若依管理系统-岗位管理代码流程介绍
1 查询
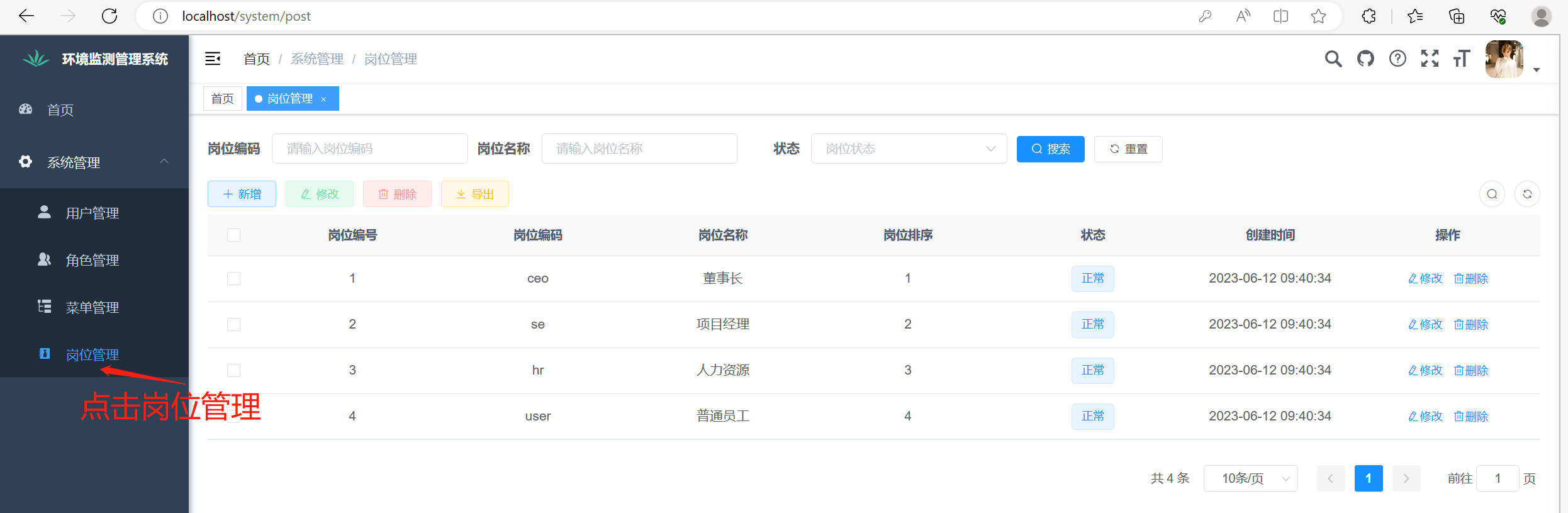
查询的触发是点击菜单中的系统管理-岗位管理:

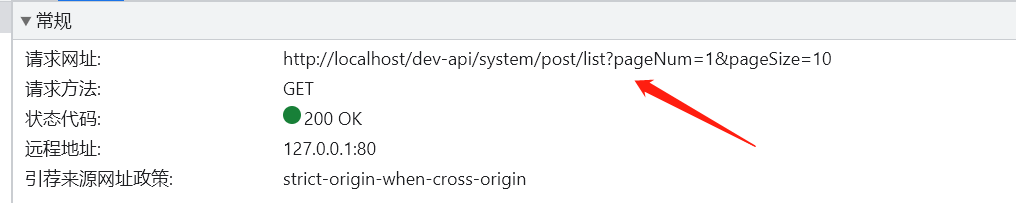
请求网址为:
http://localhost/dev-api/system/post/list?pageNum=1&pageSize=10

1.1 前台代码
post\index.vue中调用的是getList方法,如下:
queryParams: {
pageNum: 1,
pageSize: 10,
postCode: undefined,
postName: undefined,
status: undefined
},
created() {
this.getList();
},
methods: {
/** 查询岗位列表 */
getList() {
this.loading = true;
listPost(this.queryParams).then(response => {
this.postList = response.rows;
this.total = response.total;
this.loading = false;
});
},
post.js
export function listPost(query) { return request({ url: '/system/post/list', method: 'get', params: query }) }
VUE前后台交互式前台设置了反向代理,在vue.config.js中配置的。
localhost:8080 是后端页面,路径中localhost 默认是localhost:80 端口属于前端页面,由于前后端端口不一样,为了防止跨域问题,使用反向代理,url请求前端进行代理,再映射到后端,解决跨域问题
devServer: { host: '0.0.0.0', port: port, open: true, proxy: { // detail: https://cli.vuejs.org/config/#devserver-proxy [process.env.VUE_APP_BASE_API]: { target: `http://localhost:8080`, changeOrigin: true, pathRewrite: { ['^' + process.env.VUE_APP_BASE_API]: '' } } },
1.2 后台代码
搜索/post,找到/list方法。
SysPostController.java
/** * 获取岗位列表 */ @PreAuthorize("@ss.hasPermi('system:post:list')") @GetMapping("/list") public TableDataInfo list(SysPost post) { startPage(); List<SysPost> list = postService.selectPostList(post); return getDataTable(list); }
其中startPage()是处理分页的。
调式代码看到list的结果为:

