若依管理系统-菜单介绍
1 菜单管理
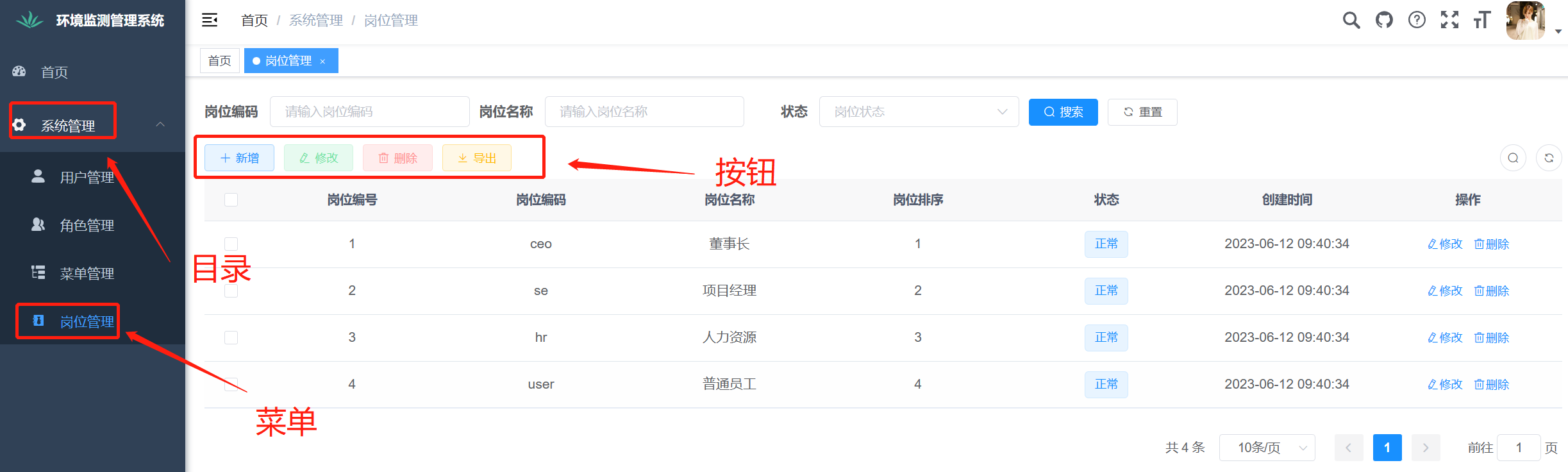
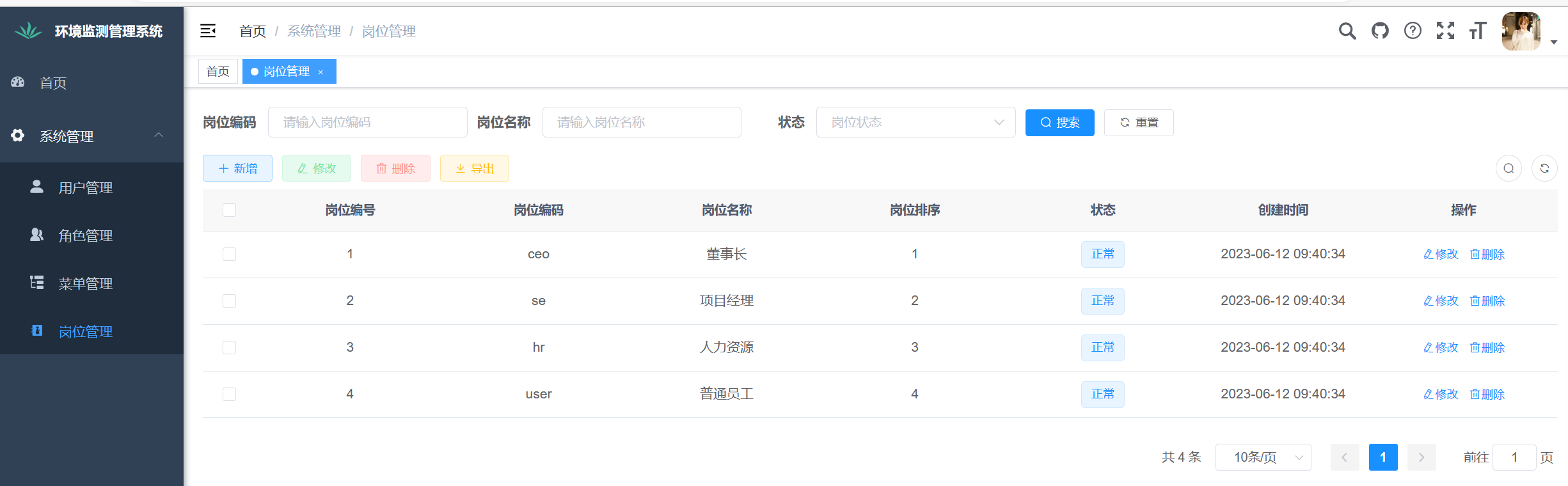
若依管理系统菜单结构:新增菜单的时候会有三个选项,分别是目录、菜单、按钮。如下目录是系统管理,即一级菜单目录。菜单是岗位管理、菜单管理等二级目录。按钮是某个界面下面新增、修改等功能。

