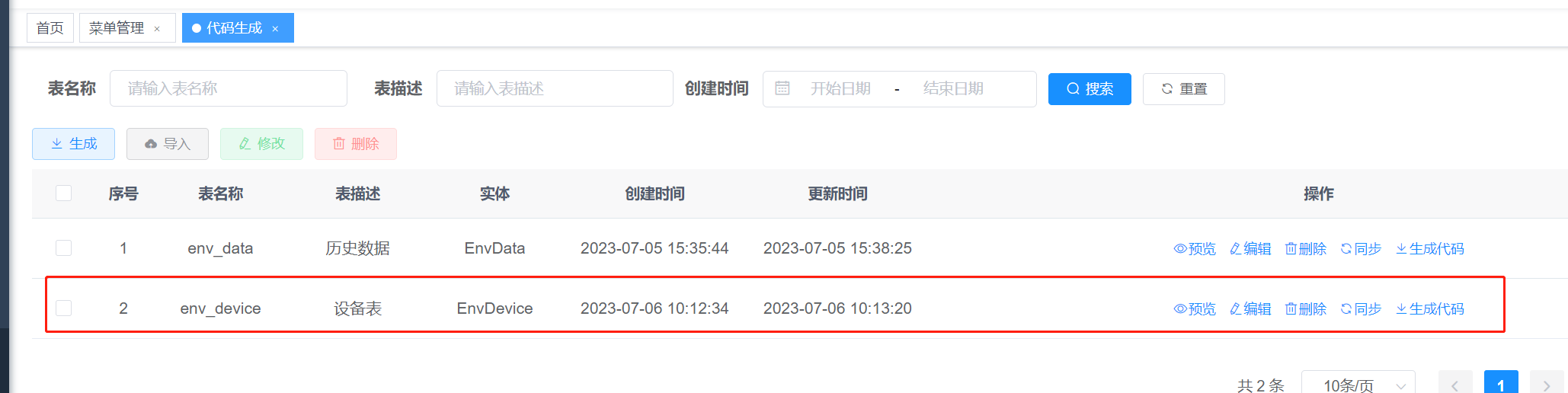
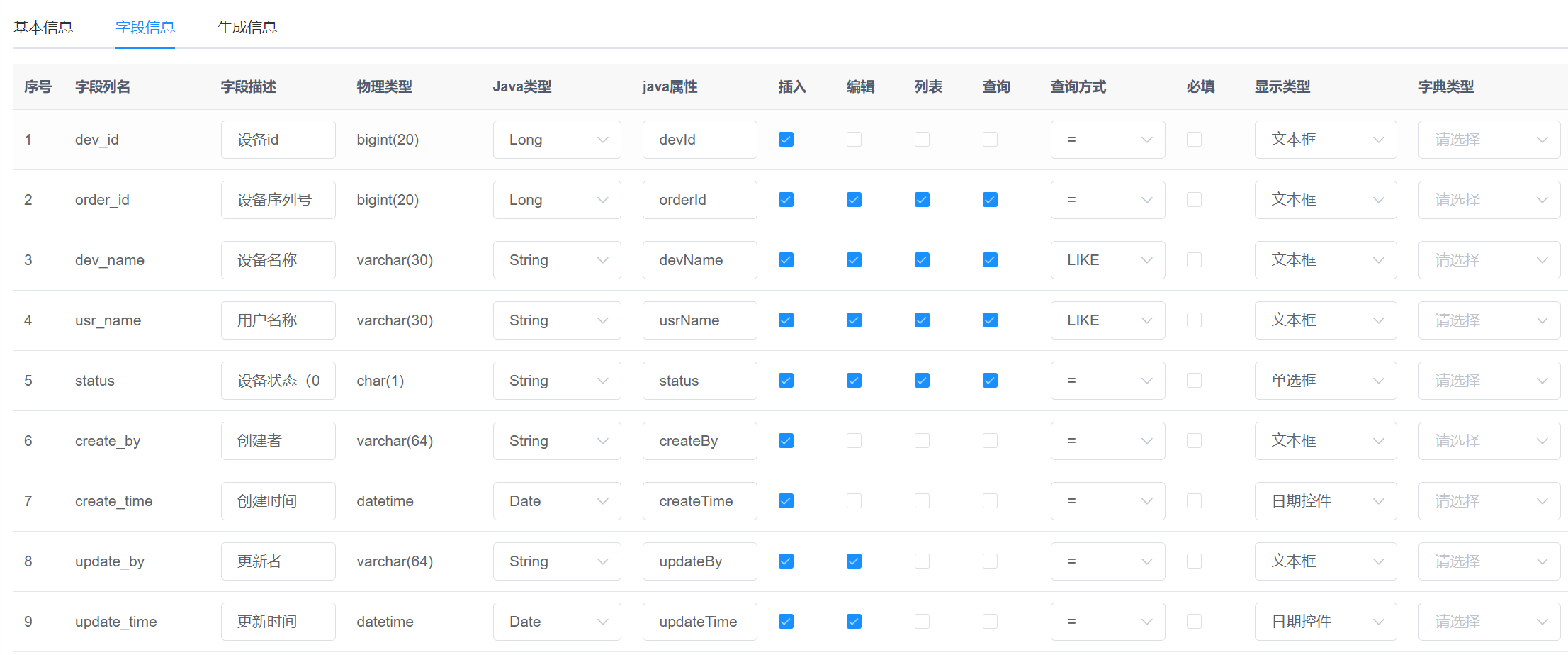
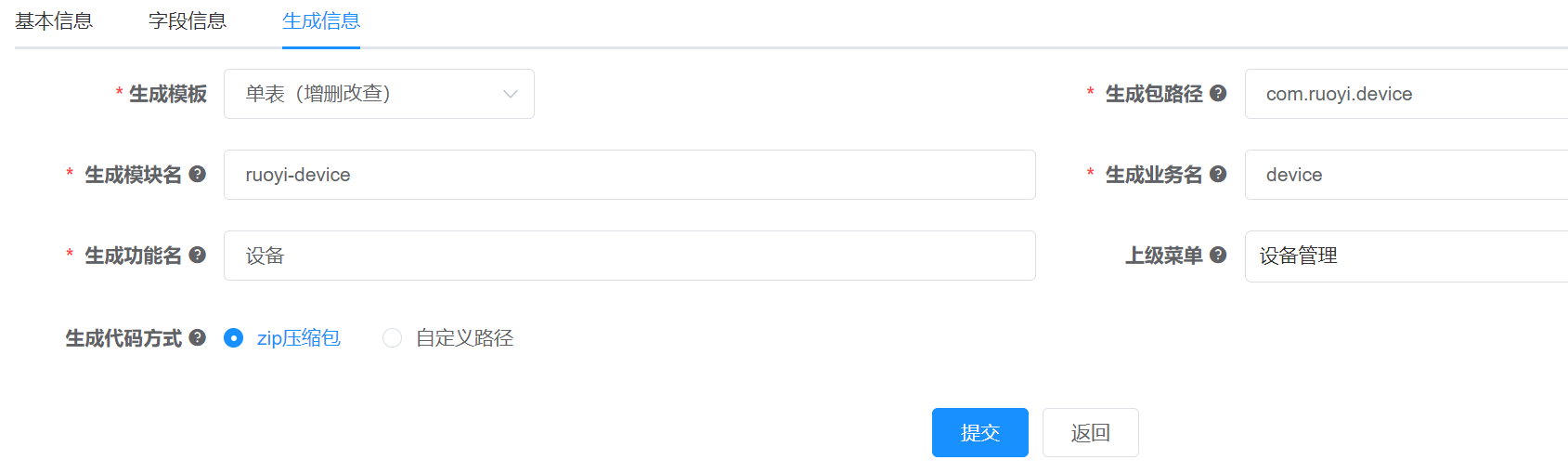
3 自动代码生成