实体类SysPost.java
public class SysPost extends BaseEntity { private static final long serialVersionUID = 1L; /** 岗位序号 */ @Excel(name = "岗位序号", cellType = ColumnType.NUMERIC) private Long postId; /** 岗位编码 */ @Excel(name = "岗位编码") private String postCode; /** 岗位名称 */ @Excel(name = "岗位名称") private String postName; /** 岗位排序 */ @Excel(name = "岗位排序") private Integer postSort; /** 状态(0正常 1停用) */ @Excel(name = "状态", readConverterExp = "0=正常,1=停用") private String status;
ISysPostService.java
postService.selectPostList中调用的是接口类,代码如下:
/** * 查询岗位信息集合 * * @param post 岗位信息 * @return 岗位列表 */ public List<SysPost> selectPostList(SysPost post);
SysPostServiceImpl.java,这个是接口的实现类
/** * 查询岗位信息集合 * * @param post 岗位信息 * @return 岗位信息集合 */ @Override public List<SysPost> selectPostList(SysPost post) { return postMapper.selectPostList(post); }
SysPostMapper.java
/** * 查询岗位数据集合 * * @param post 岗位信息 * @return 岗位数据集合 */ public List<SysPost> selectPostList(SysPost post);
SysPostMapper.xml
<resultMap type="SysPost" id="SysPostResult"> <id property="postId" column="post_id" /> <result property="postCode" column="post_code" /> <result property="postName" column="post_name" /> <result property="postSort" column="post_sort" /> <result property="status" column="status" /> <result property="createBy" column="create_by" /> <result property="createTime" column="create_time" /> <result property="updateBy" column="update_by" /> <result property="updateTime" column="update_time" /> <result property="remark" column="remark" /> </resultMap> <sql id="selectPostVo"> select post_id, post_code, post_name, post_sort, status, create_by, create_time, remark from sys_post </sql> <select id="selectPostList" parameterType="SysPost" resultMap="SysPostResult"> <include refid="selectPostVo"/> <where> <if test="postCode != null and postCode != ''"> AND post_code like concat('%', #{postCode}, '%') </if> <if test="status != null and status != ''"> AND status = #{status} </if> <if test="postName != null and postName != ''"> AND post_name like concat('%', #{postName}, '%') </if> </where> </select>
2 新增
在界面点击添加岗位:



2.1 前台代码
post\index.vue
this.reset()是重置表单
<el-dialog :title="title" :visible.sync="open" width="500px" append-to-body>
<el-form ref="form" :model="form" :rules="rules" label-width="80px">
<el-form-item label="岗位名称" prop="postName">
<el-input v-model="form.postName" placeholder="请输入岗位名称" />
</el-form-item>
<el-form-item label="岗位编码" prop="postCode">
<el-input v-model="form.postCode" placeholder="请输入编码名称" />
</el-form-item>
<el-form-item label="岗位顺序" prop="postSort">
<el-input-number v-model="form.postSort" controls-position="right" :min="0" />
</el-form-item>
<el-form-item label="岗位状态" prop="status">
<el-radio-group v-model="form.status">
<el-radio
v-for="dict in dict.type.sys_normal_disable"
:key="dict.value"
:label="dict.value"
>{{dict.label}}</el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="备注" prop="remark">
<el-input v-model="form.remark" type="textarea" placeholder="请输入内容" />
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="submitForm">确 定</el-button>
<el-button @click="cancel">取 消</el-button>
</div>
</el-dialog>
/** 新增按钮操作 */
handleAdd() {
this.reset();
this.open = true;
this.title = "添加岗位";
},
新增岗位的时候发现有的是必填项,打了星号,如下:

这部分代码在index.vue中。
// 表单校验
rules: {
postName: [
{ required: true, message: "岗位名称不能为空", trigger: "blur" }
],
postCode: [
{ required: true, message: "岗位编码不能为空", trigger: "blur" }
],
postSort: [
{ required: true, message: "岗位顺序不能为空", trigger: "blur" }
]
}
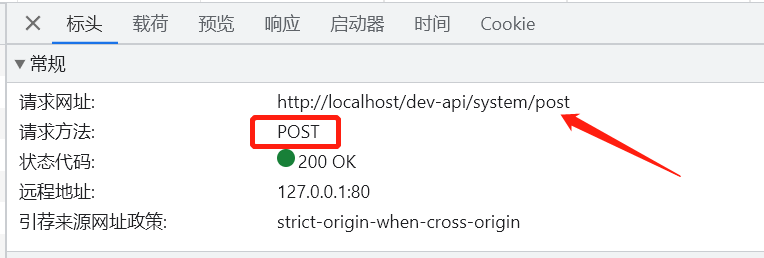
post.js,看到方法变成了post。
// 新增岗位 export function addPost(data) { return request({ url: '/system/post', method: 'post', data: data }) }
2.1 后台代码
SysPostController.java
/** * 新增岗位 */ @PreAuthorize("@ss.hasPermi('system:post:add')") @Log(title = "岗位管理", businessType = BusinessType.INSERT) @PostMapping public AjaxResult add(@Validated @RequestBody SysPost post) { if (!postService.checkPostNameUnique(post)) { return error("新增岗位'" + post.getPostName() + "'失败,岗位名称已存在"); } else if (!postService.checkPostCodeUnique(post)) { return error("新增岗位'" + post.getPostName() + "'失败,岗位编码已存在"); } post.setCreateBy(getUsername()); return toAjax(postService.insertPost(post)); }
@PreAuthorize("@ss.hasPermi('system:post:add')")是设置权限的
@Log(title = "岗位管理", businessType = BusinessType.INSERT)是记录日志的
@PostMapping 映射POST方法
@Validated验证字段有效性
新增岗位的时候会校验岗位名称和岗位编码的唯一性,如果有重复的则不能添加成功。
ISysPostService.java
SysPostServiceImpl.java
SysPostMapper.java
SysPostMapper.xml
3 修改
前台代码
post\index.vue
/** 修改按钮操作 */
handleUpdate(row) {
this.reset();
const postId = row.postId || this.ids
getPost(postId).then(response => {
this.form = response.data;//进行了数据回显的操作
//调式前端代码
console.log(response.data);
console.log("test-----------");//在浏览器开发者工具中显示。
this.open = true;
this.title = "修改岗位";
});
},

post.js
后台代码
SysPostController.java
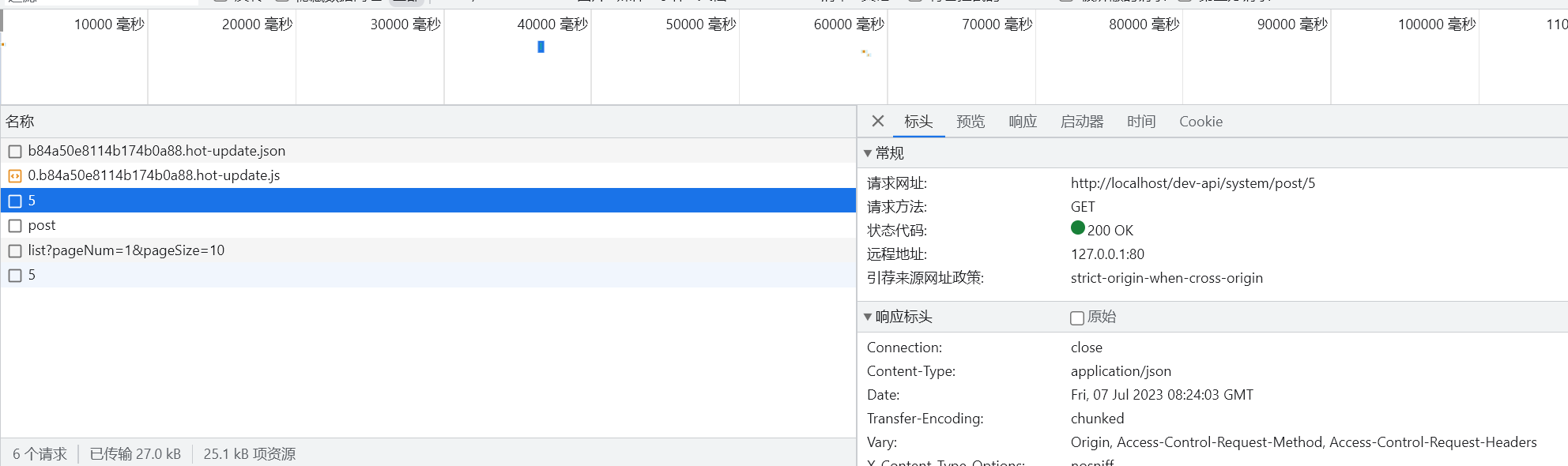
/** * 根据岗位编号获取详细信息 */ @PreAuthorize("@ss.hasPermi('system:post:query')") @GetMapping(value = "/{postId}") public AjaxResult getInfo(@PathVariable Long postId) { return success(postService.selectPostById(postId)); }
* 修改岗位
*/
@PreAuthorize("@ss.hasPermi('system:post:edit')")
@Log(title = "岗位管理", businessType = BusinessType.UPDATE)
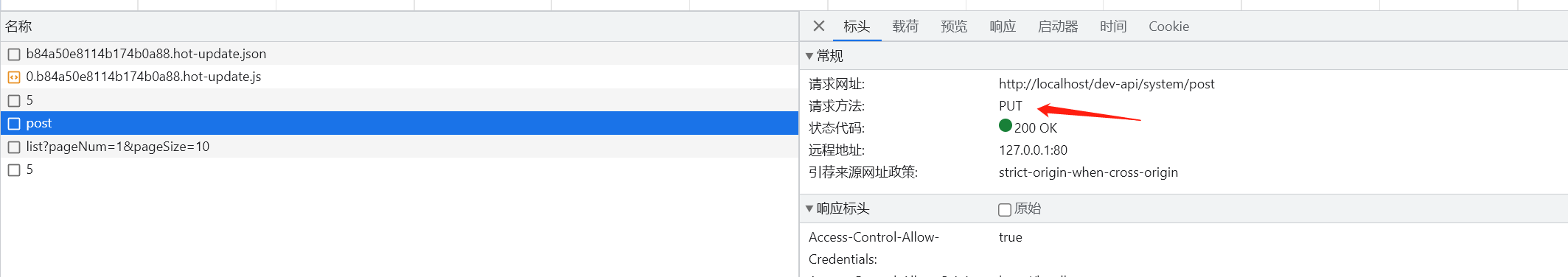
@PutMapping
public AjaxResult edit(@Validated @RequestBody SysPost post)
{
if (!postService.checkPostNameUnique(post))
{
return error("修改岗位'" + post.getPostName() + "'失败,岗位名称已存在");
}
else if (!postService.checkPostCodeUnique(post))
{
return error("修改岗位'" + post.getPostName() + "'失败,岗位编码已存在");
}
post.setUpdateBy(getUsername());
return toAjax(postService.updatePost(post));
}
ISysPostService.java
SysPostServiceImpl.java
SysPostMapper.java
SysPostMapper.xml
网络部分