1.1 目录
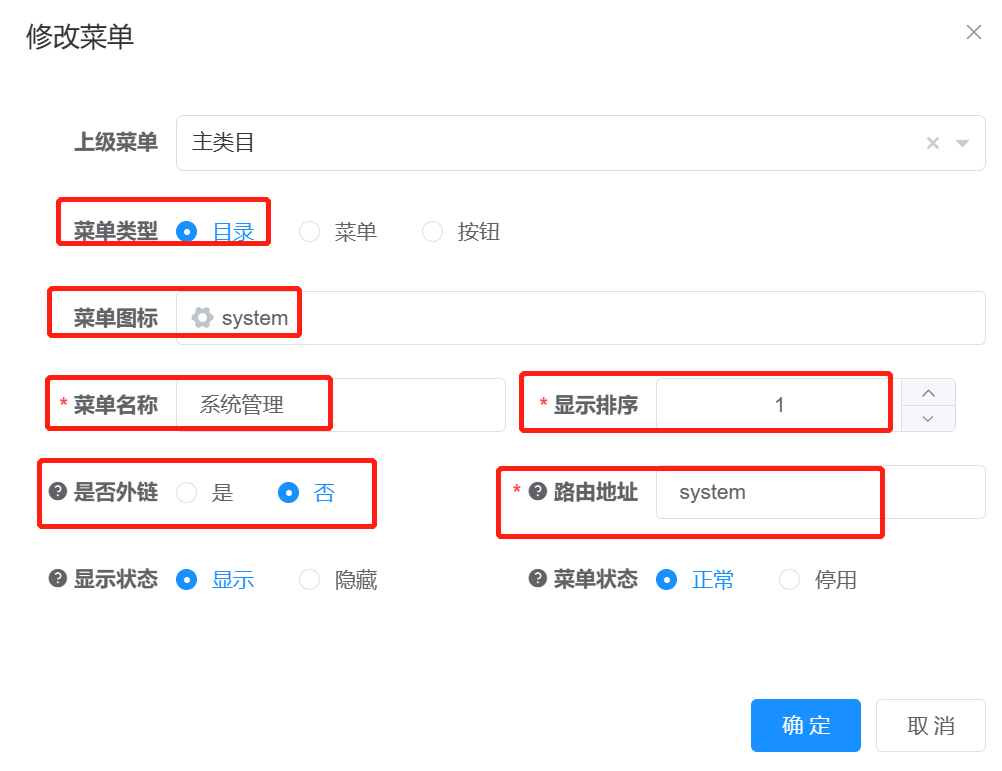
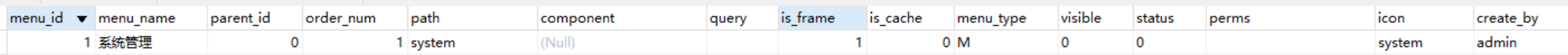
以系统管理举例:菜单类型要选目录,菜单图标可以从给的框架中选,显示排序是在界面中的排序,菜单名称是界面显示的名称,是否外链一般看自己需求,代码中只有若依官网的那个目录选择了外链。路由地址是点击的时候也没url地址。

