若依管理系统-权限介绍
1 角色管理
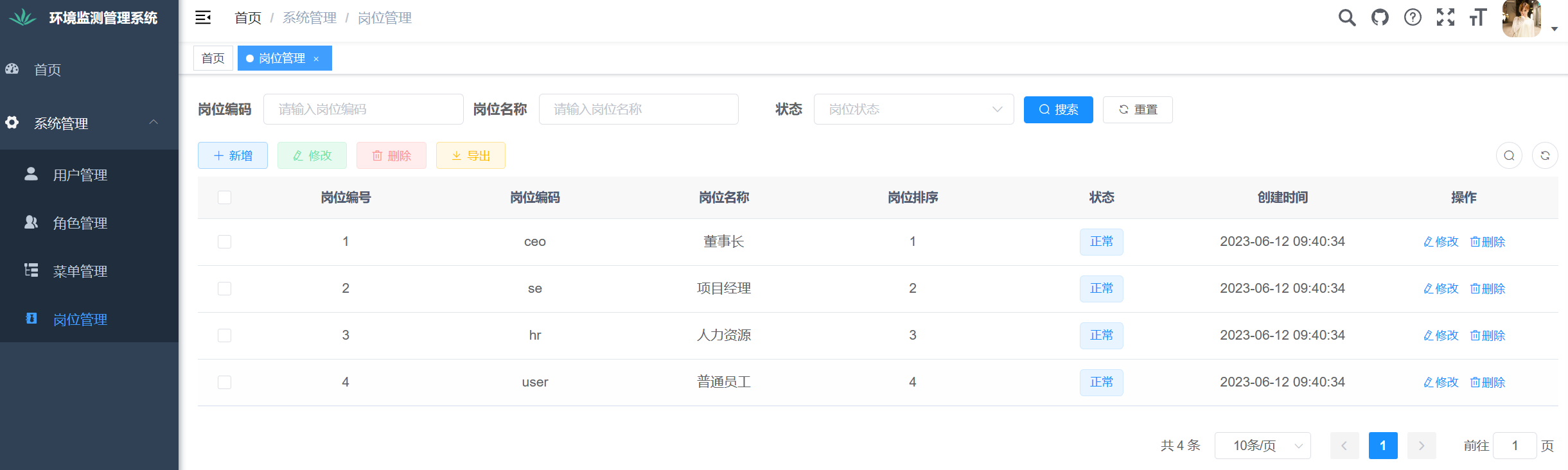
本文中都以若依自带的系统管理下面的岗位管理为例进行说明。
首先新建一个测试用户角色,菜单权限只是勾选了系统管理下的用户、角色、菜单三项。

使用test用户登录进行访问的时候,只能看到勾选的菜单。

修改测试用户角色,发现岗位管理下面有五个选项,分别是岗位查询、岗位新增、岗位修改、岗位删除、岗位导出,如果只是勾选岗位查询,那么看不到岗位增、删、改、导出的界面。