1、根据ID获取岗位信息


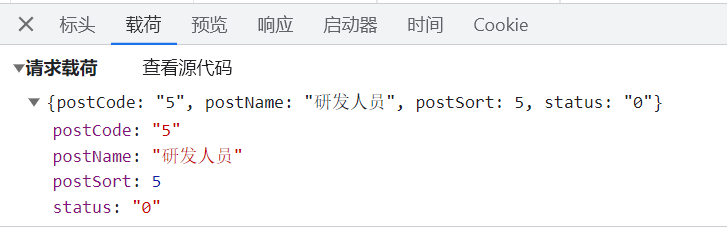
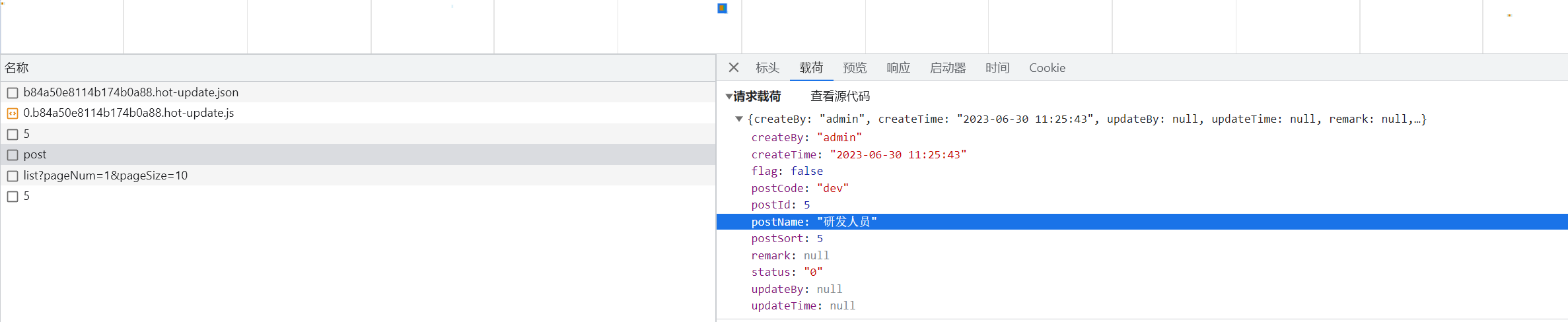
请求载荷


4 删除
前台代码
post\index.vue
post.js
后台代码
SysPostController.java
ISysPostService.java
SysPostServiceImpl.java
SysPostMapper.java
SysPostMapper.xml



 浙公网安备 33010602011771号
浙公网安备 33010602011771号