如点击岗位管理时,system就是系统管理的路由地址,dept是岗位管理的路由地址。
http://localhost/system/dept

1.2 菜单
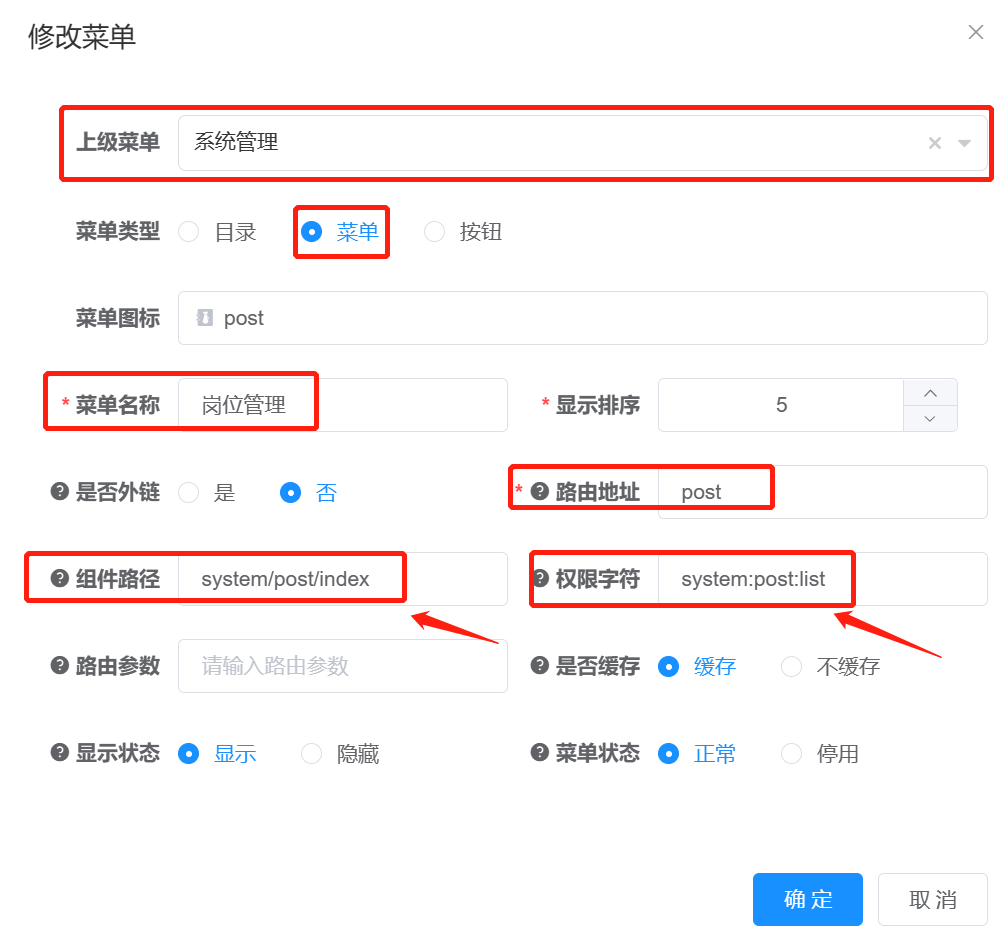
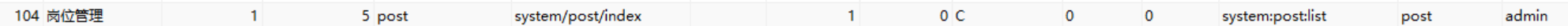
以若依自带的岗位管理为例,这个是在系统管理目录下面,所以菜单类型选择菜单,上级菜单选择系统管理。组件路径为system/post/index,这个是关联的前台地址。权限标识为system:post:list,这个是当前登录用户是否有权限看到这个界面,设置角色的时候会勾选可以查看哪些具体的菜单。

