软件工程作业05
|这个作业属于哪个课程|https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1
--|:--😐--:
|这个作业要求在哪里|https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1/homework/10619
|这个作业的目标|在网页页面上呈现树形结构形式的师门树
|作业正文|https://www.cnblogs.com/ynzj123/p/12704133.html
|参考文献|www.baidu.com
1.链接:
-
陈同学博客地址:https://www.cnblogs.com/ynzj123/
-
Github 项目地址:https://github.com/yinianzhijian1/20177676-20177692
2.具体分工:
-
邹:初期博客的编辑,代码commit.测试
-
陈:后期博客修改,编写代码,总结归纳
3.PSP 表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 15 | 20 |
| Estimate | 估计这个任务需要多少时间 | 500 | 780 |
| Development | 开发 | 10 | 50 |
| Analysis | 需求分析 (包括学习新技术) | 300 | 300 |
| Design Spec | 生成设计文档 | 20 | 30 |
| Design Review | 设计复审 | 30 | 15 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 50 | 50 |
| Design | 具体设计 | 80 | 220 |
| Coding | 具体编码 | 120 | 300 |
| Code Review | 代码复审 | 30 | 30 |
| Test | 测试(自我测试,修改代码,提交修改) | 40 | 80 |
| Reporting | 报告 | 30 | 60 |
| Test Repor | 测试报告 | 30 | 60 |
| Size Measurement | 计算工作量 | 10 | 20 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 30 | 30 |
| 合计 | 515 | 800 |
4.解题思路描述与设计实现说明
代码组织与内部实现设计(类图)

css
-
用body作为大容器,实现图片的背景。
-
container作为小容器包含标题,输入框和按钮功能,左边生产树。
-
输入界面和两个按钮设置了位置和透明度。
-
还设置了字体,字的颜色,线条的颜色。
html
-
extarea标签用来定义多行的文本输入控件,button标签用来定义一个按钮,onclick定义点击事件。
-
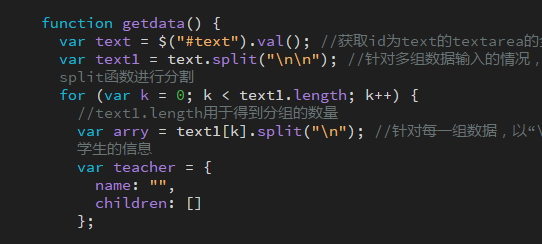
用val() 方法返回输入的信息;根据不同的信息,用split函数进行分割;用.length得到分组的数量。