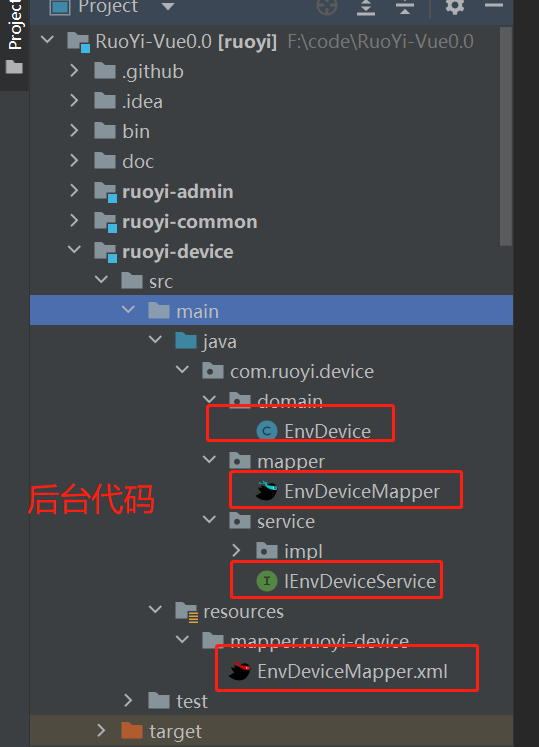
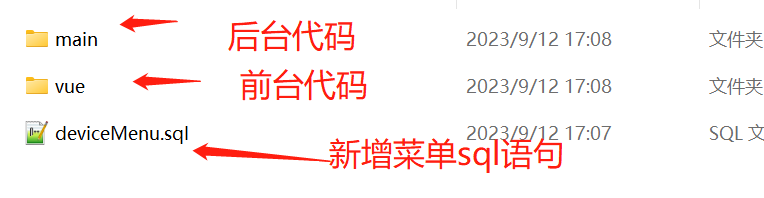
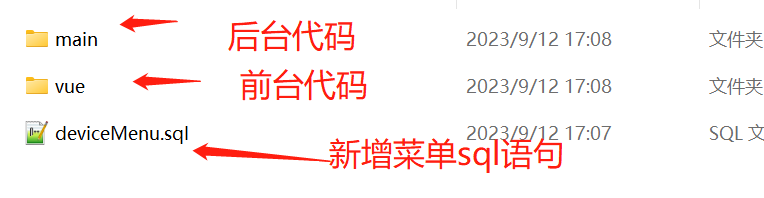
生成代码目录如下:

4 前台代码
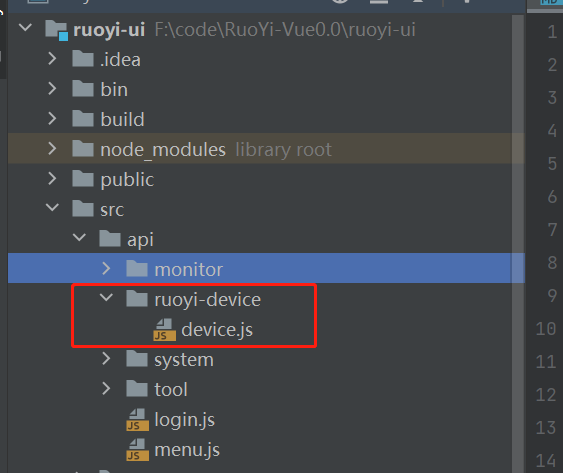
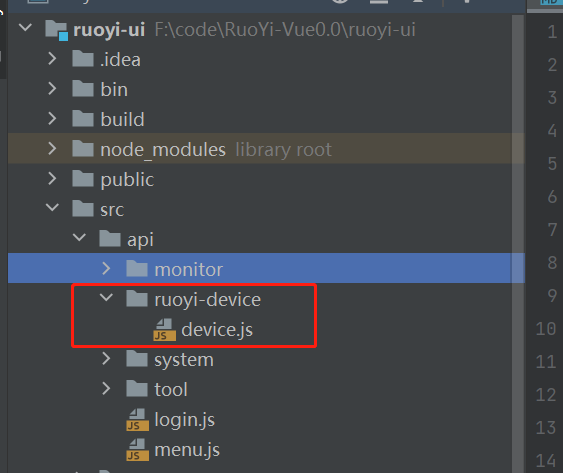
生成的前台代码js部分放入ruoyi-ui下面的api目录。