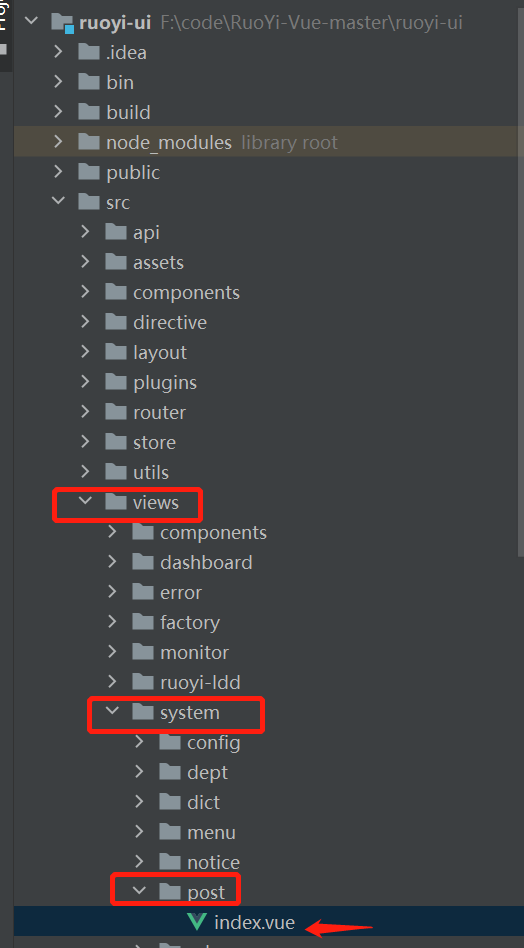
关联前台地址如下:在ruoyi-ui目录下面的src\views\system\post\index.vue。

1.3 按钮
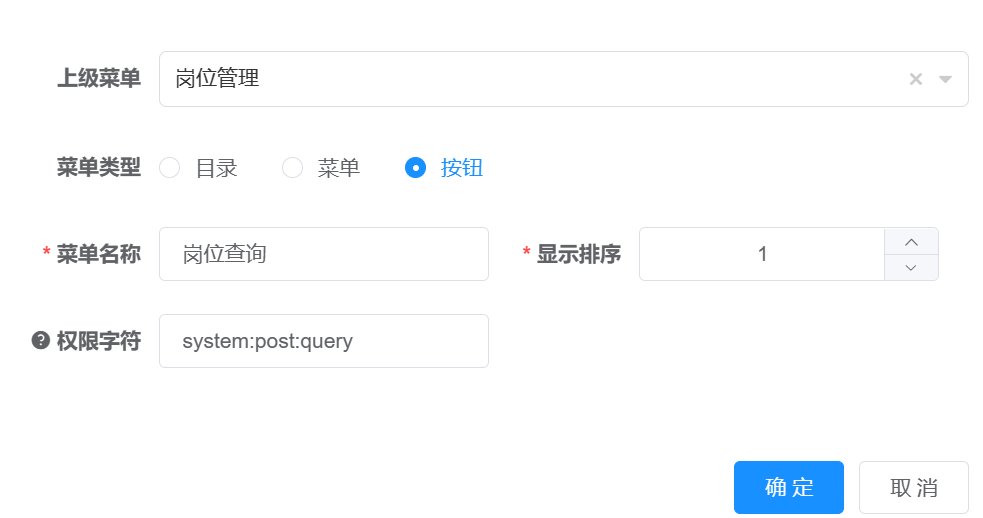
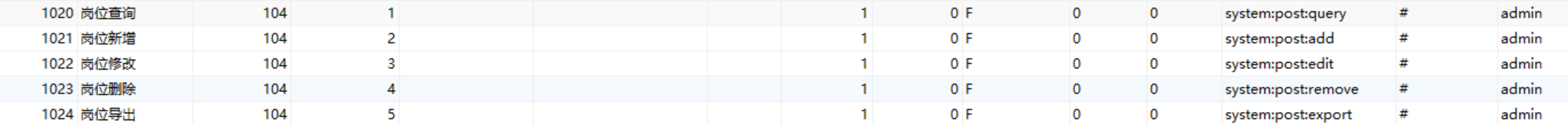
以岗位查询为例,上级菜单是岗位管理,菜单类型是按钮。权限字符是system:post:query。按钮的显示就不看路由了,而是看方法。

2 数据库表
数据库表为sys_menu。其中component是组件的路径。






 浙公网安备 33010602011771号
浙公网安备 33010602011771号