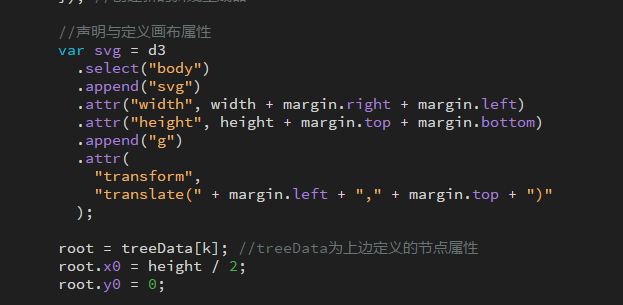
- margin.left定义树的边距,duration定义生成过渡时间。

- treeData定义节点属性。

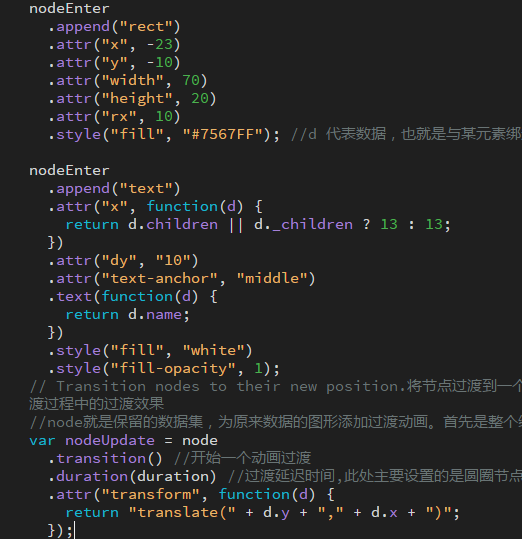
- 设置节点和线条的颜色,形状。

-
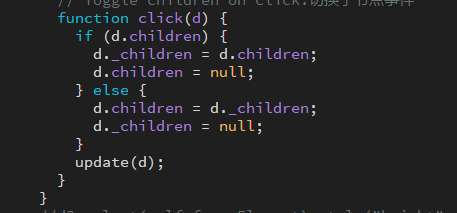
function()定义节点折叠。
-
这个家庭树的实现,搜了很多资料才理解,参考了博文和资源http://www.it1352.com/OnLineTutorial/d3js/index.html

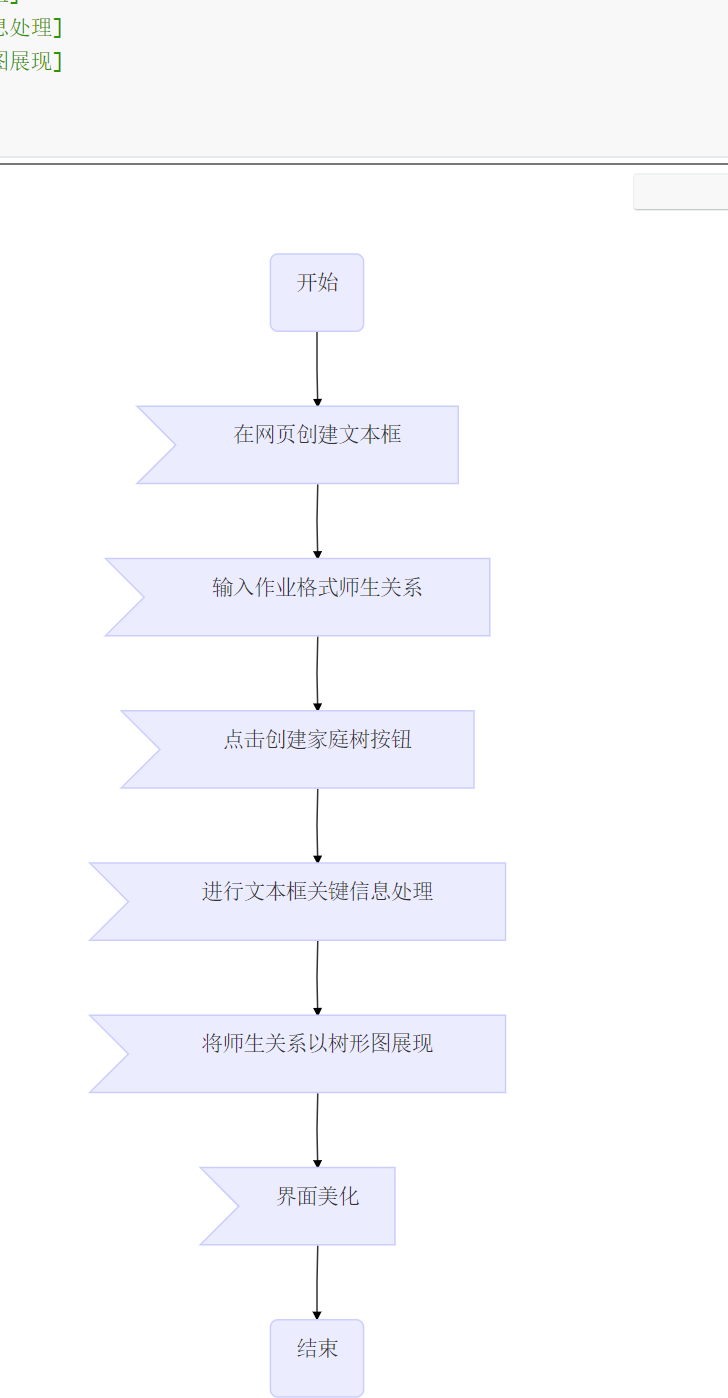
(2)说明算法的关键与关键实现部分流程图
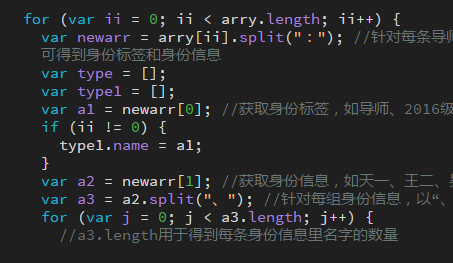
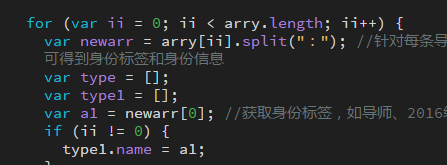
- arry.length的for循环,结合split(":")进行分组,在newarr的0元素为父,1元素为子。