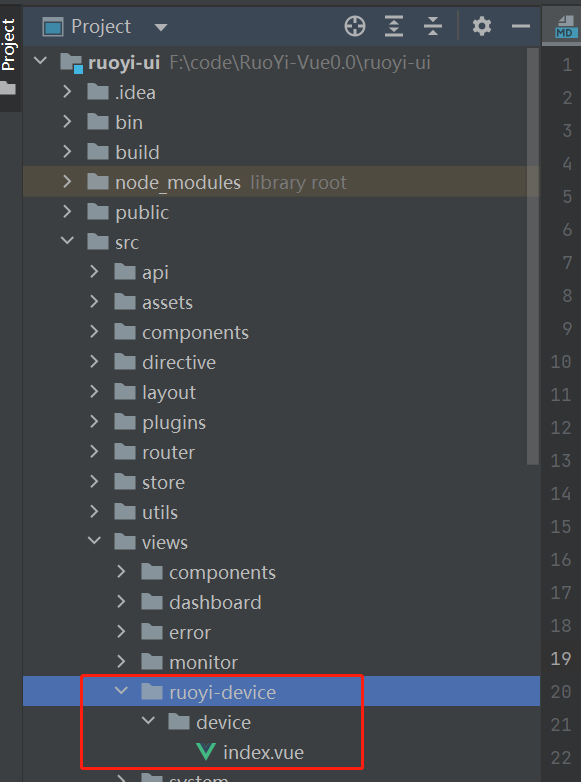
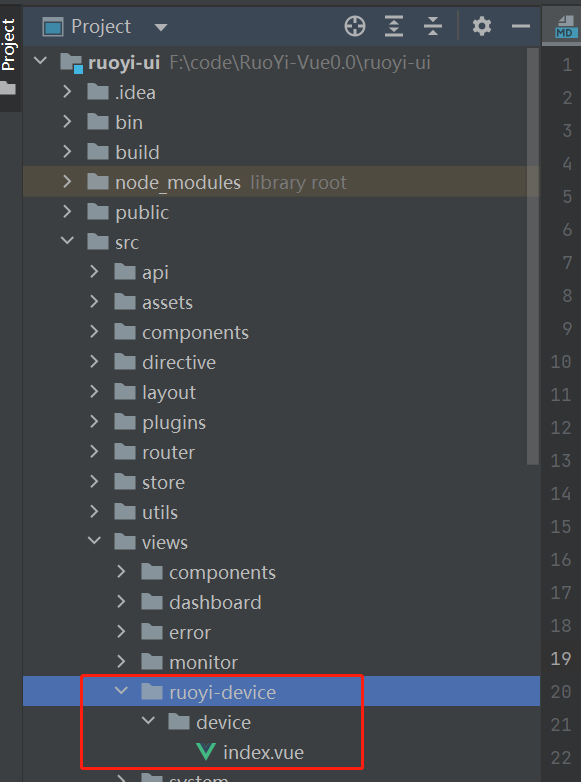
vue部分代码放入views目录:

5 后台代码
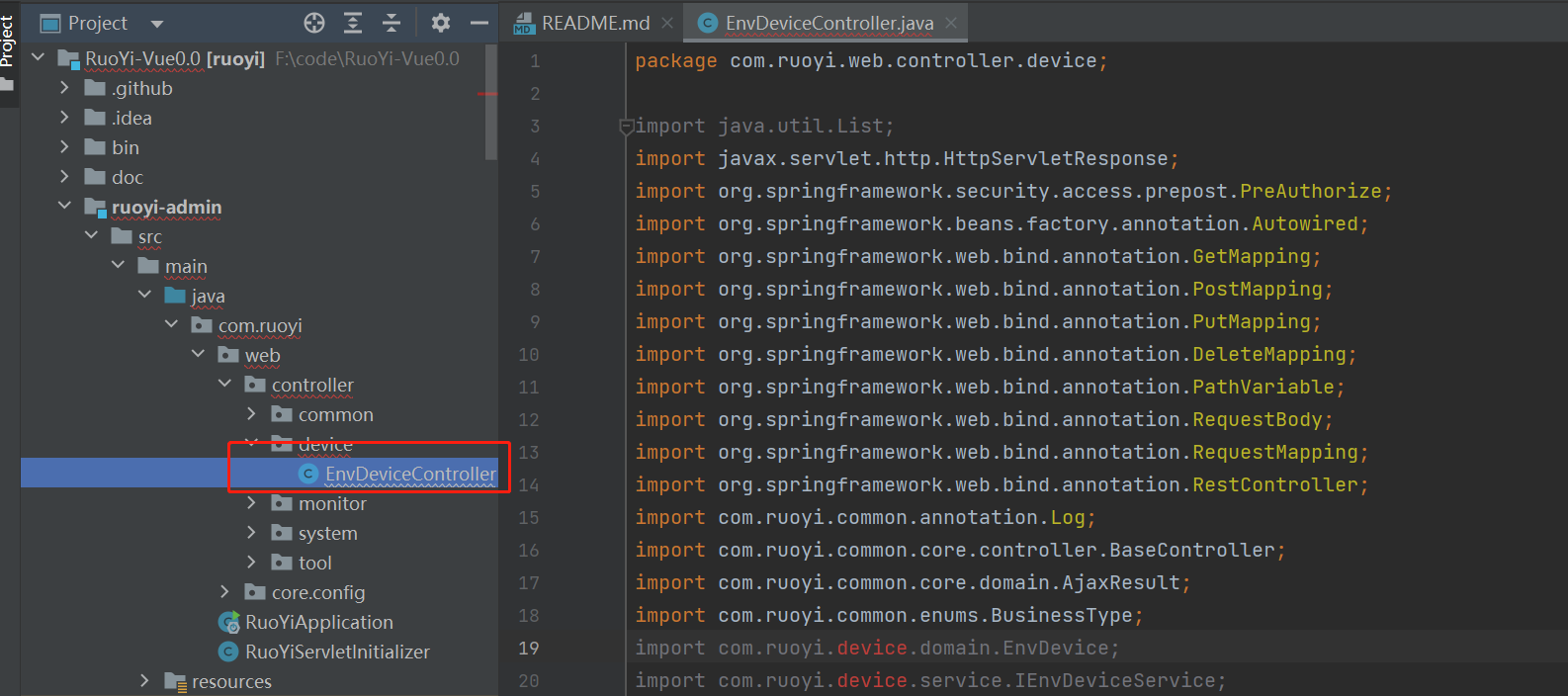
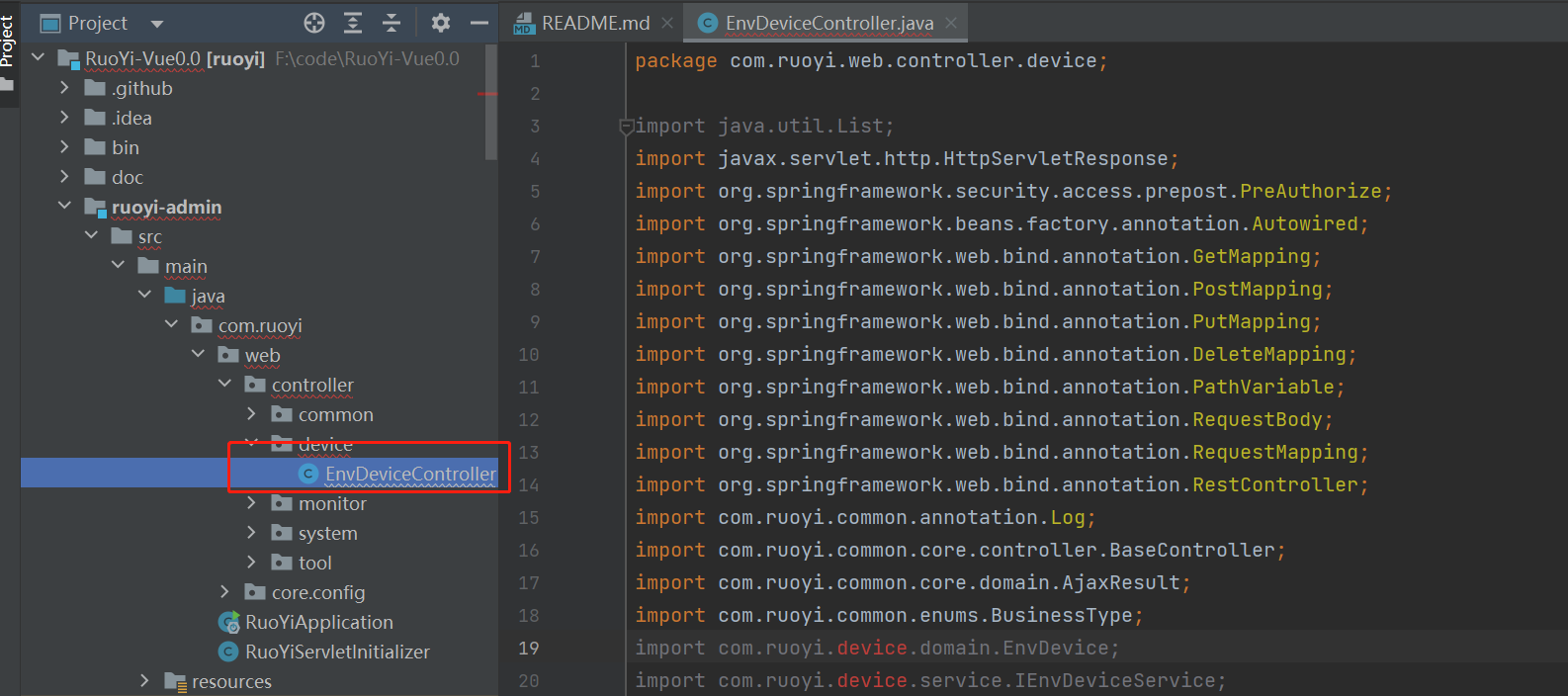
后台的controller代码放到ruoyi-admin目录下面:

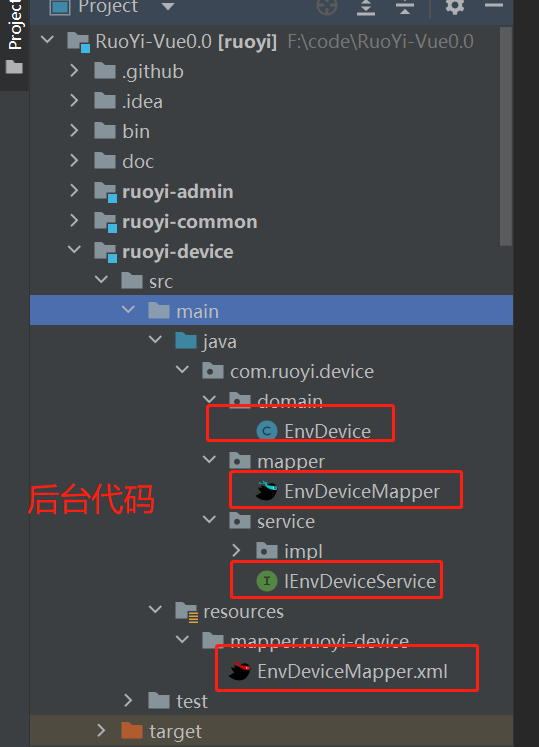
其他的后台代码放到ruoyi-device相关目录下。


默认目录结构如下:

创建一级目录:

创建二级目录:





生成代码目录如下:

生成的前台代码js部分放入ruoyi-ui下面的api目录。

vue部分代码放入views目录:

后台的controller代码放到ruoyi-admin目录下面:

其他的后台代码放到ruoyi-device相关目录下。