下面全部勾选岗位查询、岗位新增、岗位修改、岗位删除、岗位导出。使用test用户登录,发现能看到界面,注意要先退出当前用户重新登录。

2 用户管理
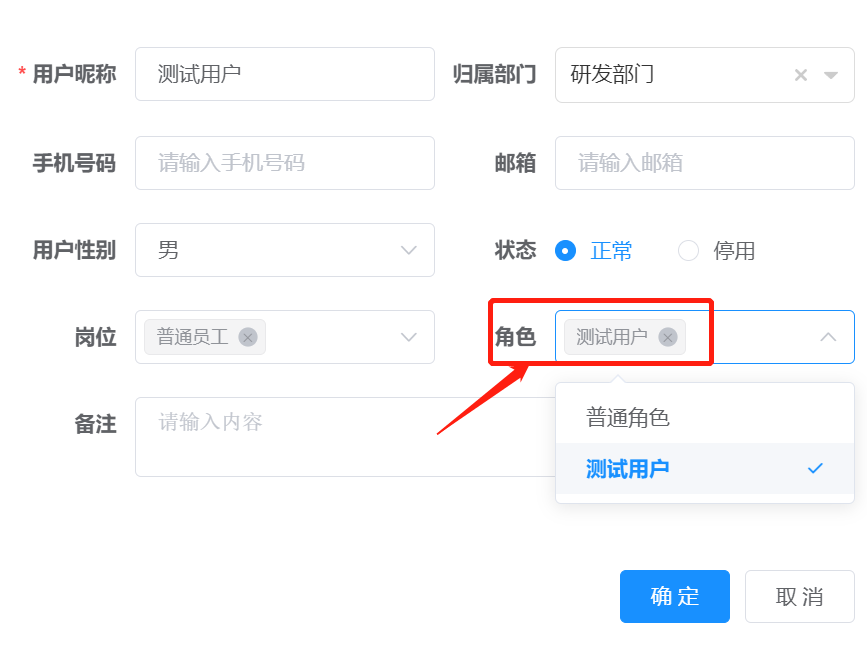
新增用户的时候特别重要的是要赋予用户相应的角色,选择新建的测试用户角色。

3 前台权限
前台权限有6种,如下新增、修改、删除、导出和每行数据后面操作下面的修改和删除。
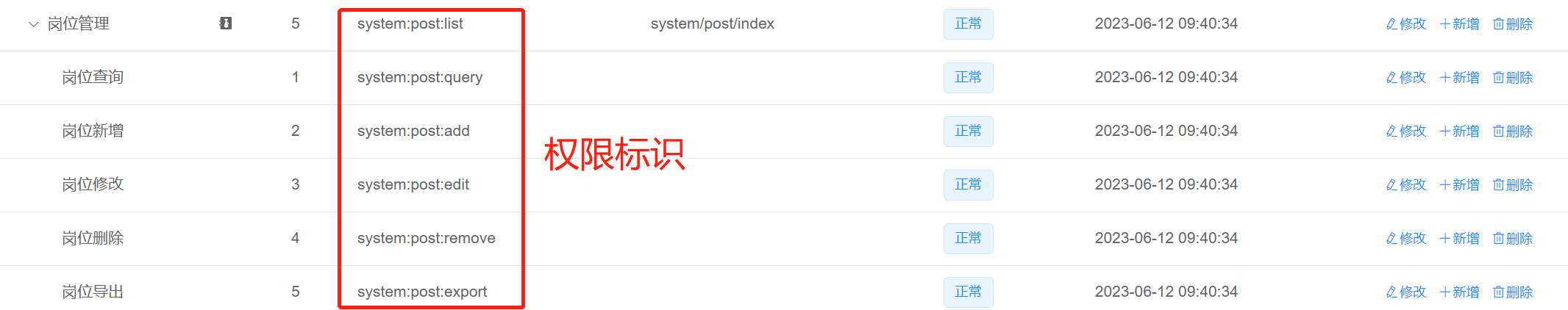
在前台代码中post\index.vue中会看到6个权限标识。
v-hasPermi="['system:post:add']"
v-hasPermi="['system:post:edit']"
v-hasPermi="['system:post:remove']"
v-hasPermi="['system:post:export']"
v-hasPermi="['system:post:edit']"
v-hasPermi="['system:post:remove']"

4 后台权限
后台权限在SysPostController.java中设置的,下面是设置权限的地方:
/** * 获取岗位列表 */ @PreAuthorize("@ss.hasPermi('system:post:list')") @PreAuthorize("@ss.hasPermi('system:post:export')") /** * 根据岗位编号获取详细信息 */ @PreAuthorize("@ss.hasPermi('system:post:query')") /** * 新增岗位 */ @PreAuthorize("@ss.hasPermi('system:post:add')") /** * 修改岗位 */ @PreAuthorize("@ss.hasPermi('system:post:edit')") /** * 删除岗位 */ @PreAuthorize("@ss.hasPermi('system:post:remove')")
5 菜单管理
这些权限在设置菜单的时候就要配置好,前后台设置的权限标识要和菜单下面一致,如下:

数据库表为sys_menu:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号