算法流程图(待写)
(3)贴出你认为重要的/有价值的代码片段,并解释
- 将某点折叠。

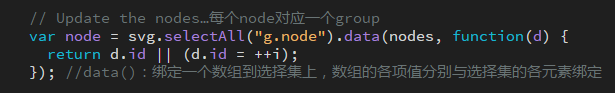
- 数据绑定。

- 信息分组。

5.附加特点设计与展示
-
创意是设置了好看的图片,明亮的颜色,会使使用者有好心情。
-
并且带了一个刷新功能。
实现思路
- 学习网上资料,用onclick实现点击事件。
贴出你认为重要的/有价值的代码片段,并解释:
text-align文本居中对齐,margin-top顶部边距,颜色等。

- 通过onclick点击事件,实现页面重置。

实现成果展示
-
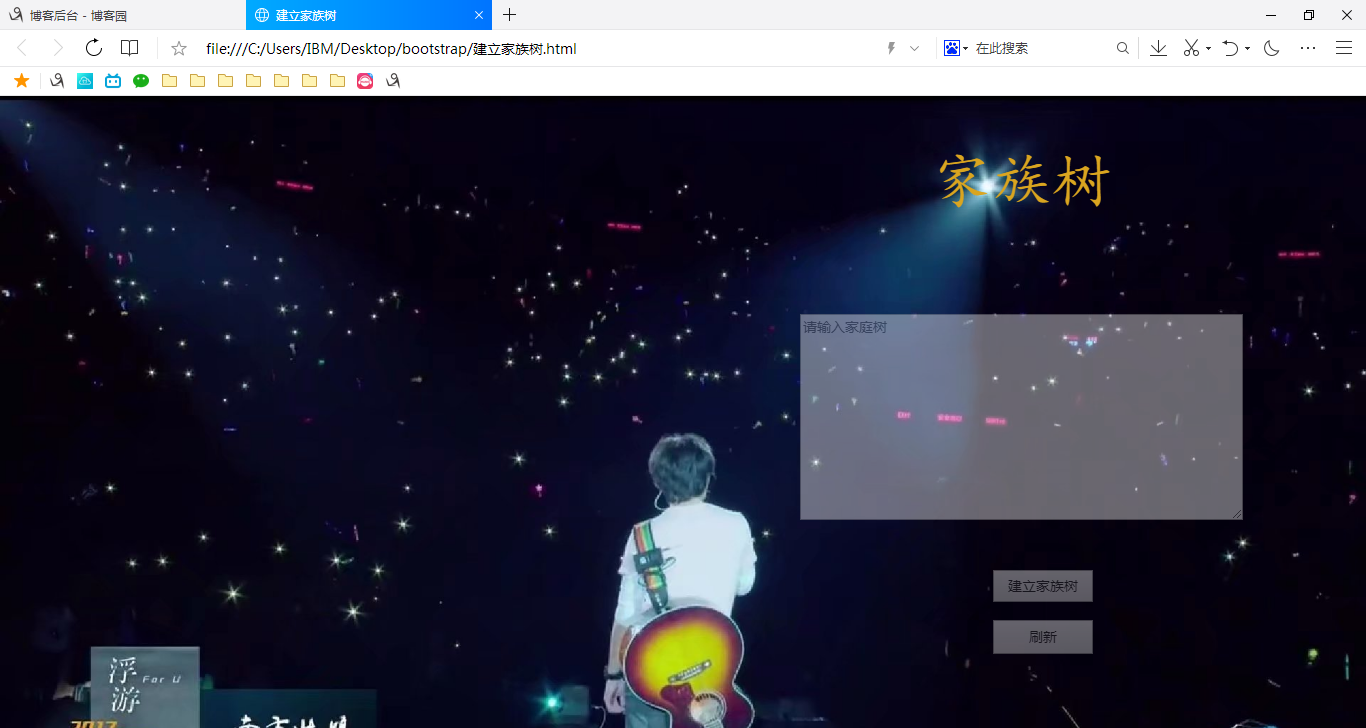
初始页面:

-
生成树页面:

6.在博客中给出目录说明和使用说明
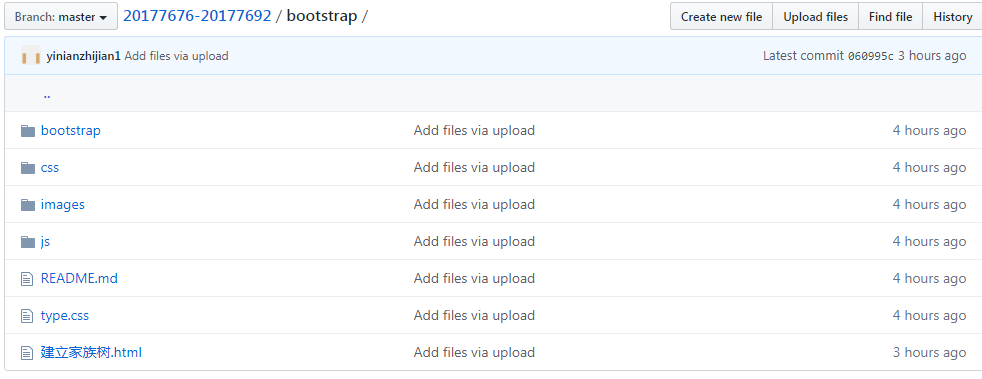
- 说明你的目录是如何组织的。

- 测试人员如何运行你的网页。

7.单元测试(待写)
说明你们选用的测试工具,是如何学习单元测试的,能出一份你自己的简易教程吗?【4'】
展示出项目部分单元测试代码,并说明测试的函数【3'】
说明构造测试数据的思路,你是如何考虑各种情况的?你如何考虑将来测试人员的***难?【3'】
ps:上一次编程作业是比较欠缺的部分,请同学们认真完成此次单元测试,请看附录部分说明。
8.贴出Github的代码签入记录(待写)
请合理记录commit信息
9.遇到的代码模块异常或结对困难及解决方法
-
问题描述:本来打算用微信小程序实现。
-
做过哪些尝试:参考一些技术大佬的博客,找相关视频学习。
-
是否解决:未解决。
-
有何收获:懂得了怎么做搜索栏,但是获得数据绑定的文字出现错误。
-- 下一个 --
-
问题描述:实现生成树的功能不会实现。
-
做过哪些尝试:网上寻找学习资料,多理解,写代码。
-
是否解决:解决。
-
有何收获:对家庭树生成代码的逻辑功能有理解。
10.评价你的队友
邹:
-
值得学习的地方:队友代码编写能力很不错,前端的相关知识掌握的比我为我好(html5,css3,js,javascript),我需要向他看齐。
-
这次作业有他的帮助,才得到解决,同时也学会了很多。
-
需要改进的地方:队友的界面审美有待提高。
陈:
-
值得学习的地方:学一个程序使用学的很快,每次写博客和代码都是一种认真的态度,我有什么不懂的问题和热心的帮忙。b( ̄▽ ̄)d
-
需要改进的地方:对不会的知识有畏难感,少一些尝试的精神。希望合作配合好一点,每天提问题总是不能马上理解意思。 |(-_-)|




